标签:针对 absolute mamicode 上下 top 一个 设置 code span
给元素设置position为absolute或者z-index不为auto,或者opacity小于1,会创建一个堆叠上下文,它的后代元素,都会根据它父堆叠上下文,进行排序,不会针对其他的堆叠上下文排序。
页面结构
<div class="a"></div> <div class="b"> <div class="c"></div> </div> <div class="d"></div>
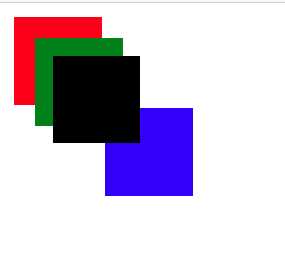
没有设置堆叠上下文前:

div{
width: 50px;
height: 50px;
position: absolute;
}
.a{
background-color: red;
}
.b{
background-color: #008000;
left: 20px;
top: 20px;
}
.c{
background-color: black;
left: 10px;
top: 10px;
z-index: 2;
}
.d{
background-color: blue;
left: 60px;
top: 60px;
z-index: 1;
}
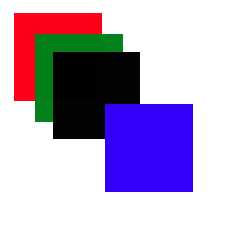
b元素创建了堆叠上下文后:

div{
width: 50px;
height: 50px;
position: absolute;
}
.a{
background-color: red;
}
.b{
background-color: #008000;
left: 20px;
top: 20px;
z-index: 1;
/*opacity: 0.99; z-index和opacity有一个就可以满足*/
}
.c{
background-color: black;
left: 10px;
top: 10px;
z-index: 2;
}
.d{
background-color: blue;
left: 60px;
top: 60px;
z-index: 1;
}
标签:针对 absolute mamicode 上下 top 一个 设置 code span
原文地址:https://www.cnblogs.com/MySweetheart/p/13343086.html