标签:style blog http io color ar 使用 java sp
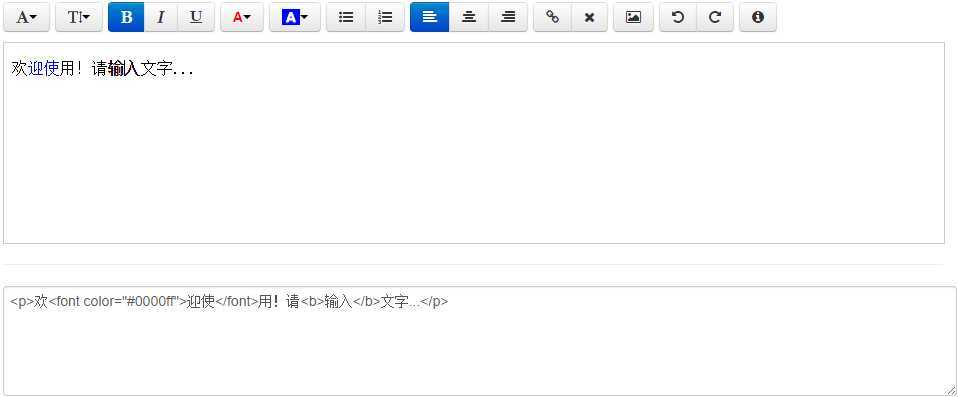
先来一张效果图:

老早就开始研究富文本框的东西,在写完《深入理解javascript原型与闭包》之后,就想着要去做一个富文本框的插件的例子。
现在网络上开源的富文本框插件非常多,一搜索一大堆,但是基于bootstrap的还不多,现在只有一个“bootstrap-wysiwyg”,老外写的,没有一个汉字,大家可以fork一下源码看看,写的非常简洁,压缩之后不到10KB,非常厉害!我也还没来得及研究,一定要看一下。
老外的东西,满地英文,给程序猿用着还可以,但是做到页面上让网民、用户去使用,这就太惨无人道了。于是乎我自己做了一个基于bootstrap的富文本编辑器——wangEditor。现已开源,大家可以去【https://github.com/wangfupeng1988/wangEditor/】fork源码。
现在只是一个简单的测试版,如果大家用着有啥问题,可以直接给我留言或者给我发邮件(wangfupeng1988#(#->@)163.com),在此感谢先!
wangEditor的应用非常简单,两步搞定!且看以下代码:
<div id="divEditor"></div> <textarea id="txtCode" rows="5" cols="50" style="width:100%"></textarea> <script src="javascript/wangEditor-1.0.0.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $(‘#divEditor‘).wangEditor({ codeTargetId: ‘txtCode‘, //将源码存储到txtCode frameHeight: ‘300px‘, //默认值为“300px” initWords: ‘欢迎使用!请输入文字...‘, //默认值为“请输入...” showInfo: true //是否显示“关于”菜单,默认显示 }); }); </script>
定义一个div、一个textarea,然后执行$(‘#divEditor‘).wangEditor({...})即可。
由于wangEditor是基于bootstrap和jquery,所以要引用相应的文件。(其中,font-awesome.min.css是bootstrap的图标库,里面包含丰富的图标,不了解的搜一下,非常简单)
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="Font-Awesome-3.2.1/css/font-awesome.min.css" rel="stylesheet" /> <script src="javascript/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
就这两步,页面中就可以呈现出wangEditor编辑界面。编辑内容的源代码在textarea中,通过js获取即可。

众所周知,bootstrap是不支持IE低版本浏览器的,但是万一遇到低版本浏览器该怎么办?我的原则就是四个字——至少能用!
于是我相处一个比较巧妙的解决方案:针对IE8以下浏览器,部提供富文本编辑功能,只显示一个输入框,并且给出提示。如图:

虽然bootstrap不支持IE8以下浏览器,但是我也不能让用户看到乱码、无法操作。我给用户呈现什么,用户就一定能操作什么。
我会继续为wangEditor升级。第一,我会参考bootstrap-wysiwyg优化、精简代码;第二,我想加入一个代码编辑器的功能。
其实现在我已经做了一部分工作——代码格式化、以及代码高亮,还没有来得及整合到wangEditor中。

虽然js富文本框有很多,但是带有代码编辑、显示功能的却没大有,反正我是没找到。所以,这个功能加进去之后,应该还可以算作一个特色。
如果你也有兴趣和我共同开发、升级、维护这一款wangEditor编辑器,不妨联系我(发站内消息即可)一起合作开发,可以通过github来协同工作。
其实接下来的工作还有很多,例如排查BUG、加入更多的功能、支持更多浏览器,可能还有会面向商用的定制开发工作,到时候可以挣一点外块!哈哈,不过这是后话啦。
最后,推荐大家用“Github for windows”来管理自己的源代码,最简单的方式使用git,免去了繁冗的命令操作,很赞!
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
基于bootstrap的富文本框——wangEditor【欢迎加入开发】
标签:style blog http io color ar 使用 java sp
原文地址:http://www.cnblogs.com/wangfupeng1988/p/4088229.html