标签:row add 20px cell load lazy style 完全 bsp
根据element-ui 的API中的属性


缩小:行高到一定程度之后便不能缩小
升高:开发中没试过最大多少,但行高的高度完全可以调到自己适合的高度
cell-style="padding:0"这列有的园主说可以不用加,只是在缩小到最小不能再缩的时候加,但是我在做的时候不加这个属性完全不起效果 ,所以我缩小行高到45px的时候也要加上
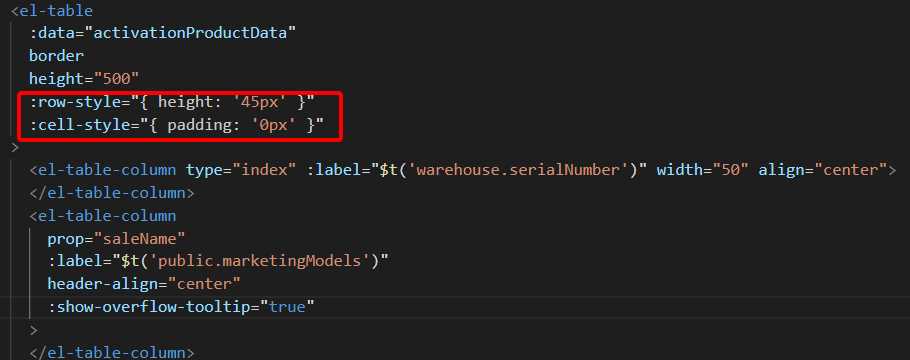
主要是这两句代码
:row-style="{height:‘20px‘}" :cell-style="{padding:‘0px‘}"
标签:row add 20px cell load lazy style 完全 bsp
原文地址:https://www.cnblogs.com/moringyaozheng/p/13344959.html