标签:对齐 名称 text 列表 ctrl 单元格 ima 两种 img
使用 (# + 一个空格 + 回车) 进行设置标题,# 数量一次从1~6:
#空格 + 文字(一级标题):# 测试文字
##空格 + 文字(二级标题):## 测试文字
###空格 + 文字(三级标题):### 测试文字
####空格 + 文字(四级标题):#### 测试文字
#####空格 + 文字(五级标题):##### 测试文字
######空格 + 文字(六级标题):###### 测试文字
在段落末尾,使用(两个空格 + 回车)的方式
文字两端分别加 1 个星号或下划线,再按回车:*测试文字*
文字两端分别加 2 个星号或下划线,再按回车:--测试文字--
文字两端分别加 3 个星号或下划线,再按回车:___测试文字___
一行中使用三个以上的星号(*)、减号(-)、底线(_),行内不能有其他东西,且可在符号之间加入空格。
如:---、- - -、?_____(此处5个下划线)
文字两端别加上 2 个波浪线(~~):~~测试文字~~
通过 HTML 中的 <u> 标签来实现:<u\>测试文字</u\>
用于对文本进行补充说明:[^要补充说明的文字].
当鼠标移入脚注处时,则显示脚注信息
创建脚注类似于这样 [1].
使用星号(*)、加号(+)、减号(-)作为标记,然后加一个空格后添加列表文字:*?列表文字
使用数字加点(.)再加一个空格表示:1.?列表文字
说明:两种列表可以嵌套使用
在段落开头使用 > 符号,然后紧跟一个空格即可生成。
说明:区块是可以嵌套的,一个>符号时最外层,两个>符号时第一层,依次类推。
? > 最外层
? >> 第一层
? >>> 第二层
? ...
如果段落上有一个函数或片段的代码,则可以用反引号(`)把它包裹起来,则在文档中显示源代码。
如:`printf()`函数
上述效果为:printf() 函数
1. 代码区块使用 4 个空格或者 1 个制表符(Tab 键)实现。
2. 可以用 ``` 包裹一段代码,并指定语言后直接回车(也可不指定)
```javascript
$(document).ready(function() {
? alert("RUNOOB")
});```
链接方式有两种:[链接名称](链接地址) 或 <链接地址>
如:这是一个链接 百度一下
直接使用地址:https://www.baidu.com/
说明:按住Ctrl键后鼠标点击链接即可在默认浏览器中打开页面
通过变量来设置一个链接,变量赋值在 文档末尾 进行:[链接名称][变量名]
这个链接用 1 作为网址变量 Google
这个链接用 Baidu 作为网址变量 Baidu
然后在文档的结尾为变量赋值 (网址)
以下为定义变量的地址:
[1]: http://www.google.com/ "谷歌"
[baidu]: http://www.baidu.com/ "百度一下"


当然,也可使用像网址变量那样对图片网址使用变量
说明:
开头感叹号(!)一定不能少
接着的一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 “title” 属性文字

效果如下:

<img src="http://image.mamicode.com/info/202007/20200719230534252964.png" alt="QQ 图标" title="QQ" style="zoom:50%;" />
效果如下:

<img>标签.使用 | 来分隔不同的单元格,使用 - 来分隔表头与其他行
| 表头 | 表头 | 表头 |
| :---- | ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
以上代码显示的效果如下:
| 表头 | 表头 | 表头 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
-: >设置表格中内容和标题栏居右对其
:- >设置表格中内容和标题栏居左对齐
:-: >设置表格中内容和标题栏居中对齐
默认情况下,则居左对齐
<kbd> :定义键盘文件,如:测试文字<i> <em> <cite>:斜体文字,等同于Ctrl+I,如:测试文字<em> :效果同<i> 如:测试文字<strong> :粗字体,等同于Ctrl+B如:测试文字<mark> :高亮显示文本,等同于==测试文字==如:测试文字<small> :定义小型文本,如:测试文字<sub> <sup> :将文本变成下标和上标,等同于 ~文本~ 和 ^文本^ ,如:sub2,sup20转义是指将具有特殊意义或作用的字符正常显示在页面中,如:** 可以将文本加粗,并不显示 * ,但是在 * 前加上反斜杠 \ 则可将 * 正常显示出来,而不对文本造成影响。
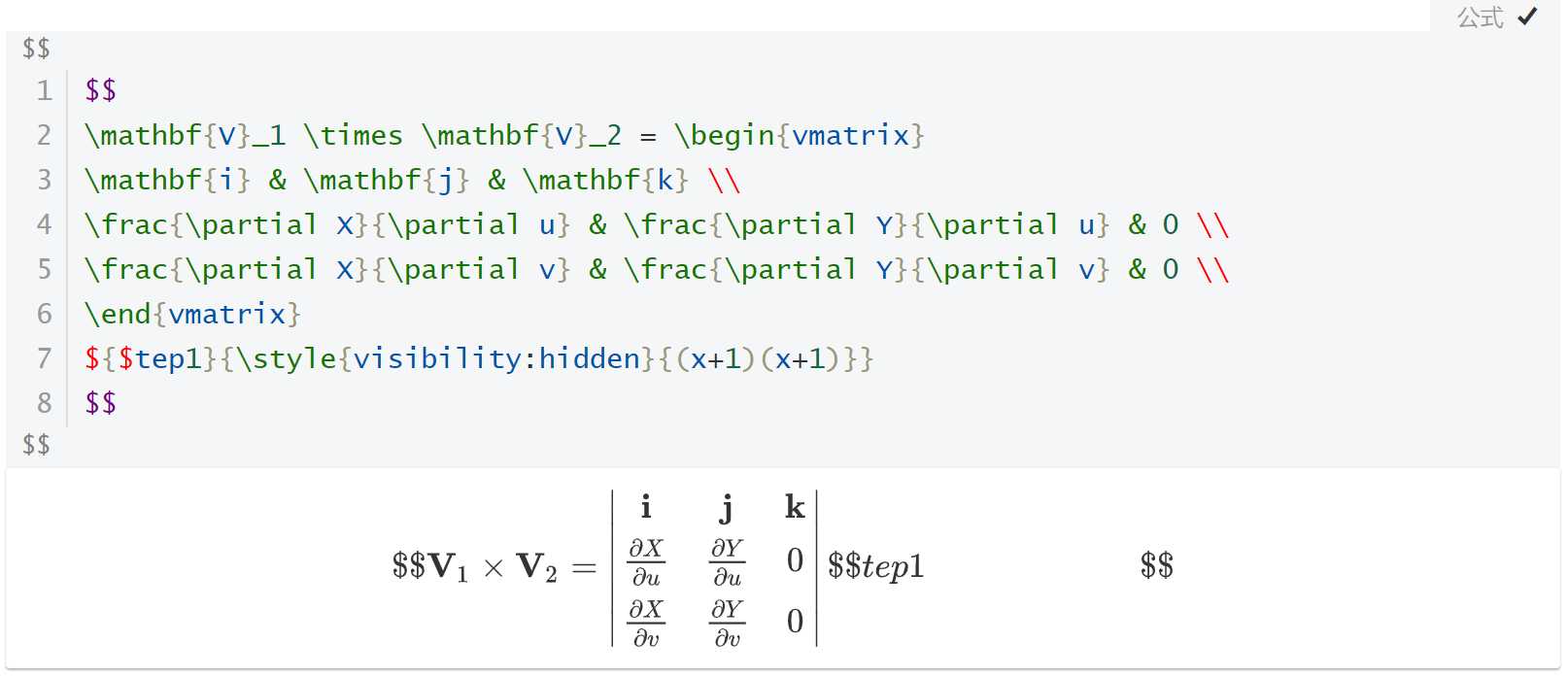
当需要在编辑器中插入数学公式时,可以使用两个美元符 <kbd>\$$</kbd> 包裹 TeX 或 LaTeX 格式的数学公
式来实现。提交后,问答和文章也会根据需要加载 Mathjax 对数学公式进行渲染。实例如下:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\end{vmatrix}
${$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
$$
运行上述代码,则将展现出一个公式

1. 脚注在这无法正常显示,可进入 Markdown 的编辑器尝试效果。
2. 本人出于学习中,如果有大佬发现错误的地方,可评论区提醒,非常感谢!!!说明文字 -- 当鼠标移入脚注处时会显示 ??
标签:对齐 名称 text 列表 ctrl 单元格 ima 两种 img
原文地址:https://www.cnblogs.com/xiaohui129/p/13340754.html