标签:col npm src pac height 配置 mod 创建 界面
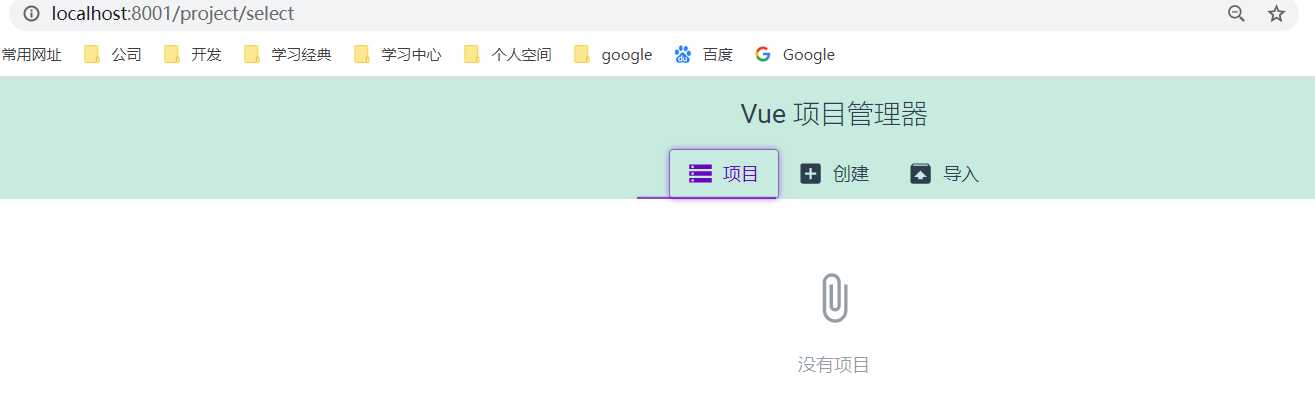
1.打开命令窗口,执行命令:vue ui,执行完之后,自动跳到下面的界面;

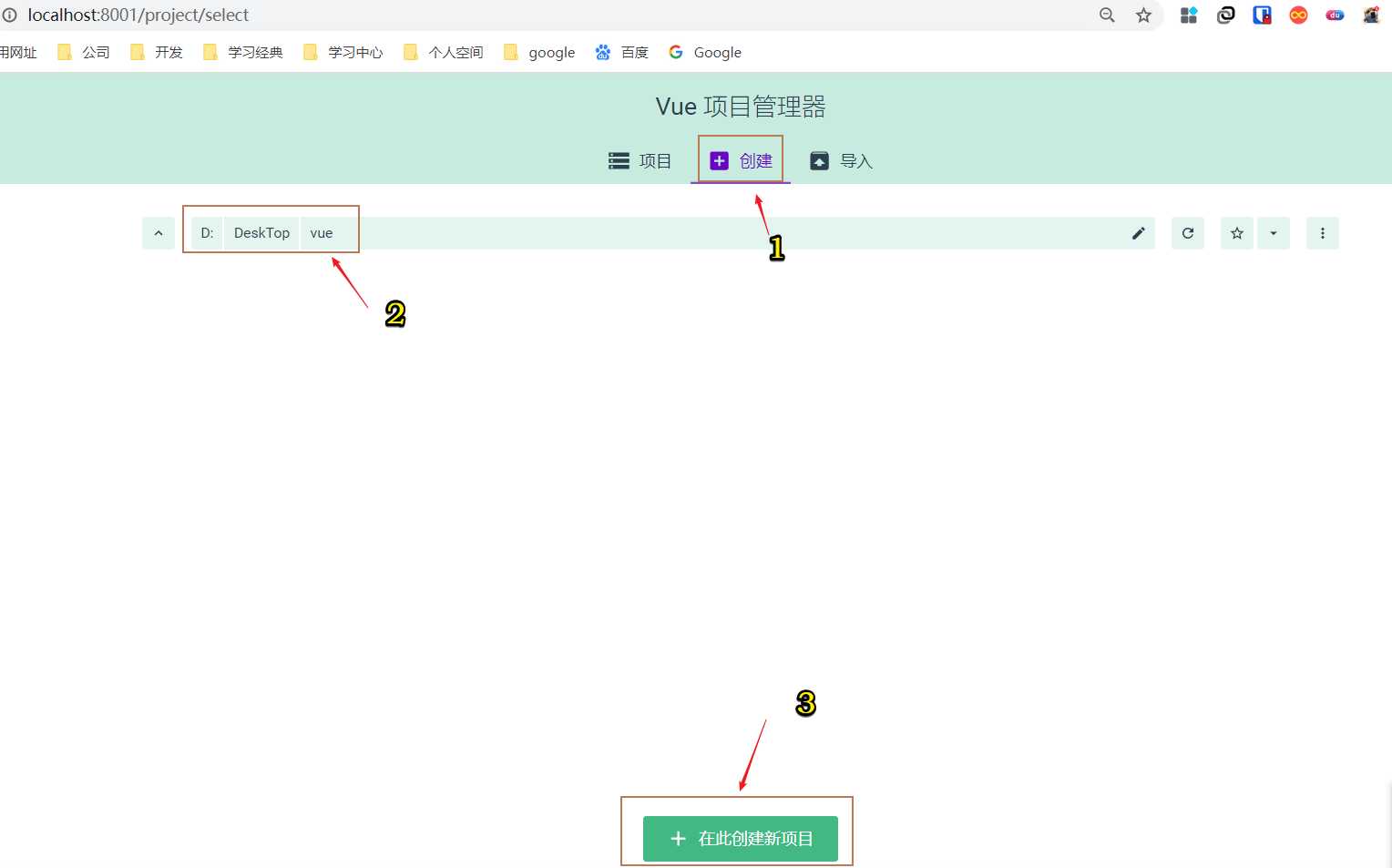
2.点击创建,选个目录(即项目保存路径),点击在此创建新项目;

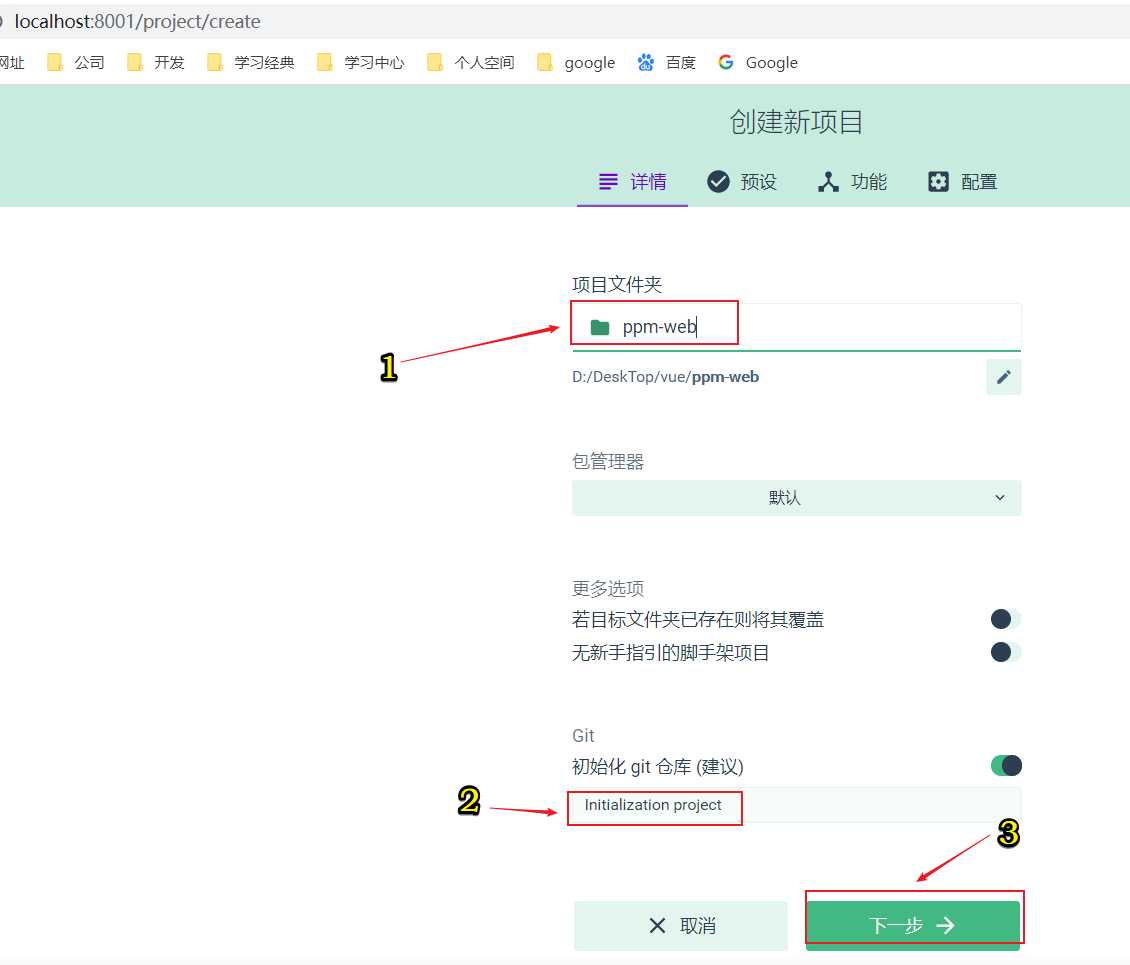
3.填写项目名称,git填写提交的初始信息,下一步;

4.选择默认和手动都行,这里我选手动,下一步;

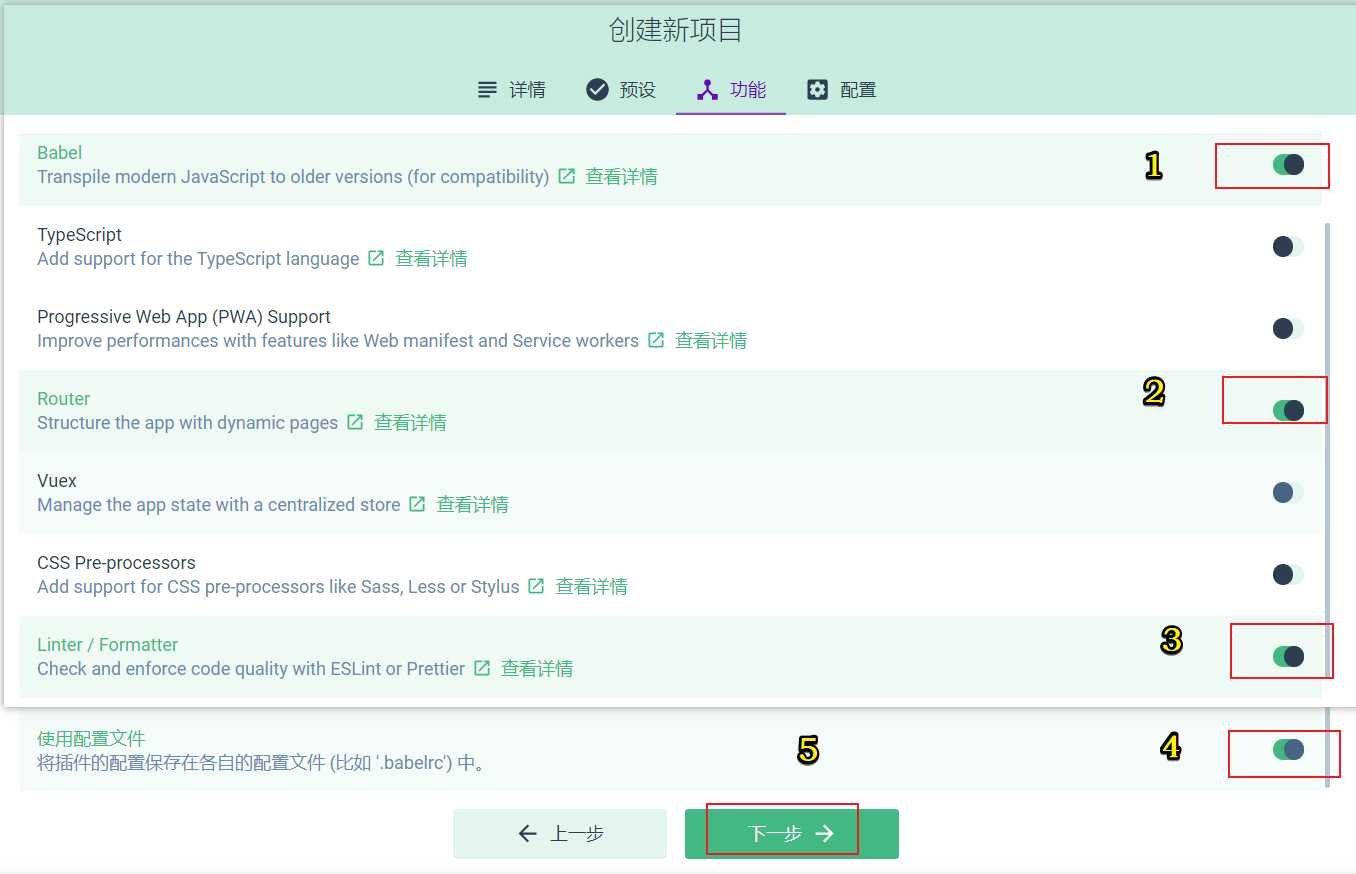
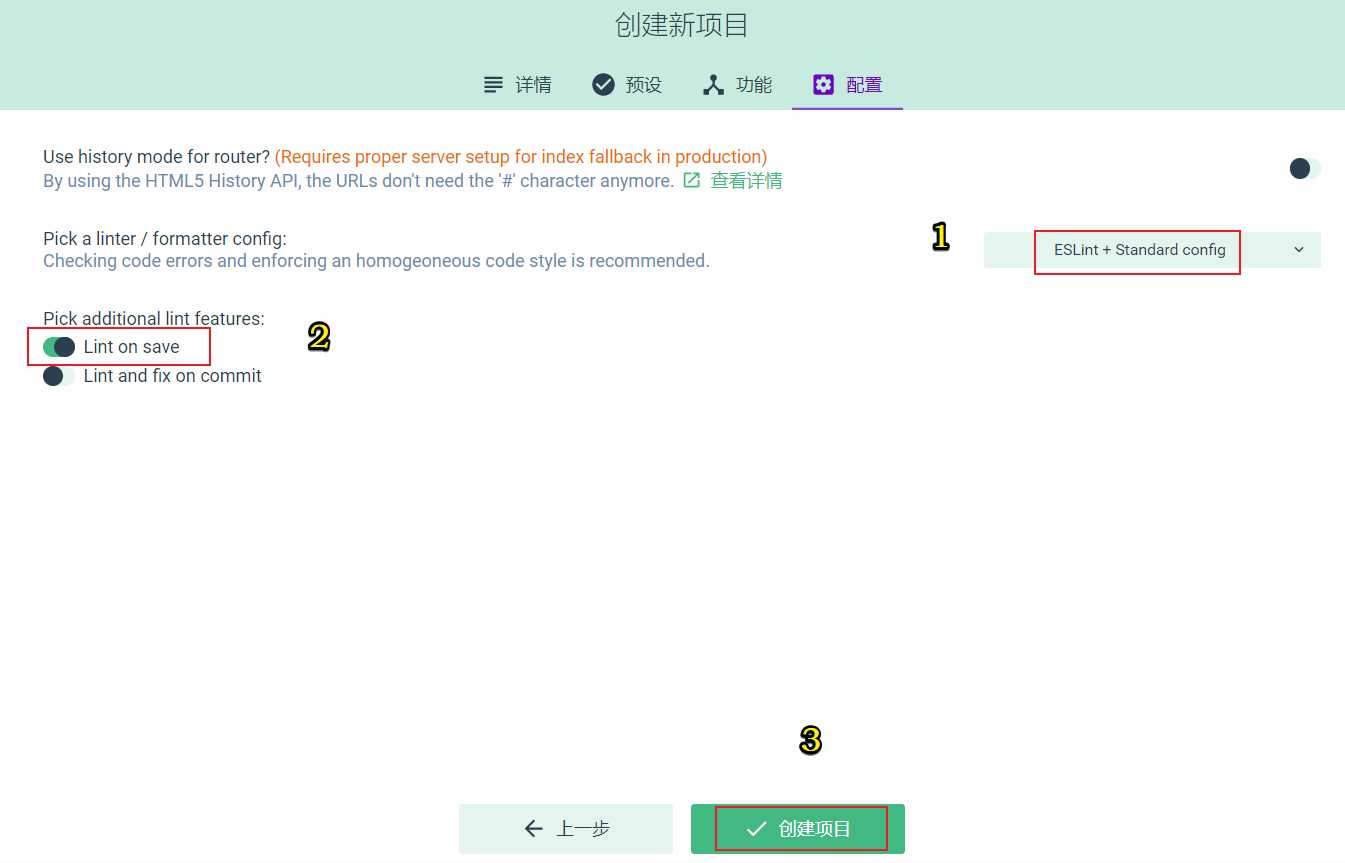
5.如图选中四项常用的,使用配置文件的目的是为了不让所有的配置都放在package.json中,分开放更好区分;

6.如图,下一步;

7.填写预设名,保存预设并创建项目;

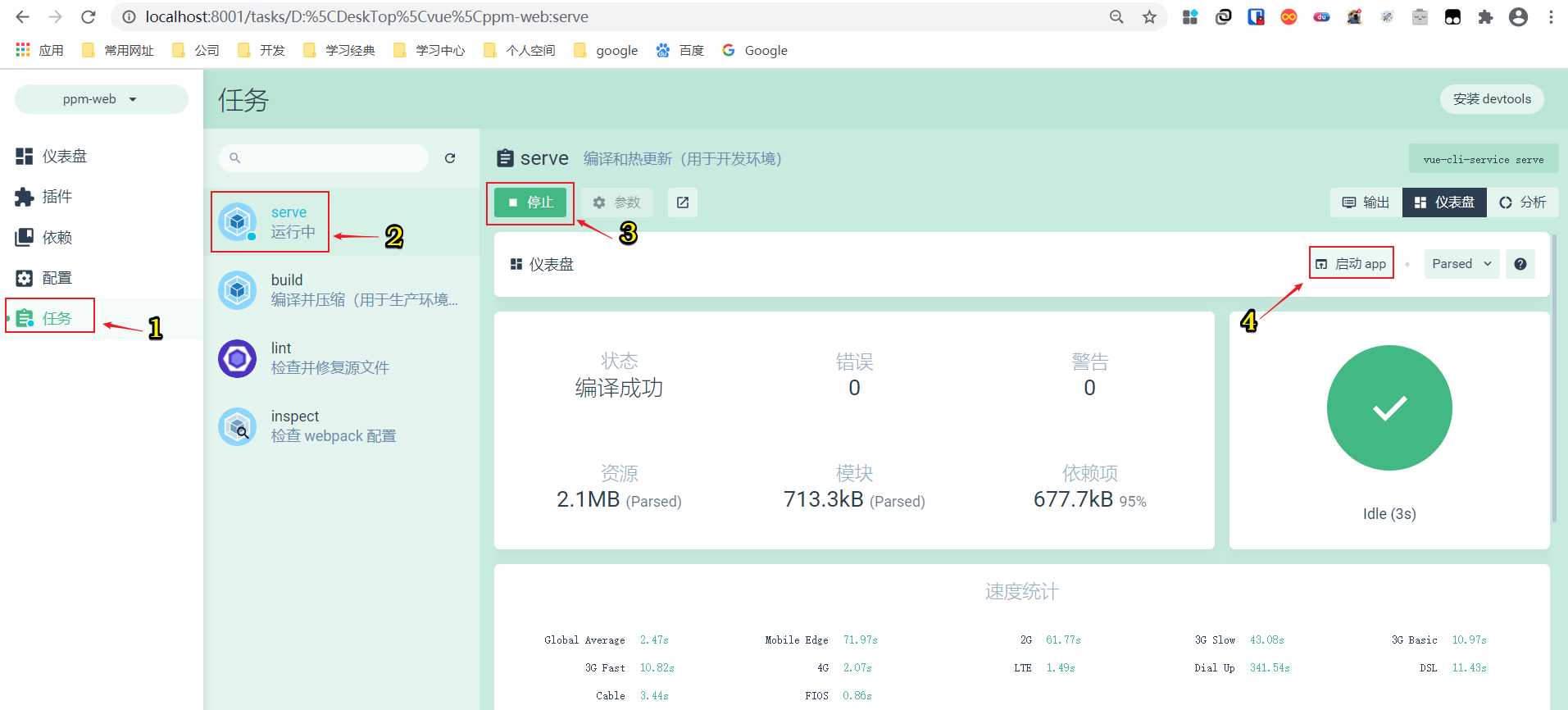
8.如图,按步骤执行,点完启动app就会自动跳到默认首页;

9.在项目的根目录下手动创建vue.config.js文件,并把下面内容拷进去;
module.exports = {
devServer: {
//自动打开浏览器
open: true,
port: 8899
}
}
注意:这里也可以直接配到package.json中,但不建议这么做。

10.此时,再运行:npm run serve,项目启动成功后,端口就变成了8899,并且自动打开浏览器。

vue系列---【如何使用vue ui图形化界面创建一个vue项目?(注意:适用于3.0.x版本)】
标签:col npm src pac height 配置 mod 创建 界面
原文地址:https://www.cnblogs.com/hujunwei/p/13351314.html