标签:span console ons log export time inf soft class
1、require引入
//require.js
let a = 0; const count = () => { ++a; console.log(a,‘==require模块内部函数执行==‘) } setTimeout(function(){ ++a; console.log(a,‘==require模块内部定时器执行==‘); }, 500); module.exports = { a, count, };
引入:
let foo = require(‘./js/require‘);
foo.count();
setTimeout(function(){
console.log(foo.a,‘==require导入文件==‘);
}, 1000);
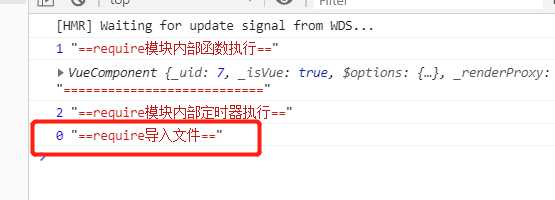
效果:

结论: require引用值是深拷贝,值的拷贝。
2、es6 import
// es6文件
let b = 0;
const countb = () => {
++b;
console.log(b,‘==es6模块内部函数执行==‘)
}
setTimeout(function(){
++b;
console.log(b,‘==es6模块内部定时器执行==‘);
}, 500);
export {
b,
countb,
};
引入:
import { b, countb } from ‘./js/es6‘;
countb();
setTimeout(function(){
console.log(b,‘==es6导入文件==‘);
}, 1500);
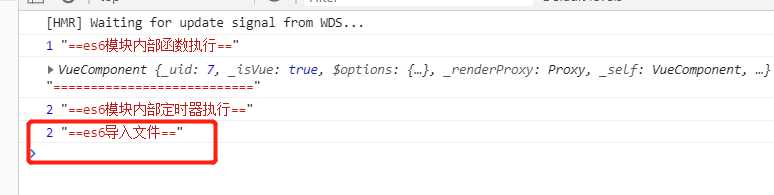
效果:

结论:es6的import引入是浅拷贝,还有引用关系。
标签:span console ons log export time inf soft class
原文地址:https://www.cnblogs.com/mengfangui/p/13359045.html