标签:sync ima list async class cti dir 项目 图片
一、preparation
1、download starter-template-master
2、command line-->cnpm install
3、change "{{ name }}"(package.json) to your project name
4、command line-->npm run dev
5、change title(nuxt.config.js-->head-->title)
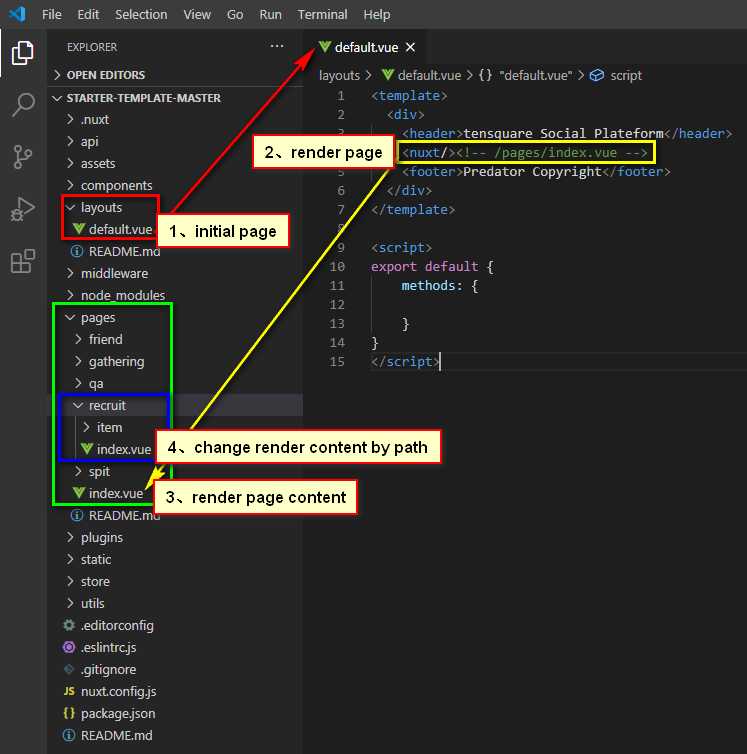
二、layout/default.vue
1 <template> 2 <div> 3 <header>tensquare Social Plateform
4 <nuxt/><!-- /pages/index.vue --> 5 <footer>Predator Copyright</footer> 6 </div> 7 </template> 8 </script>
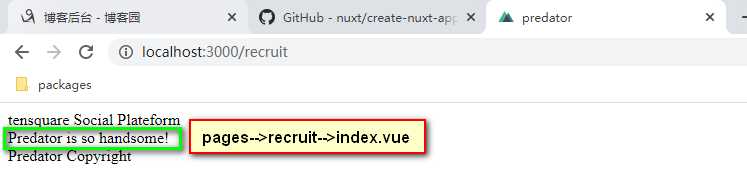
三、page route(automatic search by directory architecture)


四、render
1、install axios-->command line:cnpm install axios --save
2、pages/gathering/index.vue
1 <template> 2 <div> 3 Activity List 4 <div v-for="(item,index) in items" :key="index">{{item.name}}</div> 5 </div> 6 </template> 7 <script> 8 import axios from ‘axios‘ 9 export default { 10 asyncData(){ 11 return axios.get(‘http://192.168.1.66:7300/mock/5f01a8f3b2b4ff07dd0ca4fc/api/gathering‘).then( 12 res=>{ 13 console.log(res.data.data) 14 return {items: res.data.data} 15 }); 16 } 17 } 18 </script>
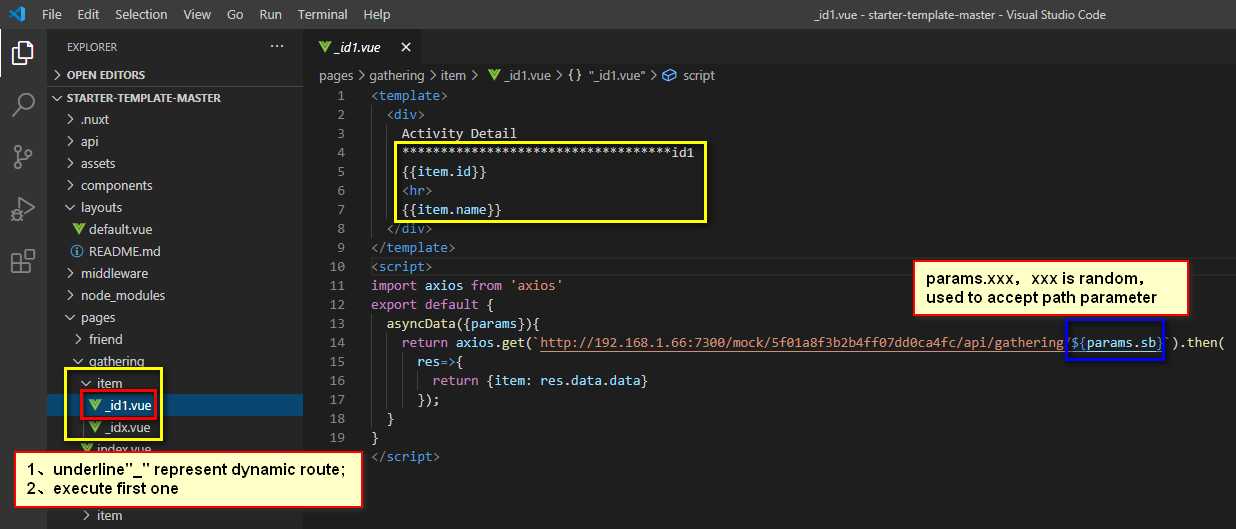
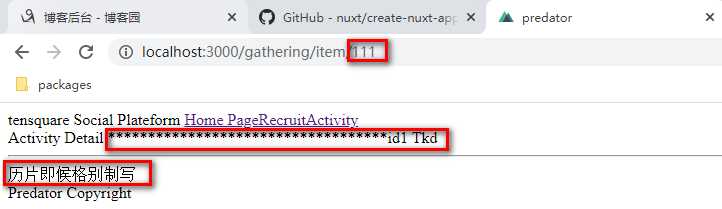
五、dynamic route


标签:sync ima list async class cti dir 项目 图片
原文地址:https://www.cnblogs.com/DotSDot/p/13338861.html