标签:style blog http io color ar java sp strong
概念(来源于网络):
clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条。
clientY 设置或获取鼠标指针位置相对于当前窗口的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。
screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。
x 设置或获取鼠标指针位置相对于父文档的 x 像素坐标(亦即相对于当前窗口)。
y 设置或获取鼠标指针位置相对于父文档的 y 像素坐标(亦即相对于当前窗口)。
实验实例(来源于网络,修改过):
实验结果分析:
【转载】http://blog.csdn.net/weinideai/article/details/3885444
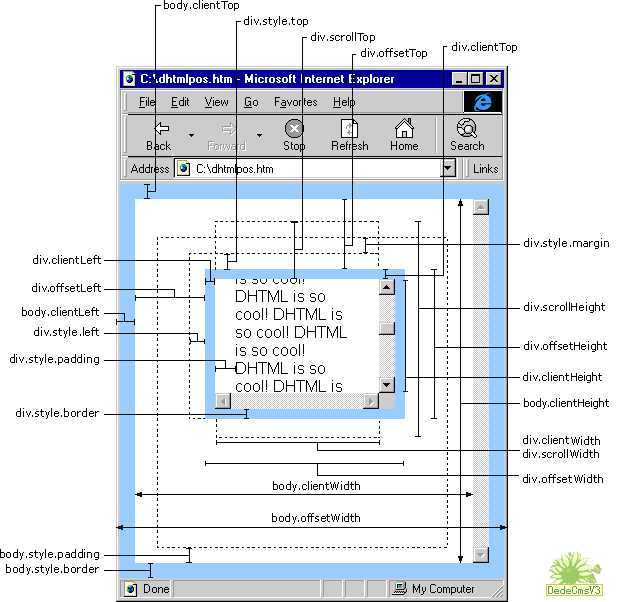
二、scrollWidth,clientWidth与offsetWidth的区别

(注意:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
scrollWidth
是对象的实际内容的宽,不包括边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际度)
clientWidth
是对象可见的宽度,不包括滚动条等边线,会随窗口的显示大小改变。
offsetWidth
是对象的可见宽度,包括滚动条等边线,会随窗口的显示大小改变。
一个scrollWidth和clientWidth的例子:
<html>
<head>
<title>ctt.htm文件</title>
</head>
<body>
<textarea wrap="off" onfocus="alert(‘scrollWidth:‘+this.scrollWidth+‘/n clientWidth:‘+this.clientWidth);"></textarea>
</body>
</html>
在文本框内输入内容,当横向滚动条没出来前scrollWidth和clientWidth的值是一样的。当一行内容超出文本框的宽度,就有横向滚动条出来了,scrollWidth的值就变了。
scrollWidth是对象实际内容的宽度。
clientWidth是对象看到的宽度(不含边线)。
一个clientWidth和offsetWidth的例子:
<html>
<head>
<title>77.htm文件</title>
</head>
<body>
<textarea wrap="off" onfocus="alert(‘offsetWidth:‘+this.offsetWidth+‘/n clientWidth:‘+this.clientWidth);"></textarea>
</body>
</html>
offsetWidth的值总是比clientWidth的值大。
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽)
【转载】http://blog.csdn.net/weinideai/article/details/3880600
【clientX,offsetX,screenX】 【scrollWidth,clientWidth,offsetWidth】的区别
标签:style blog http io color ar java sp strong
原文地址:http://www.cnblogs.com/julin-peng/p/4088928.html