标签:ima 交互 数据操作 loading code png mamicode 使用 方便
使用Mvvm 架构目的
一 :为了使开发快速,界面设计和界面交互可以同时进行。
二: 为了方便测试,交互功能的测试可以完全脱离wpf控件。
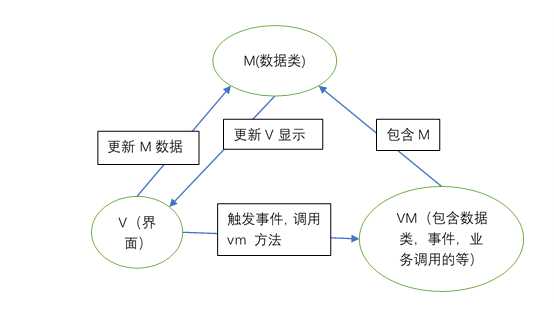
Wpf mvvm 架构如下:

在wpf 中 ,V界面数据更改后,直接修改M,那样VM 就可以直接从M 中获取到最新值。当 V界面触发事件如(保存,修改等),VM 可以直接从M 中取值保存。
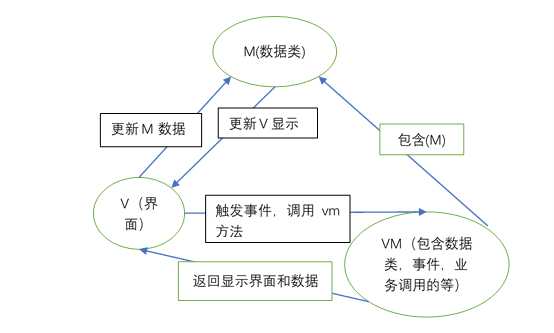
Web mvvm 架构说明

在web 中,V 界面数据更改后保存到M 中。V 界面触发事件后,才能将 M 值传给 VM ,VM对数据操作,将对应的 M 和 V 返回。
标签:ima 交互 数据操作 loading code png mamicode 使用 方便
原文地址:https://www.cnblogs.com/tianya/p/13339237.html