标签:man 功能 conf ase 开发 技术 ima 版本 手动
前提安装好node.js(版本一般最新稳定版)
安装vue-cli ,安装脚手架
在node安装前提下
node-v //查看版本信息
安装npm 环境(一般会随着node安装,自带)
*npm : node包管理器(Node Package Manager) *
npm install npm -g //安装
npm -v //查看版本信息
作用:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
安装vue-cli 环境:
安装
vue-cli 2版本安装方式
npm install -g vue-cli
查看版本信息
vue --version
vue -V
查看常用功能
vue
查看模板类型
vue list
模板名称(官方5种模板):
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
注意: list 时会报504,这可能是请求异常,直接运行init创建项目也行
如果版本为3.0以上,需要使用2.0命令的话,会报错
需要 全局安装一个桥接工具
npm install -g @vue/cli-init and try again
详细格式:
vue init <模板名称> <项目名称>
初始化后,配置信息
Project name :
项目名称 ,不能使用占用字,如:webpack
Project description:
项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:
作者,如果你有配置git的作者,他会读取
构建模式:
Runtime+Compiler
Install vue-router?
是否安装vue的路由插件
Use ESLint to lint your code?
是否用ESLint来限制你的代码错误和风格
setup unit tests with ?
是否需要安装单元测试工具。
Setup e2e tests with Nightwatch?
是否安装e2e来进行用户行为模拟测试。
安装模块方式
手动安装
完成后会提示(to get started:)
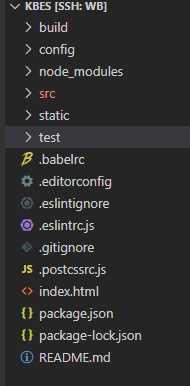
目录结构:

cd 项目名称
npm run dev
即可启动项目,如果需要修改启动ip端口便在config/index.js里面修改
页面主要以App.vue为base
标签:man 功能 conf ase 开发 技术 ima 版本 手动
原文地址:https://www.cnblogs.com/fengzaoye/p/13355079.html