标签:没有 include 切换 情况下 获取 outer raw 标题 http
router.beforeEach()本身需要一个参数,从源码中可知该参数是一个函数
beforeEach(guard: NavigationGuard): Function
从源码中解读该guard函数本身同样包含三个参数(to, from, next)
export type NavigationGuard<V extends Vue = Vue> = (
to: Route,
from: Route,
next: NavigationGuardNext<V>
) => any
同时参数next本身又是一个函数:
export type NavigationGuardNext<V extends Vue = Vue> = (
to?: RawLocation | false | ((vm: V) => any) | void
) => void
另两个参数to和from的含义就是:从我们的from跳转到to,在这个跳转过程中便可实行我们改变title的操作。
to:即将要进入的目标的路由对象
from:当前导航即将要离开的路由对象
next:调用该方法后,才能进入下一个钩子
我们要做的是将页面title赋值为需要跳转到的界面to的title,然而to里面没有title这个属性,这时候我们再回到源码,发现to是一个route类型,而route类型就是router对象中的一个个路由映射,所以我们可以给每个路由映射里加上一个meta(元数据)属性,里面给上页面组件title
router.beforeEach((to, from, next) => {
document.title = to.meta.title
next()
})
然而当存在路由嵌套时,我们的to就会出现问题,因为嵌套的子路由并没有给它meta元数据,这时除了给子路由加上meta以外,还有另一个方法取得主路由的meta。
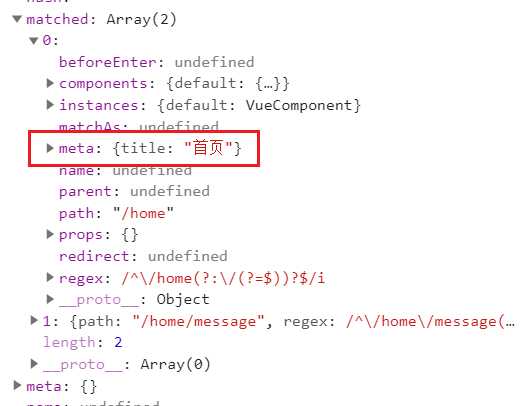
从下图可以发现,在当前to对象中meta属性是空的,但是在matched(对象数组)属性下的第一个对象matched[0]中,保存着我们主路由的meta,所以我们可以修改一下代码。来保证获取到当前页面的title。

router.beforeEach((to, from, next) => {
document.title = to.matched[0].meta.title;
console.log(to);
next();
})
之前我们所讨论的是router导航守卫的前置守卫(guard)beforeEach,接下来我们来讨论一下后置钩子(hook)afterEach
前置守卫是在路由跳转前回调,后置钩子则是路由跳转后回调
这是后置钩子的源码:(不含next函数)
afterEach(hook: (to: Route, from: Route) => any): Function
后置钩子的调用:
router.afterEach( (to, from) => {
console.log(‘---‘);
console.log(to);
console.log(from);
})
我们上面是用的导航守卫被称之为全局守卫
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
route-view也是一个组件,如果直接被包在keep-alive里面,所有的路径匹配到的视图组件都会被缓存
activated和deactivated函数只有组件在keep-alive的情况下可以被调用
keep-alive两个重要的属性:
*注:像exclude="profile,user"的写法,逗号后面不能加空格!!
标签:没有 include 切换 情况下 获取 outer raw 标题 http
原文地址:https://www.cnblogs.com/potatolulu/p/13339113.html