标签:http 设置 lazy 创建项目 技术 添加 load image mic
vue ui
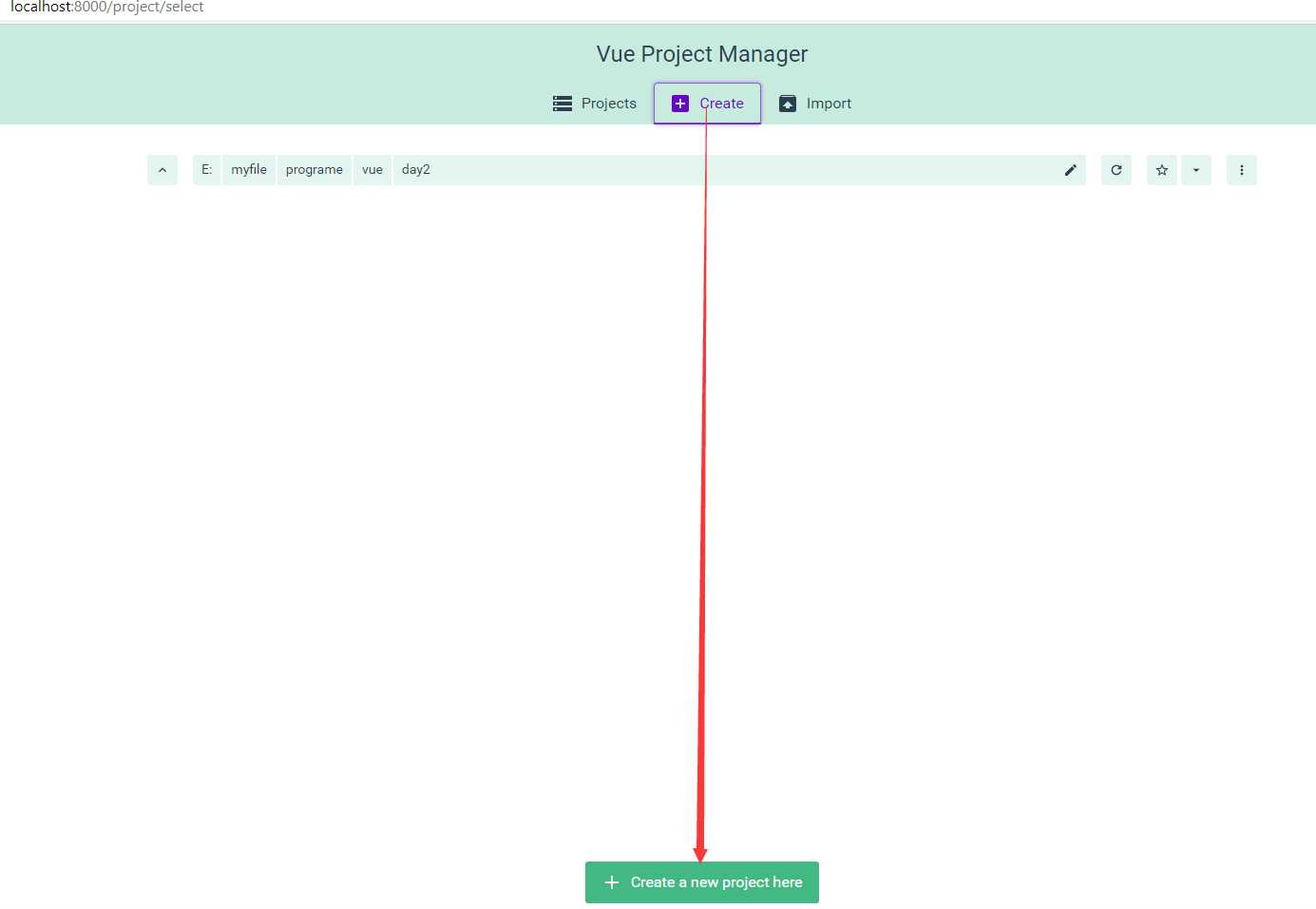
(1)点击Create

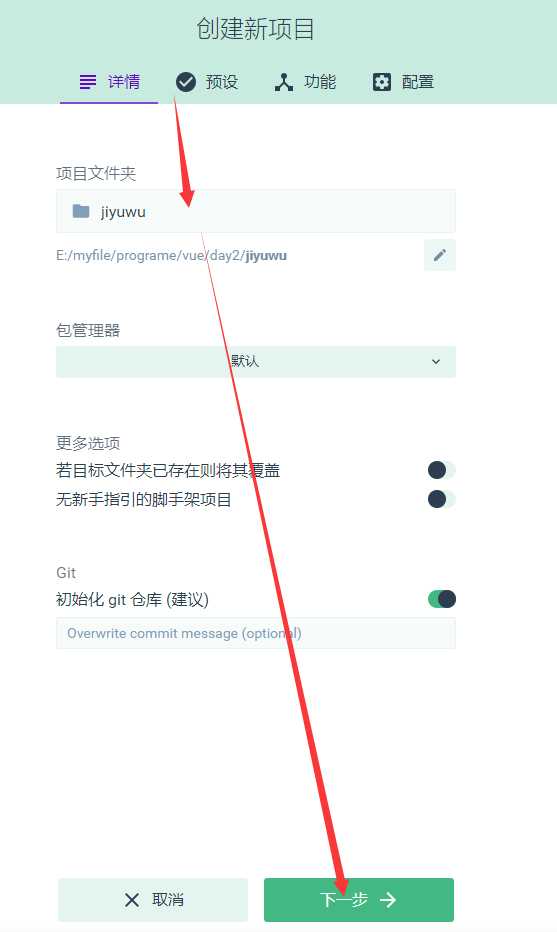
(2)在详情页写好项目名称,下一步

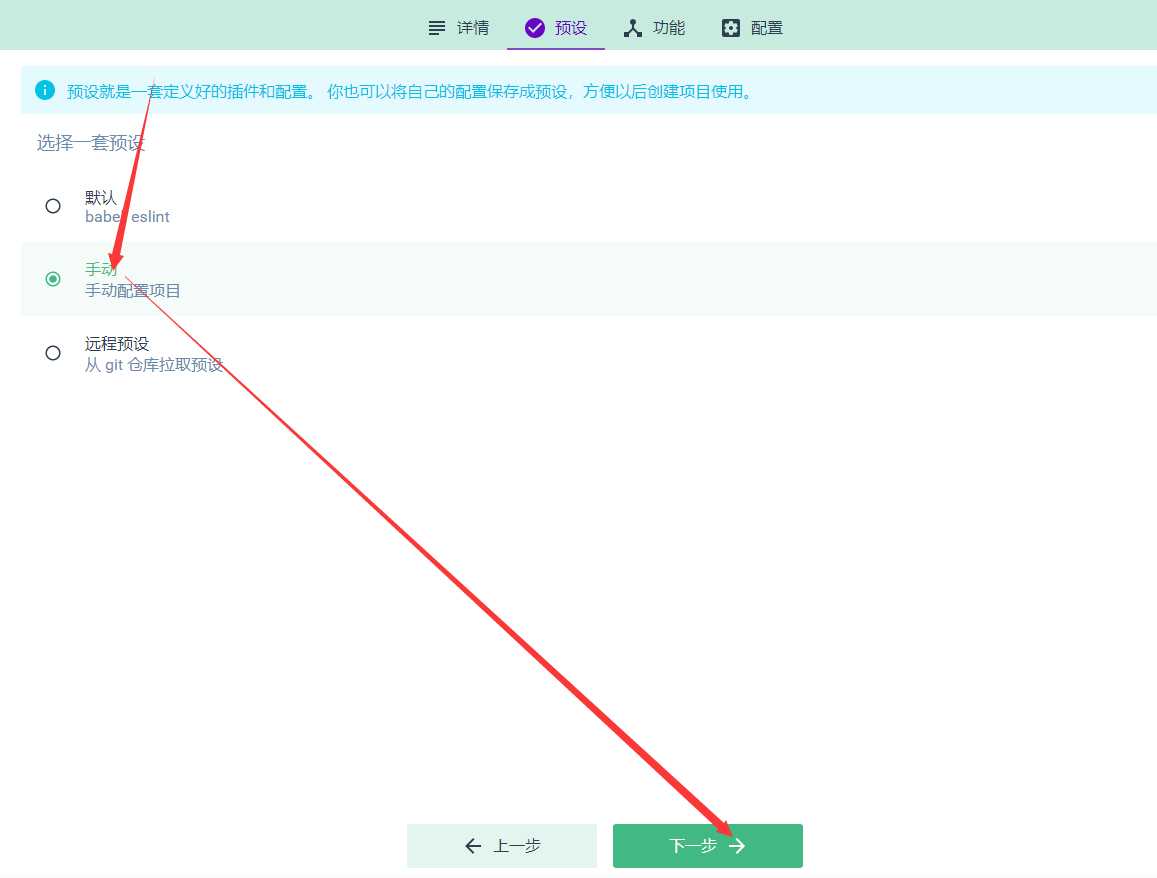
(3)手动,下一步

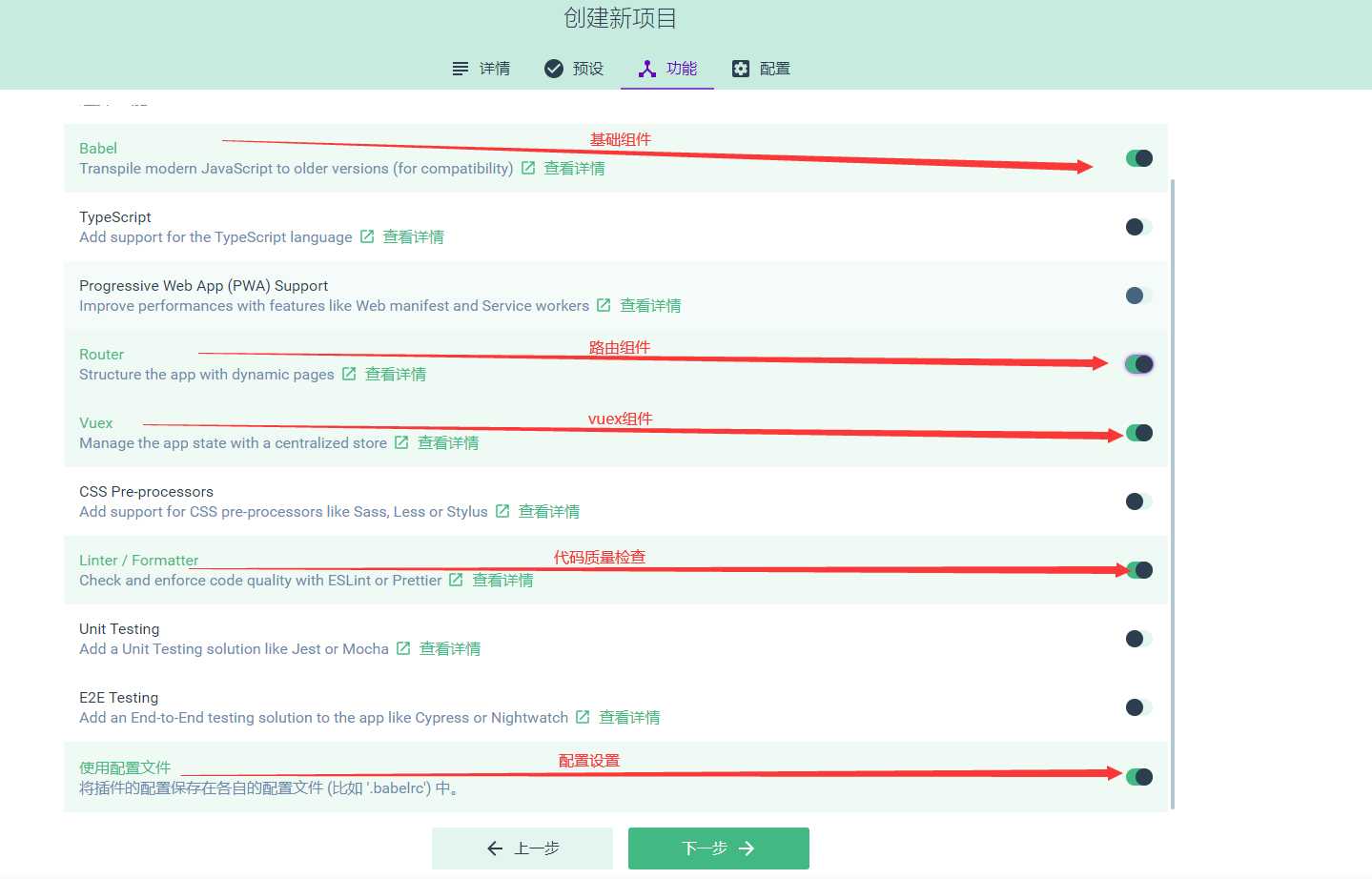
(4)设置项目组件如babel,router,vuex,linter,使用各自配置

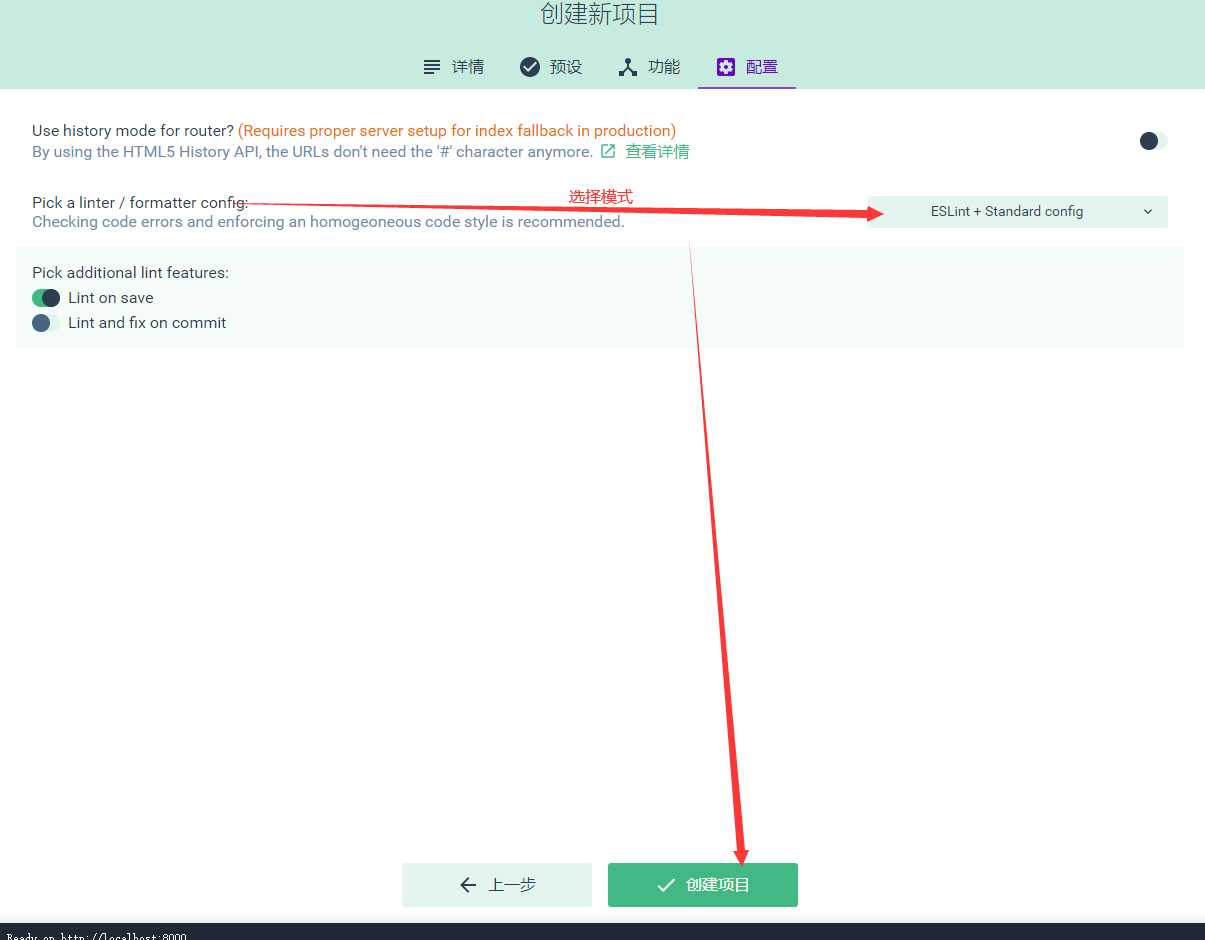
(5)配置相关信息,选择标准检查规范,下一步

(6)添加名称并保留预设

(7)等待项目创建完成

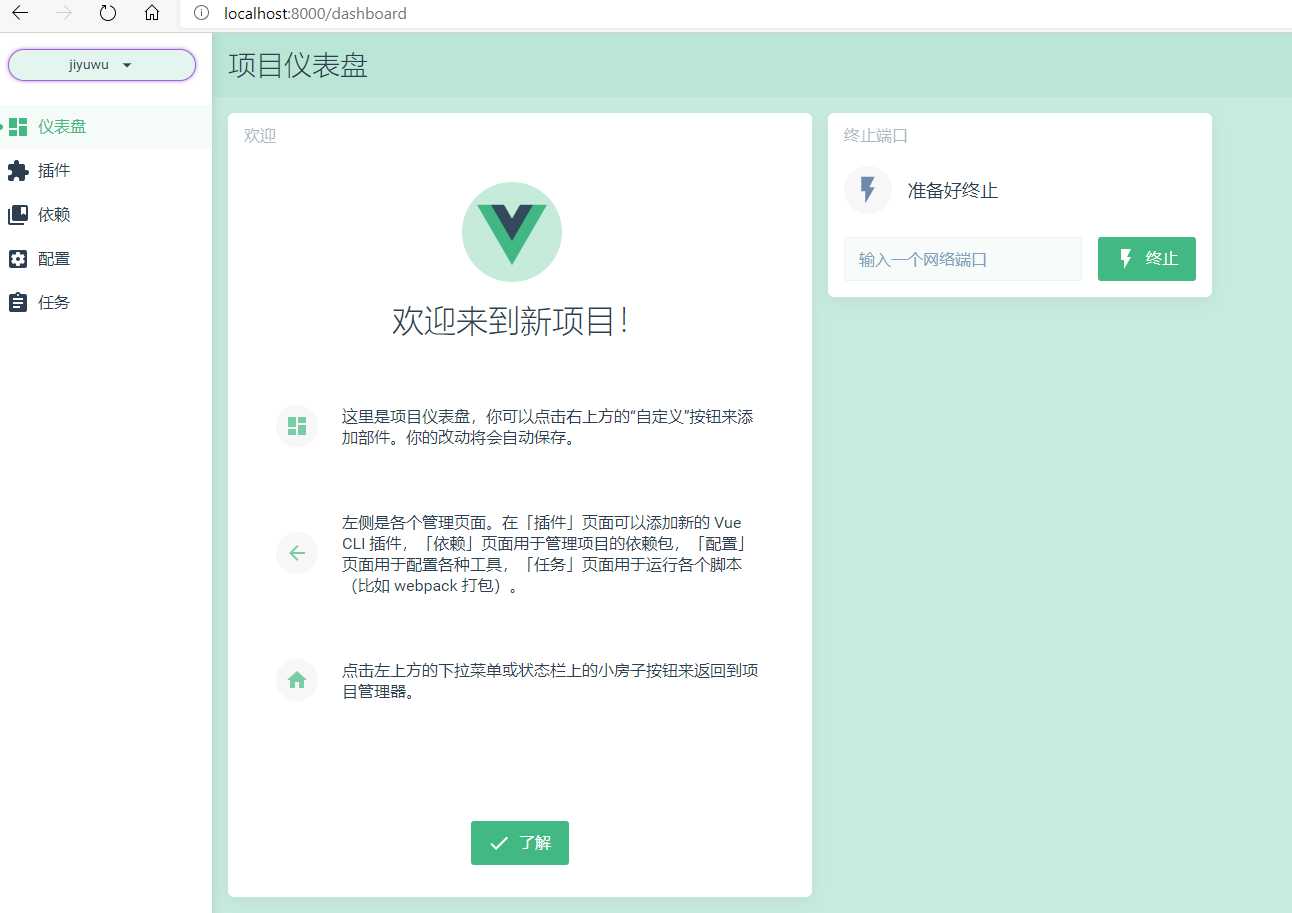
(8)创建成功后进入如下页面

至此一个VUE脚手架项目就创建完成了。
标签:http 设置 lazy 创建项目 技术 添加 load image mic
原文地址:https://www.cnblogs.com/jiyuwu/p/13344097.html