标签:固定 ted 重载 const 属性 parent 代码 code tca
QT版本:win32 QT Creator5.9.9
在QT中只有横条状的进度条,目前需要使用圆形状进度条显示进度,只能自己设计一个,可以显示圆弧、圆圈和中心文本。
设计思路:
①设计一个QWidget部件类。
提供圆圈的半径属性,根据该属性把该部件初始化为一个长宽相等的正方形部件。
②重载painterEvent()事件。
③在painterEvent事件中定义一个画家、画笔、字体对象,使用drawArc接口绘制圆弧和drawText接口绘制中心文本,最后更新部件。
a、设计时提供画笔、文本类的设置接口,用于设置圆圈和字体的模样,绘制圆时占满窗体,绘制圆弧时要根据圆的路径宽度重新获取半径,防止超出窗体;框定文本的位置,固定范围和居中显示;drawArc方法绘制的圆存在诸多毛刺,需要更改渲染模式。
b、drawArc方法默认是从3点钟方向呈逆时针绘制的,要设计方法固定为0点钟起始,进度方向可调。
④针对上一步为整个工程提供设置接口。
⑤在使用时,与QTimeLine类时间轴结合使用,可以达到动态显示的结果。
待优化:
添加进度条背景
进度条颜色渐变
饼状显示
实验结果:

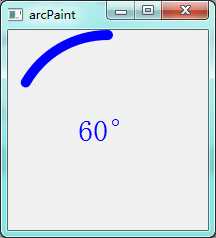
在使用时可以更改颜色和形状大小,边线大小和文本样式;把该部件动作子部件时,标题框不存在,且背景色为透明色。
代码实现:
arcPainter.h:
1 #ifndef ARCPAINT_H 2 #define ARCPAINT_H 3 4 #include <QWidget> 5 #include <QPen> 6 #include <QPainter> 7 #include <QDebug> 8 #include <QLabel> 9 #include <QLayout> 10 #include <QHBoxLayout> 11 #include <QVBoxLayout> 12 #include <QFont> 13 #include <QTimeLine> 14 #include <QMouseEvent> 15 #include <QTimerEvent> 16 17 class ArcPaint : public QWidget 18 { 19 Q_OBJECT 20 public: 21 enum Direction {clockwise = -1, anticlockwise = 1}; 22 ArcPaint(QWidget *parent = nullptr); 23 ~ArcPaint(); 24 void setRadius(int val); //设置半径 25 //设置文本 26 void setCenterText(const QString &str); // 字符串 27 void setCenterText(int val, const QString &catStr = NULL); // 数字 28 void setCenterText(double val, const QString &catStr = NULL, int precision = 2); 29 // 设置弧线 30 void setArcAngle(int angle, Direction direction = clockwise); // 默认方向逆时针 31 // 获取画家相关参数 32 QPen * getPen(); 33 QFont * getFont(); 34 protected: 35 void paintEvent(QPaintEvent *event); // 重载绘画事件 36 37 private: 38 double percent; // 进度百分比,与current相互影响 39 int radius; // 半径大小 40 int arcRangle; 41 QPen * arcPen; 42 QFont * font; 43 QPainter * painter; 44 QString text; 45 }; 46 #endif // ARCPAINT_H
arcPainter.cpp:
1 #include "arcpaint.h" 2 3 ArcPaint::ArcPaint(QWidget *parent) 4 : QWidget(parent) 5 { 6 radius = 100; 7 arcRangle = 180; 8 this->resize(radius*2, radius*2); 9 painter = new QPainter(); 10 11 arcPen = new QPen; 12 arcPen->setColor(Qt::blue); 13 arcPen->setStyle(Qt::SolidLine); 14 arcPen->setCapStyle(Qt::RoundCap); 15 arcPen->setJoinStyle(Qt::RoundJoin); 16 17 arcPen->setWidthF(10.0); 18 19 font = new QFont(); 20 font->setPixelSize(30); 21 22 text = "H"; 23 } 24 25 ArcPaint::~ArcPaint() 26 { 27 delete font; 28 delete arcPen; 29 delete painter; 30 } 31 32 void ArcPaint::setRadius(int val) 33 { 34 radius = val; 35 this->resize(radius*2, radius*2); 36 } 37 void ArcPaint::setCenterText(const QString &str) 38 { 39 text = str; 40 } 41 42 void ArcPaint::setCenterText(int val, const QString &catStr) 43 { 44 text = text.setNum(val) + catStr; 45 } 46 47 void ArcPaint::setCenterText(double val, const QString &catStr, int precision) 48 { 49 text = text.setNum(val, ‘f‘, precision) + catStr; 50 } 51 52 void ArcPaint::setArcAngle(int angle, Direction direction) 53 { 54 arcRangle = angle * direction; 55 } 56 57 void ArcPaint::paintEvent(QPaintEvent *event) 58 { 59 painter->begin(this); 60 // 设置渲染模式 61 painter->setRenderHint(QPainter::HighQualityAntialiasing, true); 62 // 设置画笔 63 painter->setPen(*arcPen); 64 // 设置文本格式 65 painter->setFont(*font); 66 // 设置文本显示范围 67 QRect textRect(0,0,this->width(), this->height()); 68 // 绘制文本,在范围内居中显示 69 painter->drawText(textRect, Qt::AlignCenter, text); 70 71 int penW = arcPen->width(); 72 // 绘制圆弧 73 painter->drawArc((penW)/2,penW/2,radius*2-penW,radius*2-penW,90*16,arcRangle*16); 74 75 painter->end(); 76 this->update(); 77 } 78 79 QPen *ArcPaint::getPen() 80 { 81 return arcPen; 82 } 83 84 QFont *ArcPaint::getFont() 85 { 86 return font; 87 }
main.cpp:
1 #include "arcpaint.h" 2 3 #include <QApplication> 4 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 ArcPaint w; 9 w.setArcAngle(60, ArcPaint::anticlockwise); 10 w.setCenterText(60, "°"); 11 w.show(); 12 return a.exec(); 13 }
标签:固定 ted 重载 const 属性 parent 代码 code tca
原文地址:https://www.cnblogs.com/alex-space/p/13343065.html