2020年20个Flutter最漂亮的UI库和项目

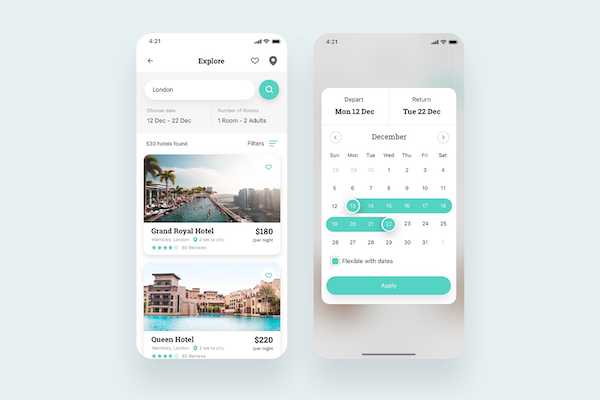
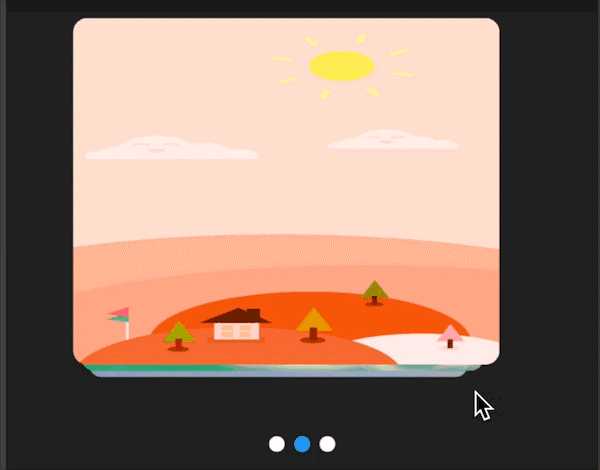
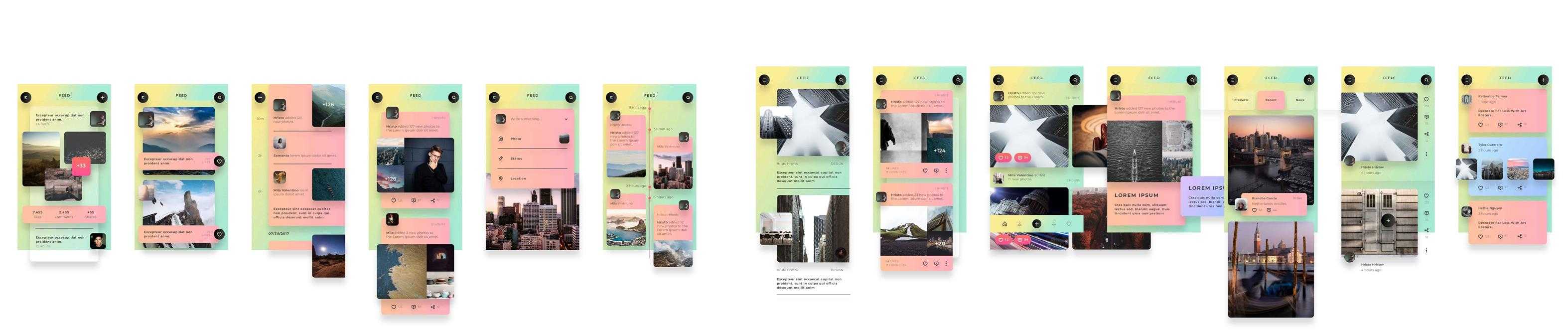
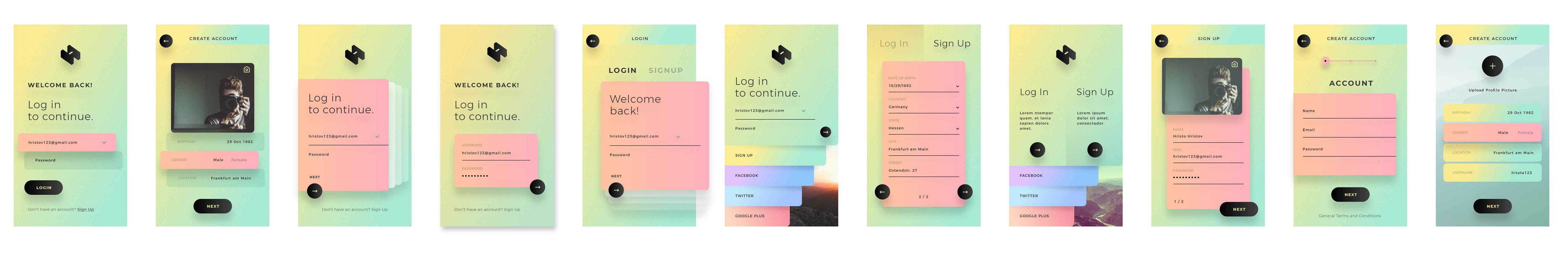
Best-Flutter-UI-Templates
地址:https://github.com/mitesh77/Best-Flutter-UI-Templates



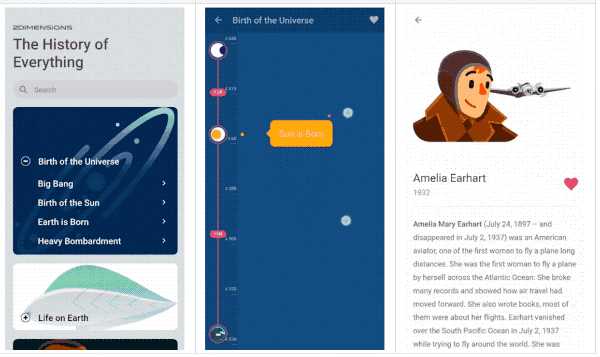
The History of Everything
地址:https://github.com/2d-inc/HistoryOfEverything

flame
一款简约的Flutter游戏引擎。地址:https://github.com/flame-engine/flame


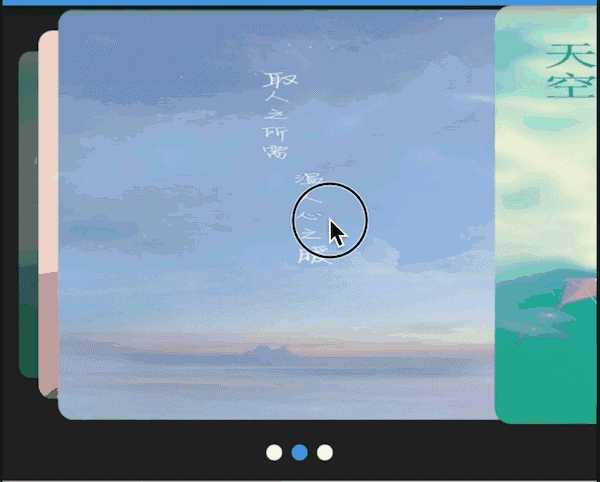
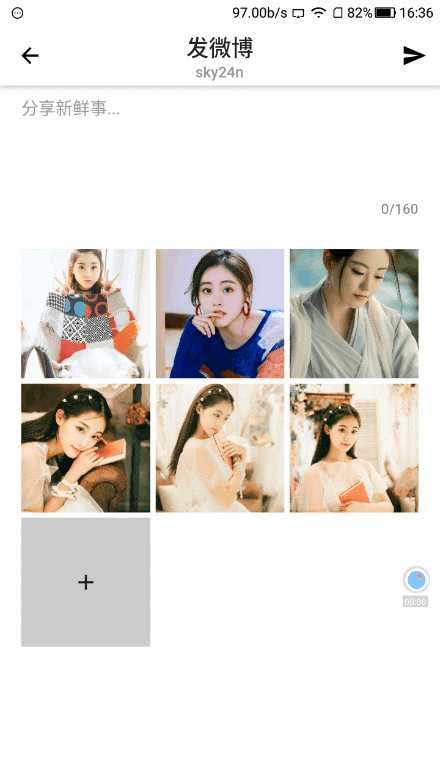
flutter_swiper
地址:https://github.com/best-flutter/flutter_swiper



Flutter UI Kit
flukit (Flutter UI Kit)是一个Flutter Widget库。地址:https://github.com/flutterchina/flukit


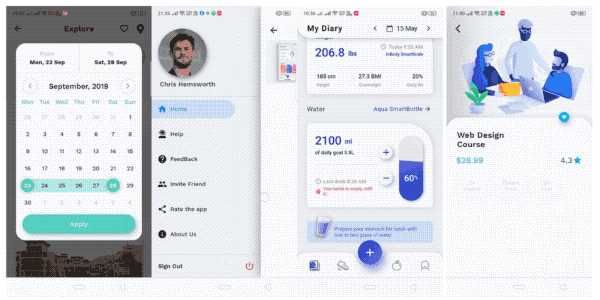
flutter-ui-nice
地址:https://github.com/nb312/flutter-ui-nice


The Flutter Vignettes
地址:https://github.com/gskinnerTeam/flutter_vignettes




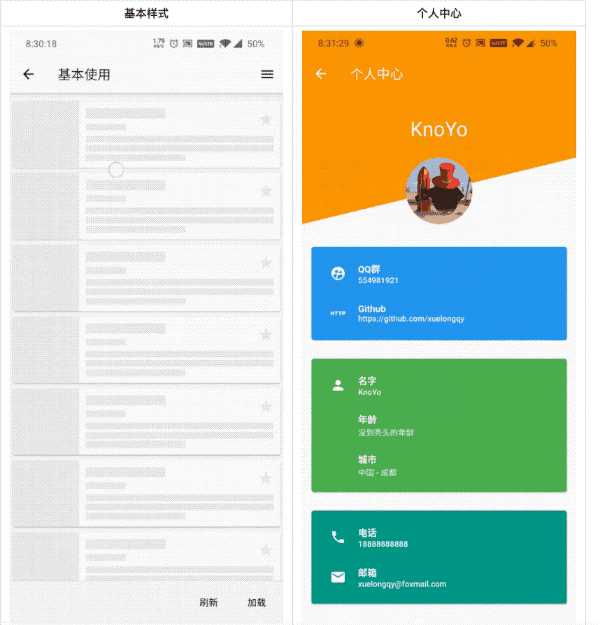
flutter_easyrefresh
地址:https://github.com/xuelongqy/flutter_easyrefresh

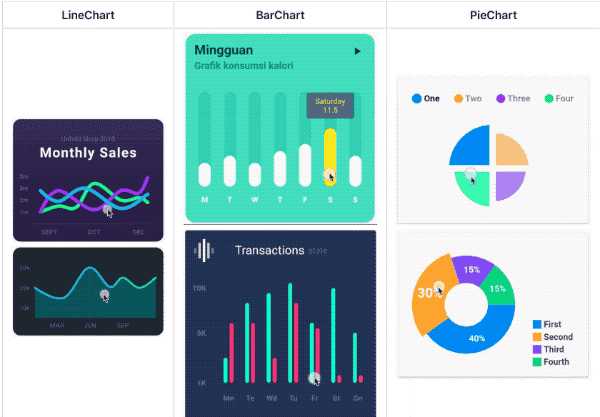
FL Chart
地址:https://github.com/imaNNeoFighT/fl_chart

Flutter Spinkit
地址:https://github.com/jogboms/flutter_spinkit

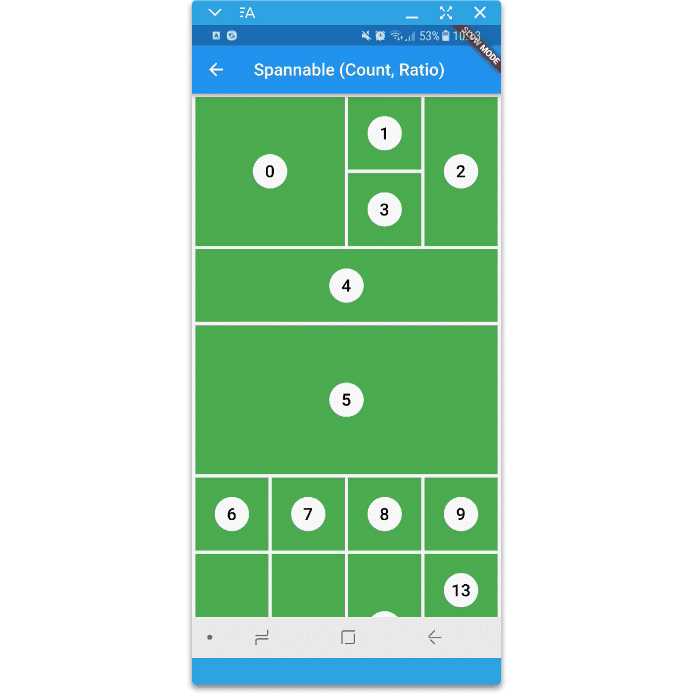
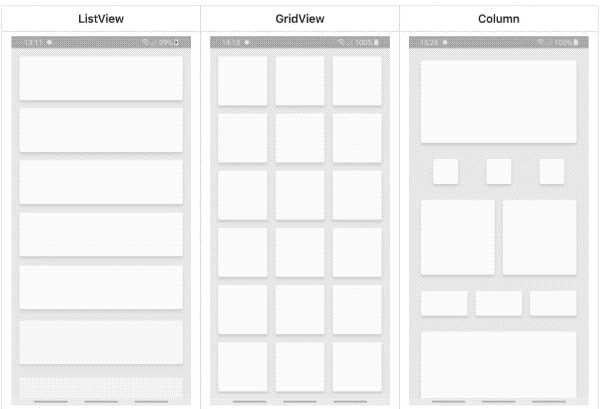
flutter_staggered_grid_view
地址:https://github.com/letsar/flutter_staggered_grid_view

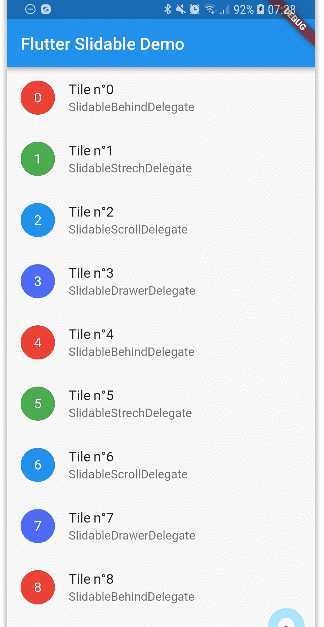
flutter_slidable
地址:https://github.com/letsar/flutter_slidable

Animated Text Kit
地址:https://github.com/aagarwal1012/Animated-Text-Kit


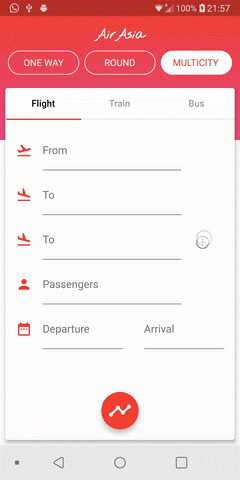
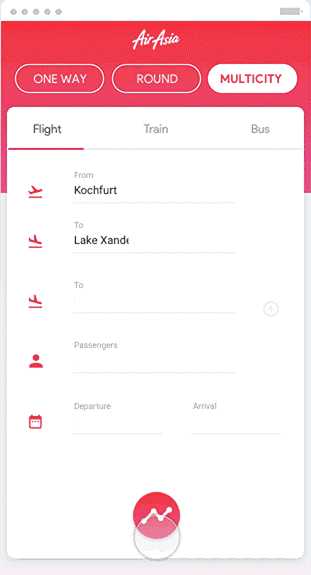
flutter_ui_challenge_flight_search
地址:https://github.com/MarcinusX/flutter_ui_challenge_flight_search


Flutter Staggered Animations
地址:https://github.com/mobiten/flutter_staggered_animations

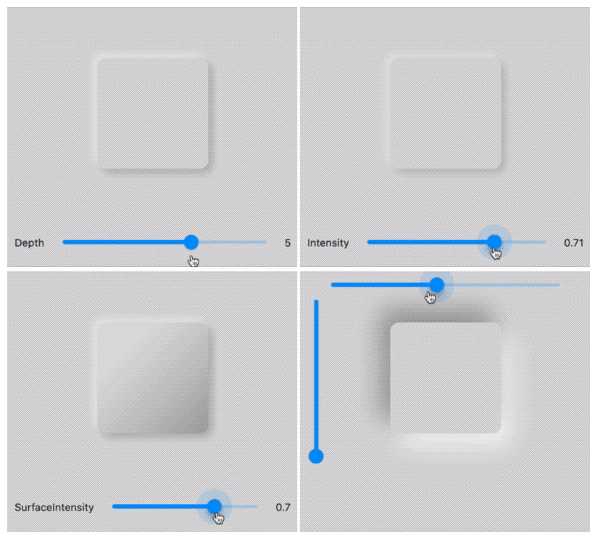
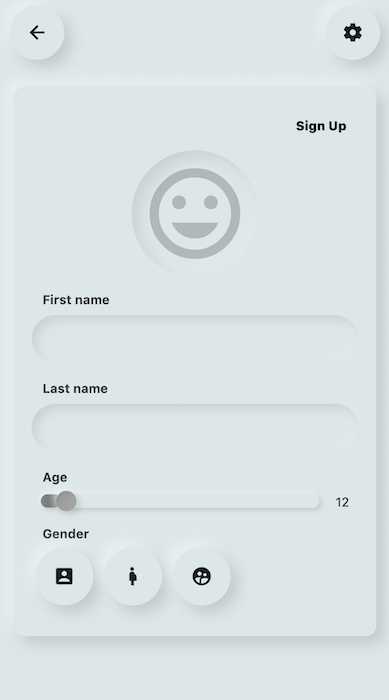
Flutter-Neumorphic
地址:https://github.com/Idean/Flutter-Neumorphic


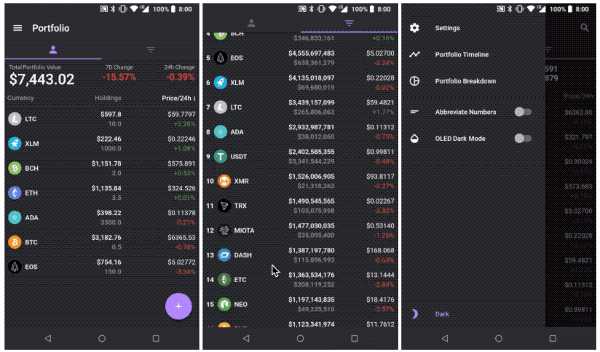
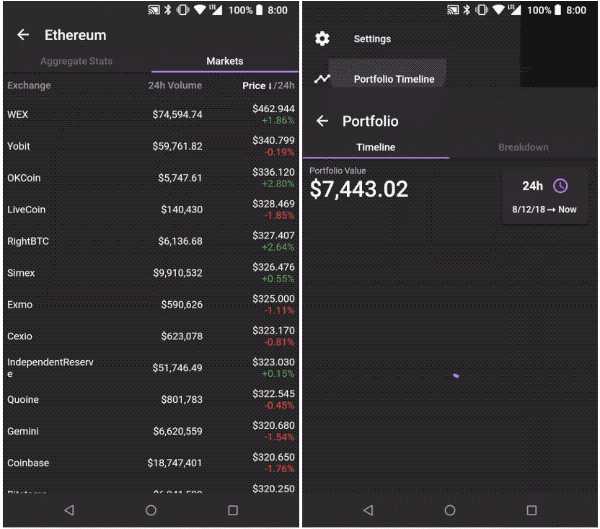
Trace
地址:https://github.com/trentpiercy/trace


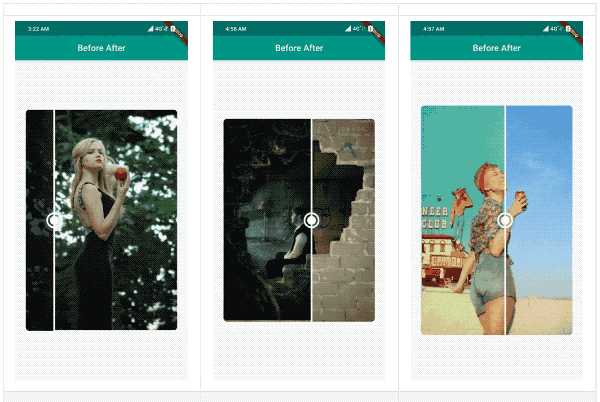
before_after
地址:https://github.com/xsahil03x/before_after

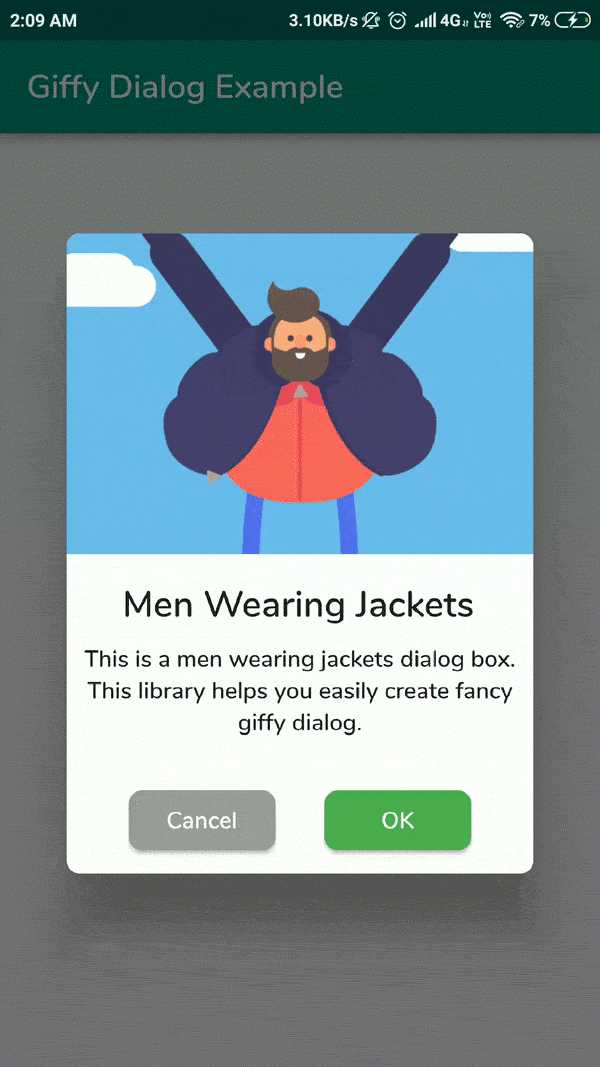
giffy_dialog
地址:https://github.com/xsahil03x/giffy_dialog

交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
