标签:img inf loading safe mic load nod 不能 模块
今天学习到的buffer是找到的视频,觉得将的挺有意思的呢
在Node.js中,js文件,可以直接通过node js文件的形式运行的
buffer为什么叫缓冲区呢,因为nodejs作为服务器。1.接受用户发过来的请求,2.给数据返回响应
1.请求全部否是二进制数据,存在buffer中
2.把一些数据发送给用户的时候,会把数据转成二进制数据,也是存在缓冲区
buffer的结构和数组很像,操作的方法也和数组类似,但是数组不能存储图片,不能存储mp3,不能存储二进制的文件
buffer弥补数组不足,Buffer就是专门用来存储二进制数据,使用buffer不需要引入模块,直接使用即可
二进制数据在显示时都是以16进制的形式显示的 buffer中最小是00,最大是ff 0-255
Buffer的大小一旦确定,则不能修改,Buffer实际上是对底层内存的直接操作
buffer中的一个元素,占用内存的一个字节
计算器中一个0或一个1 我们称为1位(bit),
// 8bit == 1byte(字节)
// 8bit=1byte(字节)
// 1024byte=1kb
// 1024kb=1mb
// 1024mb = 1gb
// 1024gb= 1tb
// buffer中的一个元素,占用内存的一个字节
// 一个汉字3个字节
这下面的是在视频学习中的源码
// var str = ‘hello world ‘
// var buf = Buffer.from(str)
// console.log(buf)
// console.log(buf.length)//占用内存的大小
// console.log(str.length)//字符串的长度
// // 创建指定大小的Buffer
// var buf2 = new Buffer(1024)//1024字节的buffer
// console.log(‘buf2.length‘,buf2.length)
// Buffer构造函数用法不推荐使用
// 创建一个10个字节的buffer
// alloc 分配
var buf2 = Buffer.alloc(10)
// 通过索引来操作buf中的元素
console.log(buf2)
buf2[0]=88
buf2[1]=255
buf2[2] = 0xaa
buf2[10]= 15
// Buffer的大小一旦确定,则不能修改,Buffer实际上是对底层内存的直接操作
// buf2[3] = 256
buf2[3]=255
// 只要数字在控制台或页面中输出一定是10进制
console.log(buf2)
console.log(‘buf2[3]‘,buf2[2])
console.log(‘buf2[2]‘,buf2[2].toString(16)) //可以转成16进制
// for(var i=0;i<buf2.length;i++){
// console.log(buf2[i])
// }
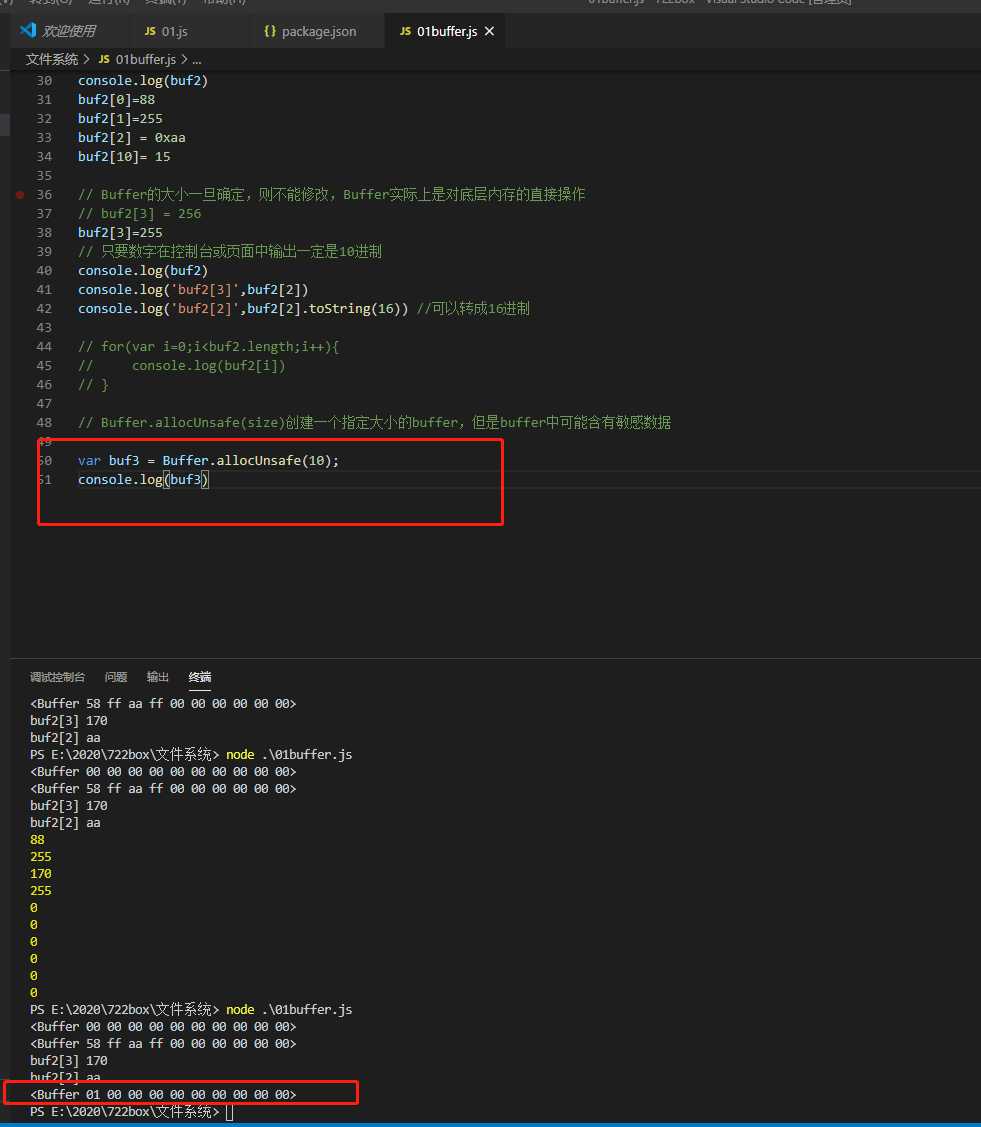
// Buffer.allocUnsafe(size)创建一个指定大小的buffer,但是buffer中可能含有敏感数据
var buf3 = Buffer.allocUnsafe(10);
console.log(buf3)
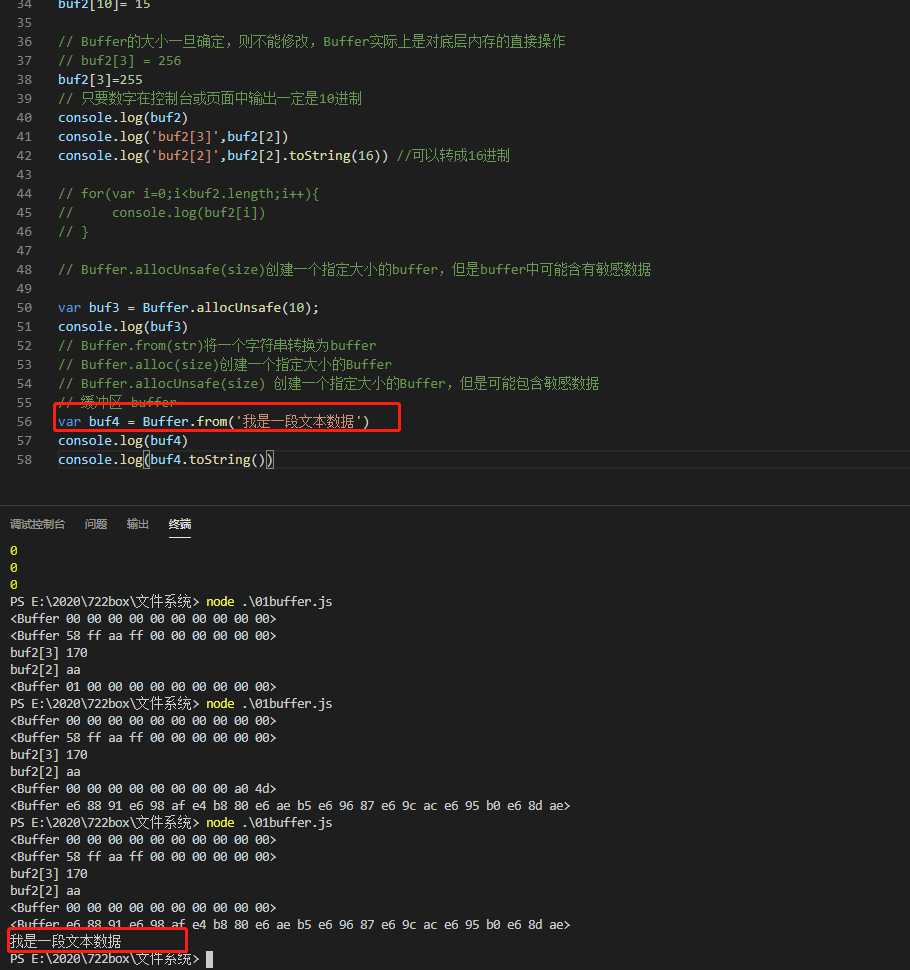
// Buffer.from(str)将一个字符串转换为buffer
// Buffer.alloc(size)创建一个指定大小的Buffer
// Buffer.allocUnsafe(size) 创建一个指定大小的Buffer,但是可能包含敏感数据
// 缓冲区 buffer
// buf.toString() 将缓冲区的数据转换为字符串
var buf4 = Buffer.from(‘我是一段文本数据‘)
console.log(buf4)
console.log(buf4.toString())


本文看自:尚硅谷node基础
标签:img inf loading safe mic load nod 不能 模块
原文地址:https://www.cnblogs.com/smart-girl/p/13360753.html