标签:一个 image img mamicode django 模块 时间 info dex
用脚手架创建好一个项目之后,一时间不知道如何让下手。太多引用和嵌套了,下面来看一下项目结构,代码应该写在哪
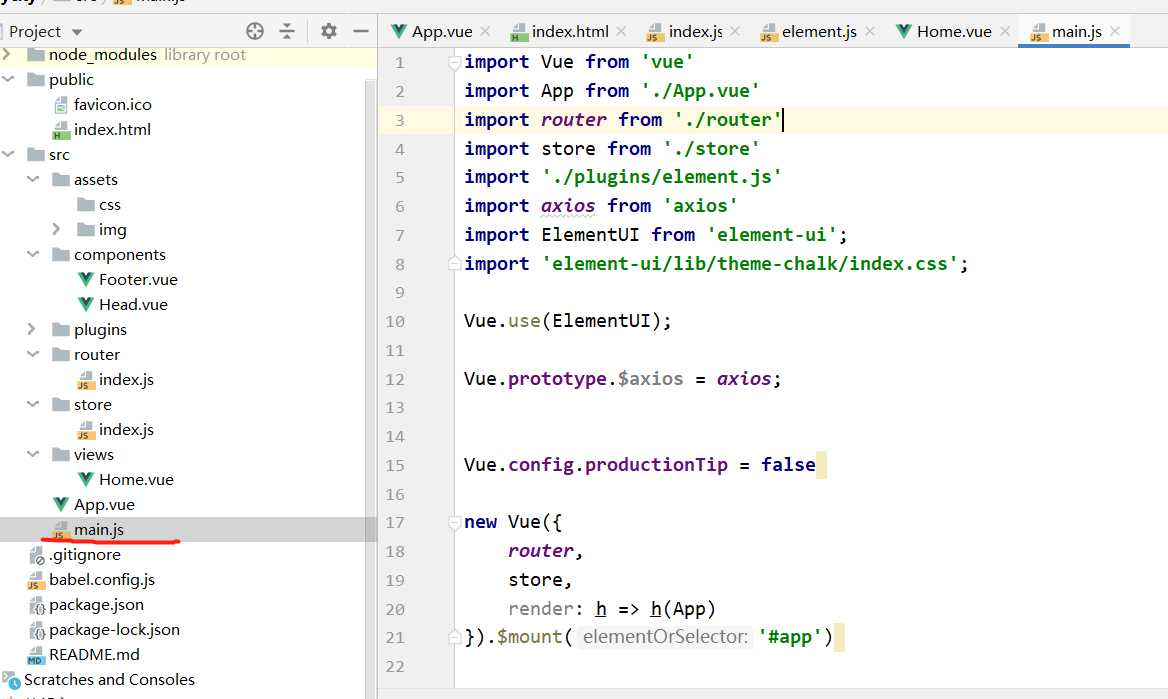
main.js

相当于django中的setting.py,里面放被导入的模块
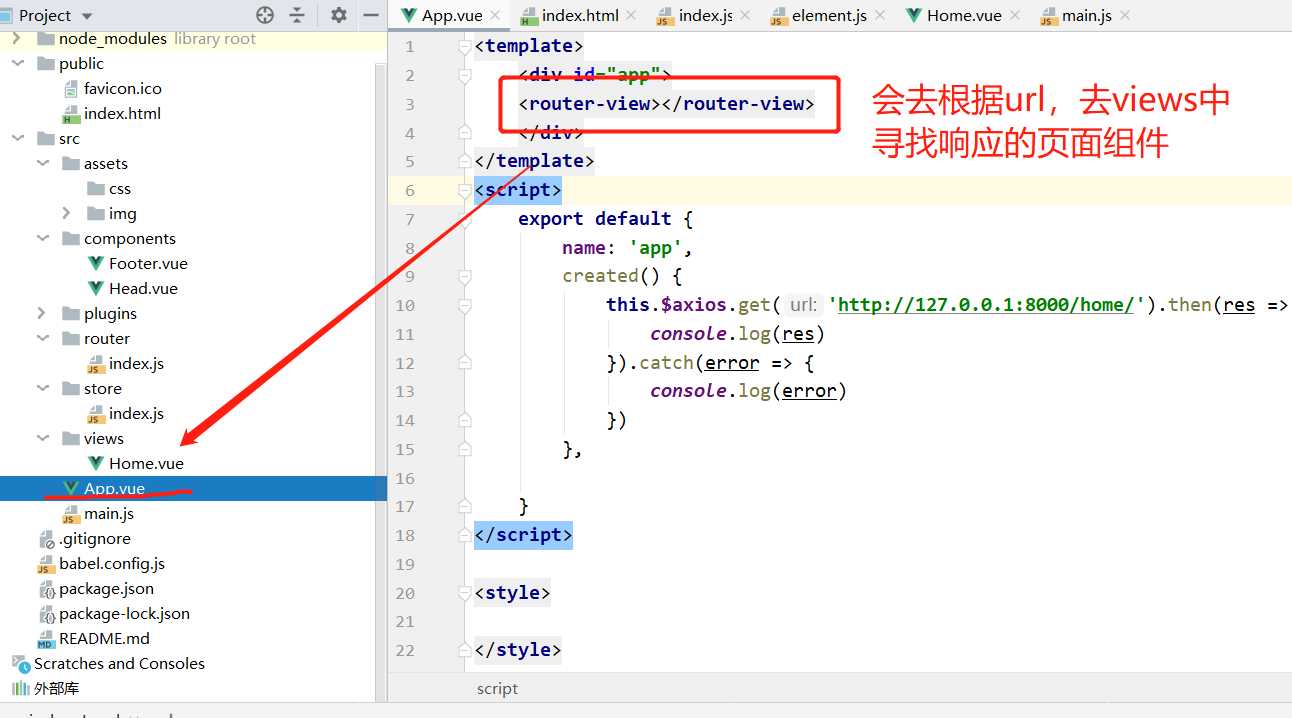
App.vue

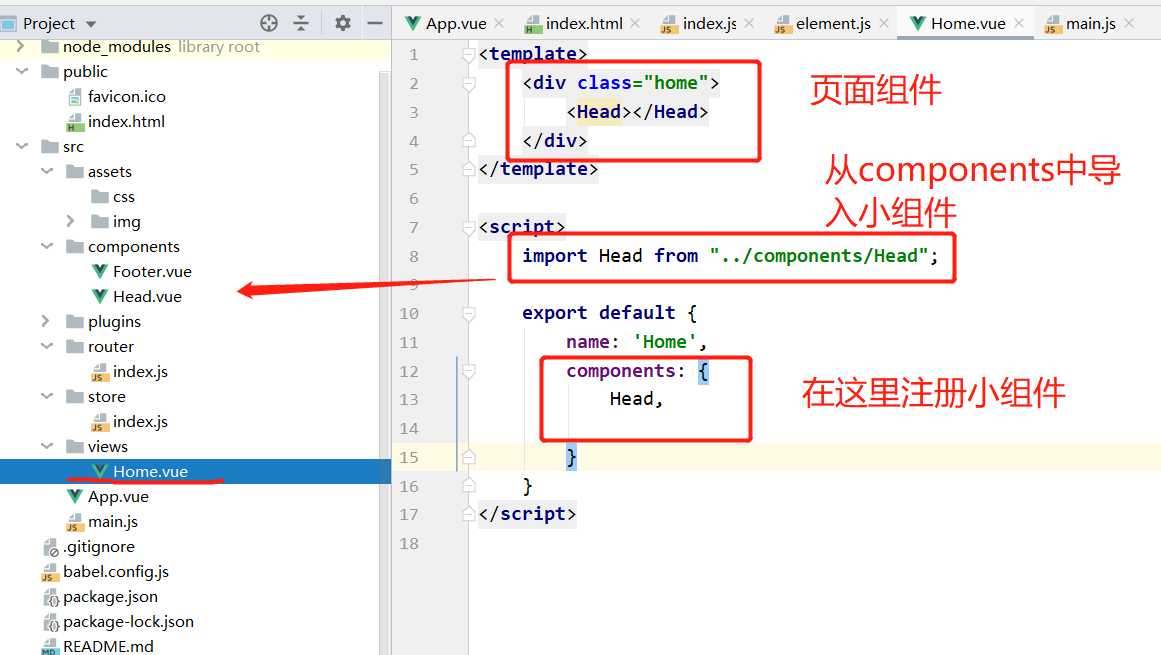
Home.vue

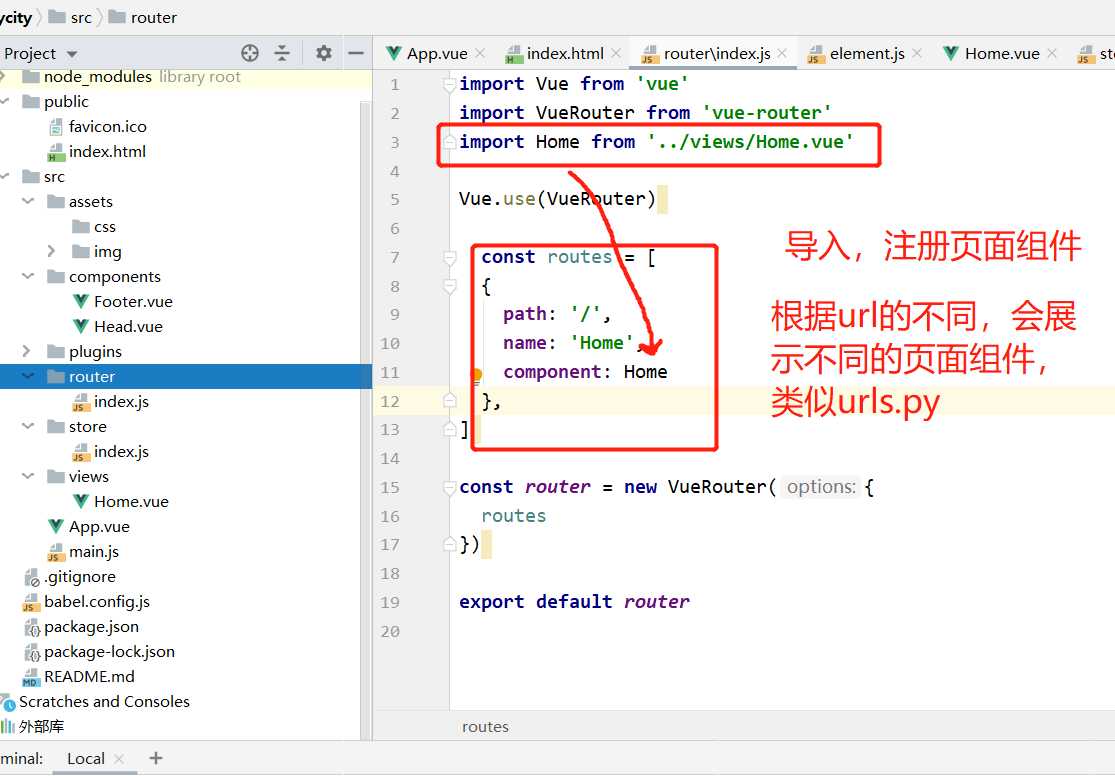
router/index.js

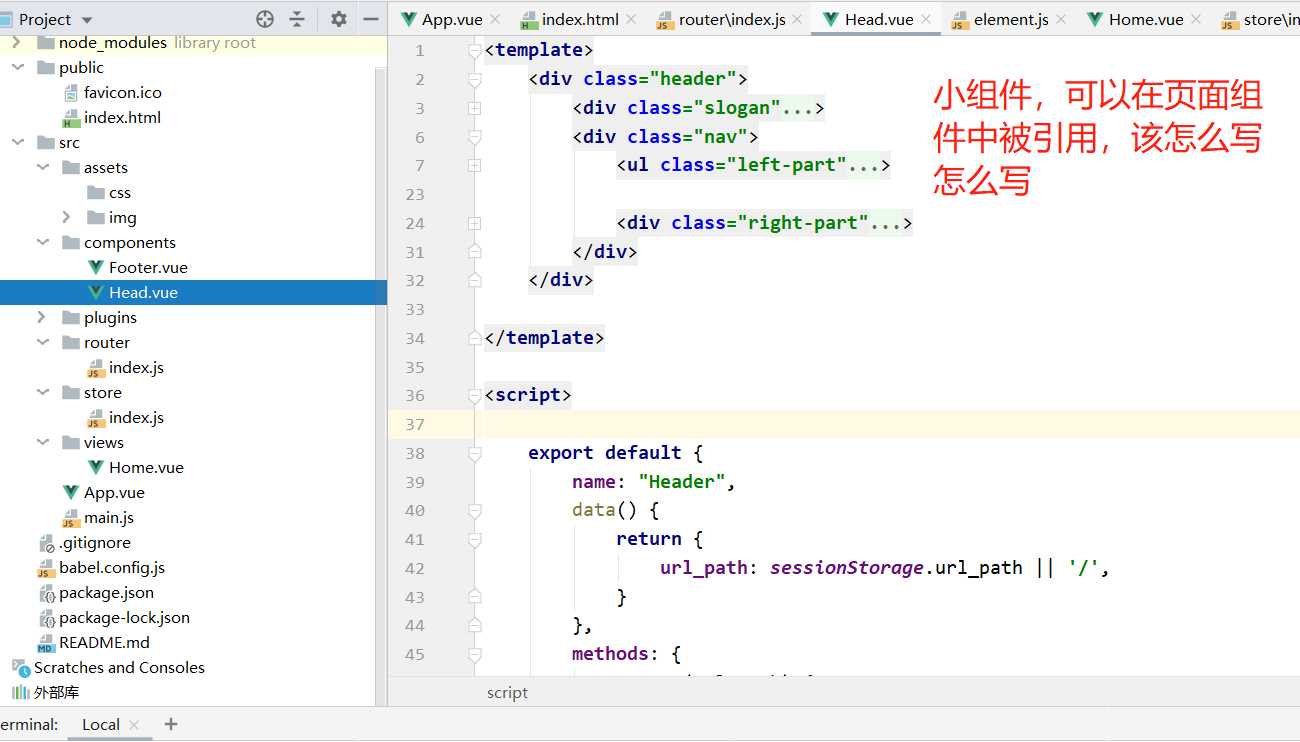
小组件vue

以目前学的,只用动这些,写组件,在路由中注册,引用,在main中导入模块
标签:一个 image img mamicode django 模块 时间 info dex
原文地址:https://www.cnblogs.com/telecasterfanclub/p/13347246.html