标签:公众号 animate skin ntp wip tor 技术 漂亮 long

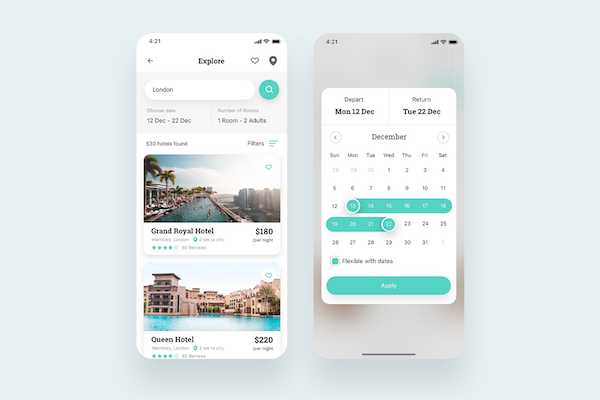
地址:https://github.com/mitesh77/Best-Flutter-UI-Templates



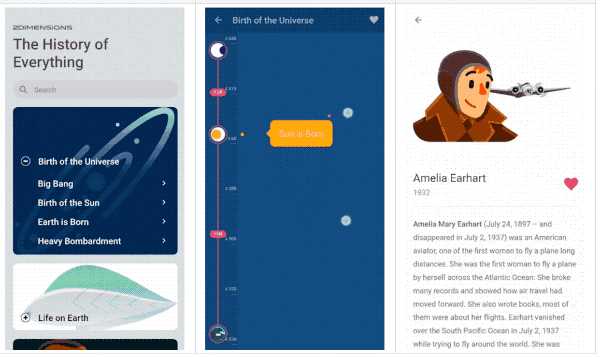
地址:https://github.com/2d-inc/HistoryOfEverything

一款简约的Flutter游戏引擎。地址:https://github.com/flame-engine/flame


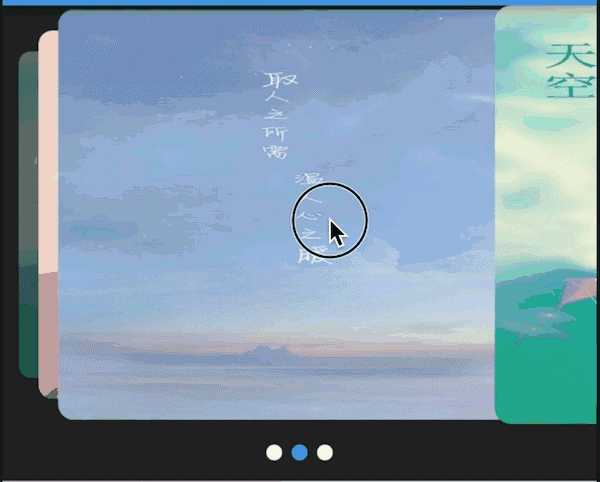
地址:https://github.com/best-flutter/flutter_swiper



flukit (Flutter UI Kit)是一个Flutter Widget库。地址:https://github.com/flutterchina/flukit


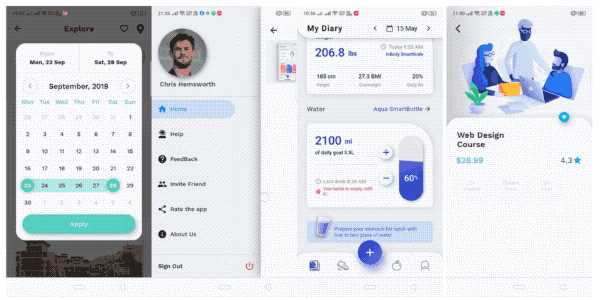
地址:https://github.com/nb312/flutter-ui-nice


地址:https://github.com/gskinnerTeam/flutter_vignettes




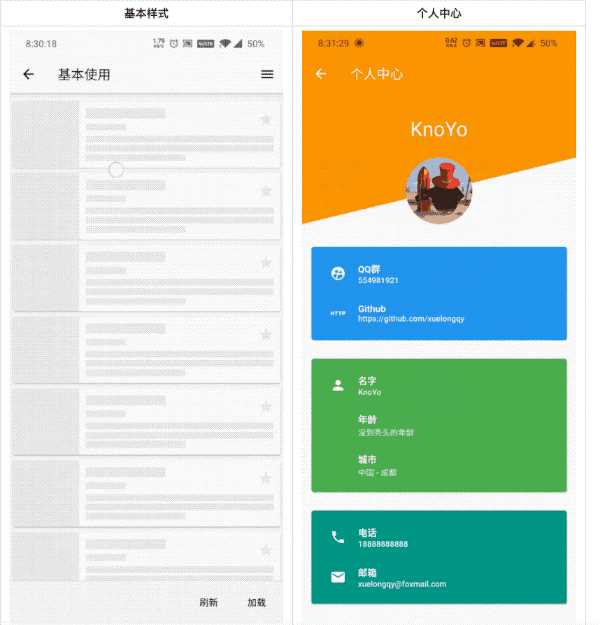
地址:https://github.com/xuelongqy/flutter_easyrefresh

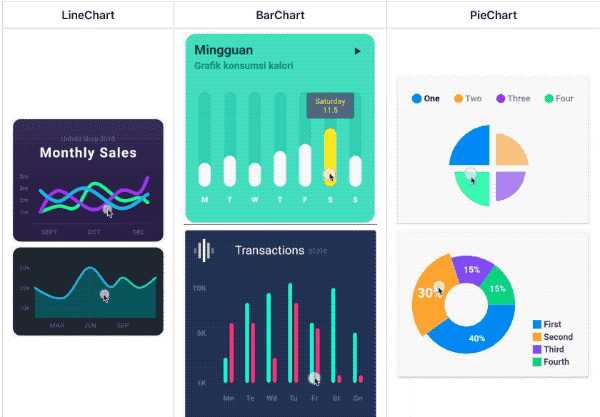
地址:https://github.com/imaNNeoFighT/fl_chart

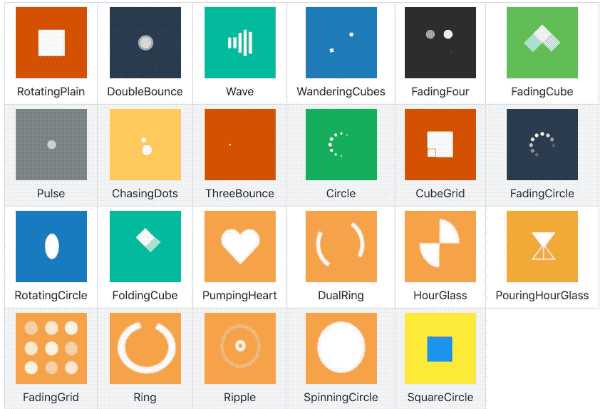
地址:https://github.com/jogboms/flutter_spinkit

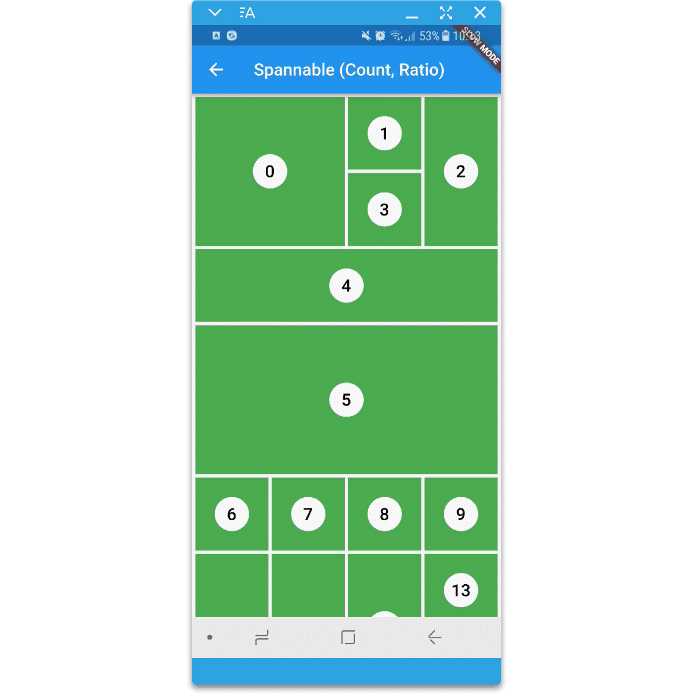
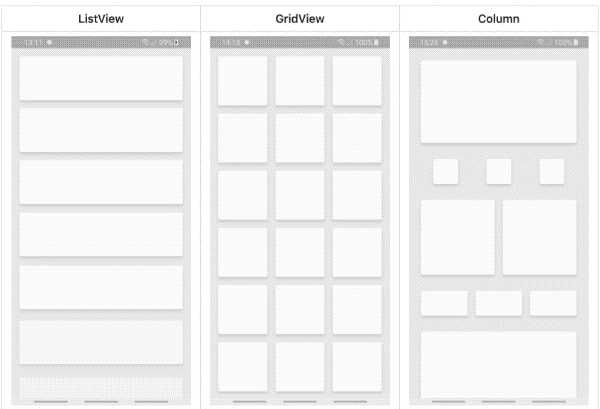
地址:https://github.com/letsar/flutter_staggered_grid_view

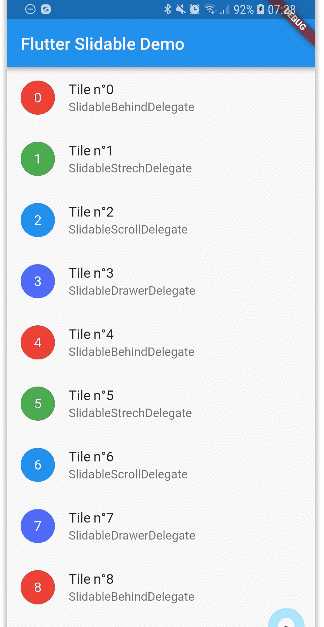
地址:https://github.com/letsar/flutter_slidable

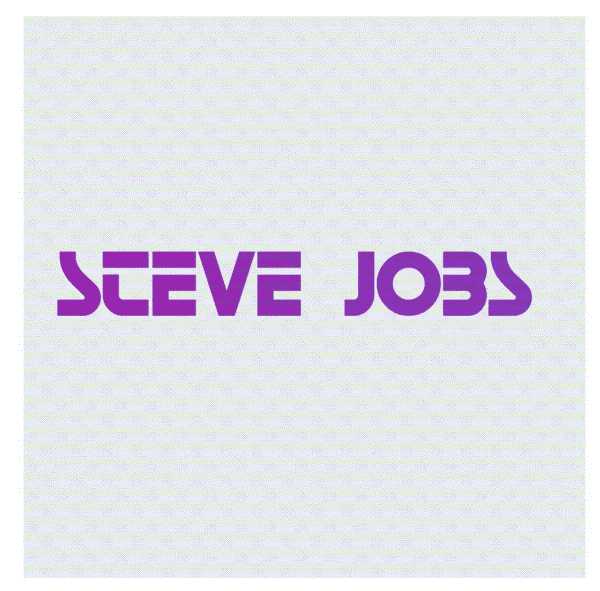
地址:https://github.com/aagarwal1012/Animated-Text-Kit


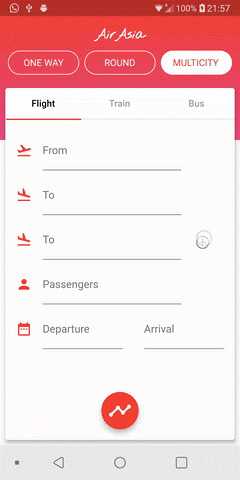
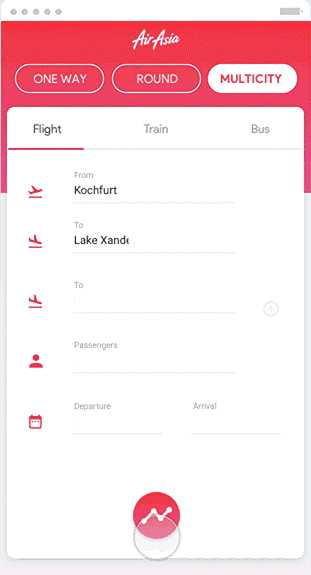
地址:https://github.com/MarcinusX/flutter_ui_challenge_flight_search


地址:https://github.com/mobiten/flutter_staggered_animations

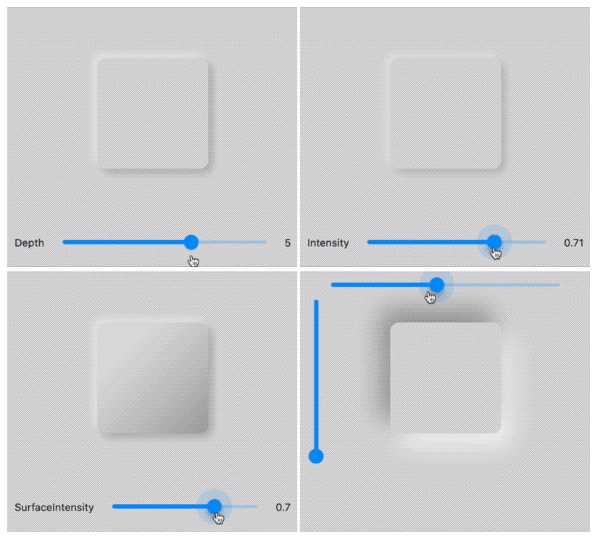
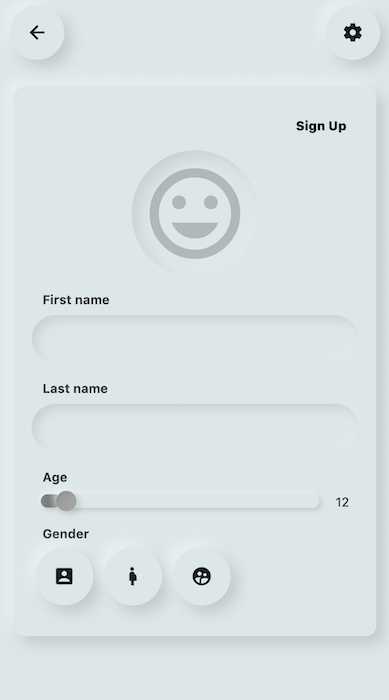
地址:https://github.com/Idean/Flutter-Neumorphic


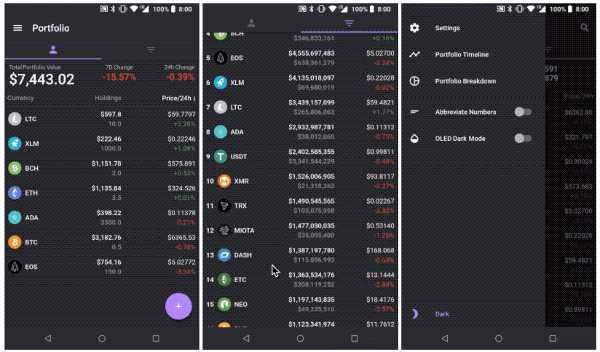
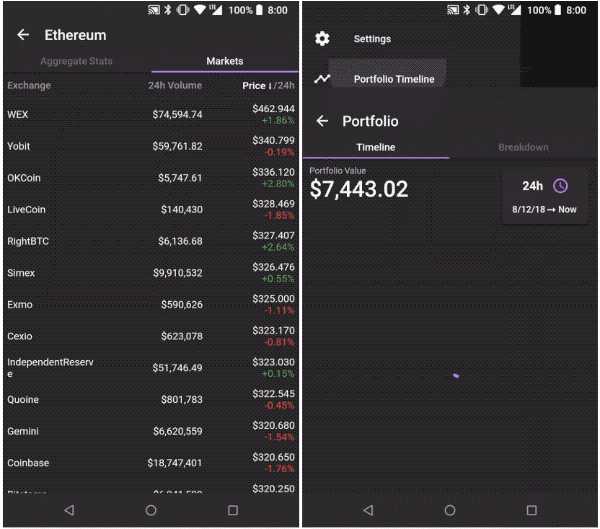
地址:https://github.com/trentpiercy/trace


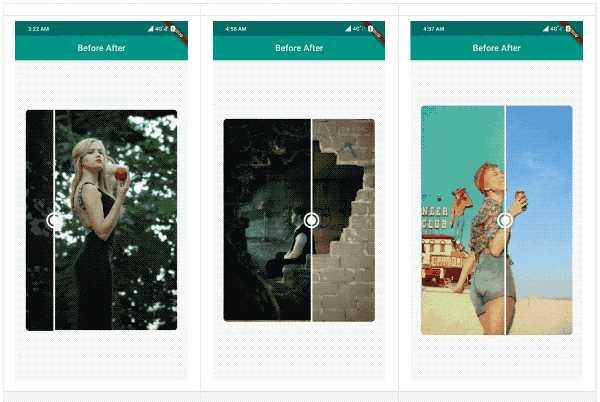
地址:https://github.com/xsahil03x/before_after

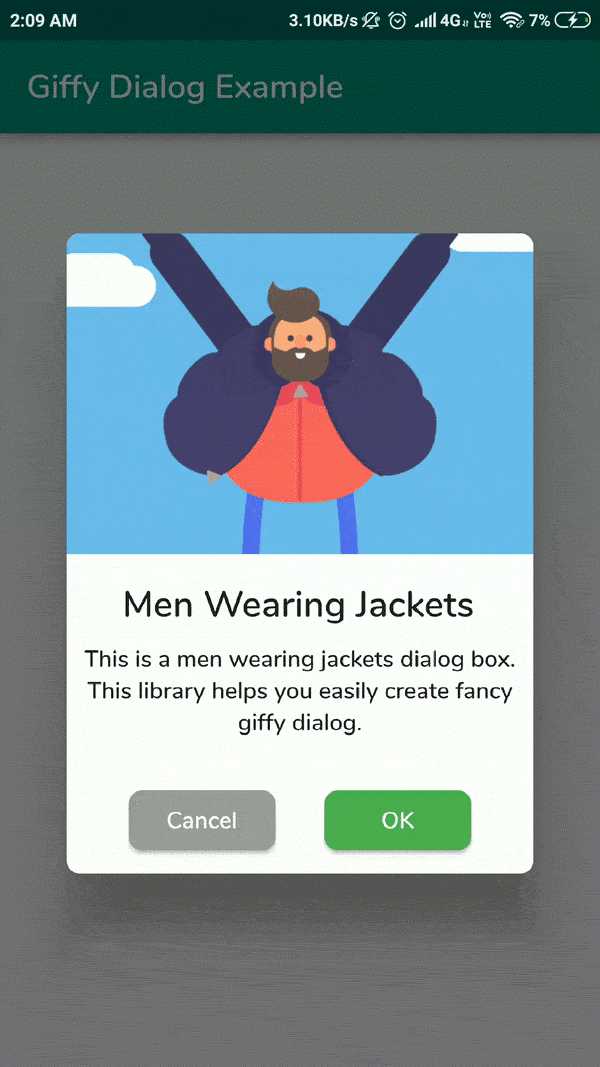
地址:https://github.com/xsahil03x/giffy_dialog

老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
标签:公众号 animate skin ntp wip tor 技术 漂亮 long
原文地址:https://www.cnblogs.com/mengqd/p/13343146.html