标签:质量 width idt 最大 white syntax Edito base section
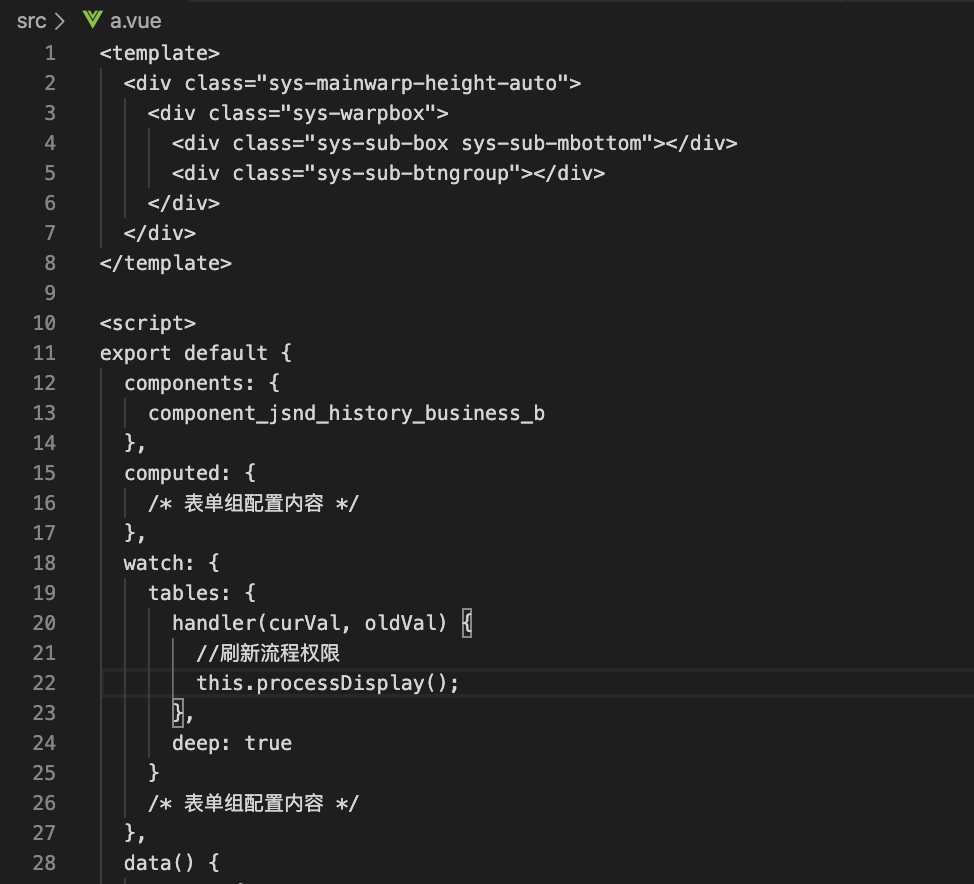
1. 创建.vue文件, 写些代码, 发现一片漆黑
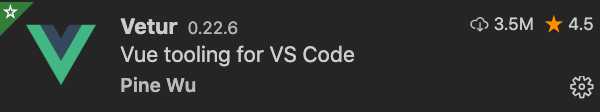
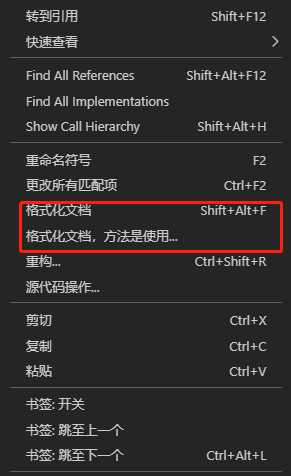
2. 安装激活vetur插件, 代码就有高亮了. 右键菜单还会变多一些, 主要多了个格式化文档.



这里配置了多个格式化的,所以会有多个。
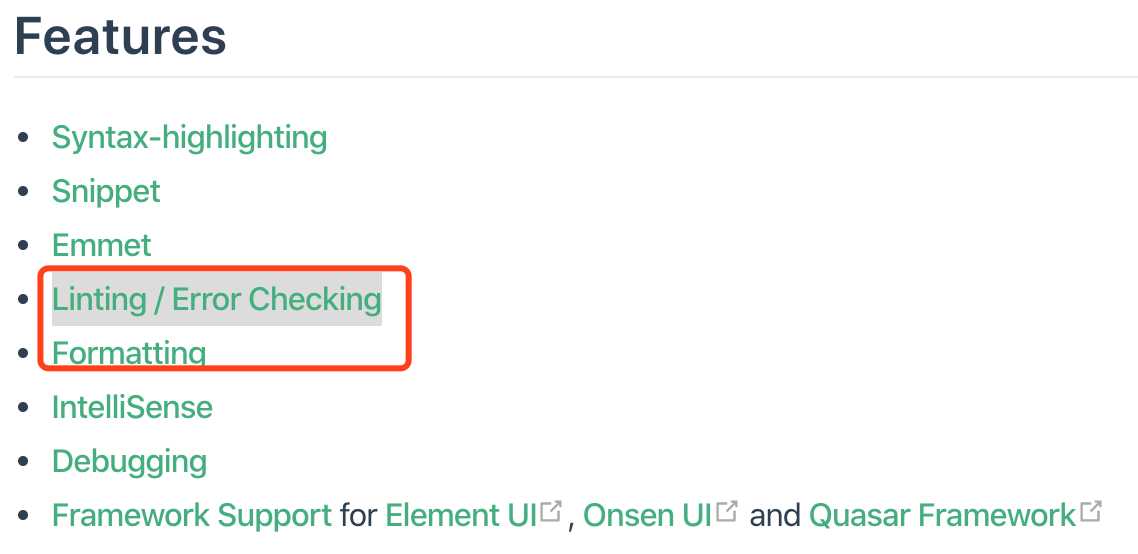
看下vetur的特性: 语法高亮, 代码片段(emmet给我的感觉是一个写好了的snippet), 质量提示&错误、格式化/风格、智能提示等。
对于这些功能可以查看官方文档。

质量提示&错误之——提示即Lint
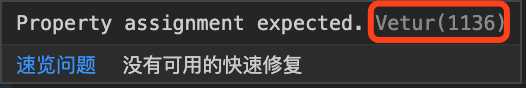
红色圈起来的. 第一个链接, 赫然看见
Install ESLint plugin for the best linting experience. Vetur‘s template linting is only for quick start and does not support rule configuration.
vetur 的代码提示不支持任何配置, 建议安装ESLint.
格式化/风格——后面还会讲
prettier: For css/scss/less/js/ts.prettier-eslint: For js. Run prettier and eslint --fix.prettyhtml: For html.stylus-supremacy: For stylus.vscode-typescript: For js/ts. The same js/ts formatter for VS Code.sass-formatter: For the .sass section of the files.
这里, 说一句:
1. 安装npm包
npm install -D eslint
2. 安装ESLint插件

这时候, ESLint其实已经可以用了, 例如
Vetur也继续可用

3. 启用ESLint
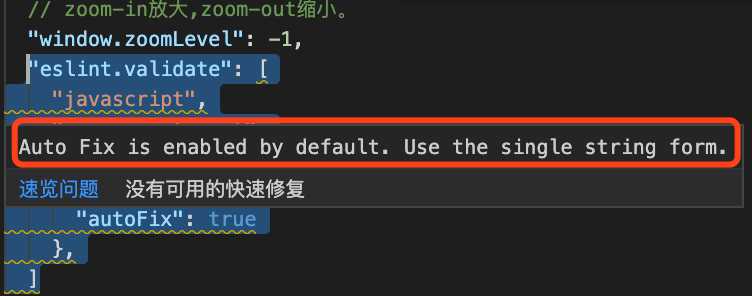
.vscode/settings.json文件(或者 code-》首选项-》设置-》工作区JSON)加入如下配置。会生成一个.vscode/setting.json文件
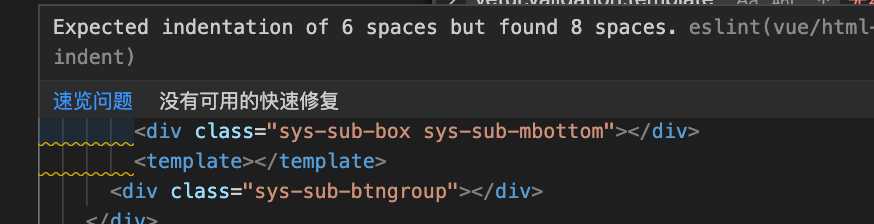
有如下提示. 因为autoFix缺省是启用的. 改一下就行

反正, ESLint 已经能够对 <template> 和 <script> 进行提示了
vetur默认集成了一个eslint-plugin-vue版本来对<template>提示.
可以参考文档:https://eslint.vuejs.org/user-guide/。
也可自己安装一个新的版本. 如果自己安装一个新的版本, 那么配置过程如下:
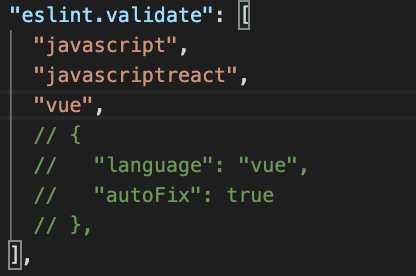
1. .vscode/settings.json文件, 配置
vetur.validation.template: false
2. 安装eslint-plugin-vue插件
npm install -D eslint-plugin-vue
3. 配置.eslintrc文件, 配置方法也可以参考链接[link](https://github.com/octref/veturpack)
PS:添加一个通用配置,可以参考:https://github.com/vuejs/eslint-config-vue。
{
"extends": [
"eslint:recommended",
"plugin:vue/recommended"
],
"rules": {
"vue/html-self-closing": "off"
}
}
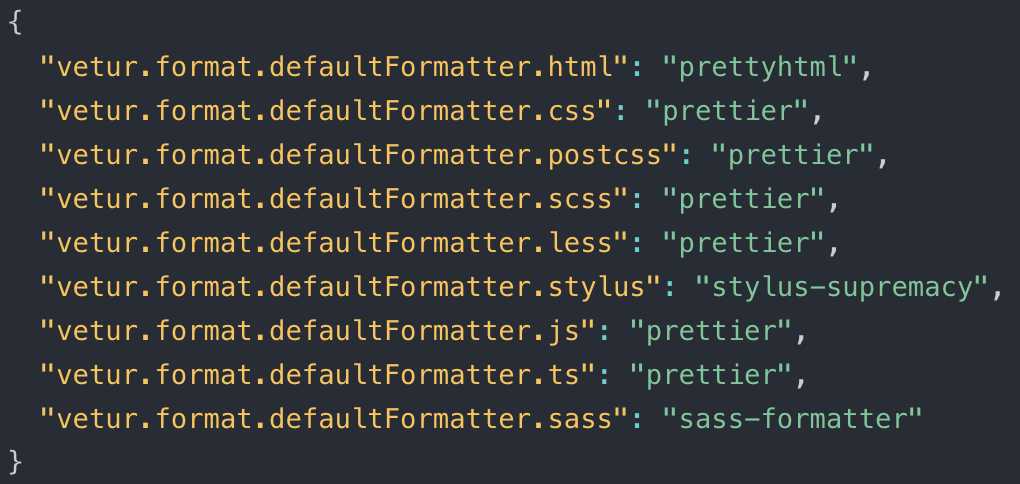
vetur的默认代码风格工具如下. 前面截图过
|
1
2
3
4
5
6
7
8
9
|
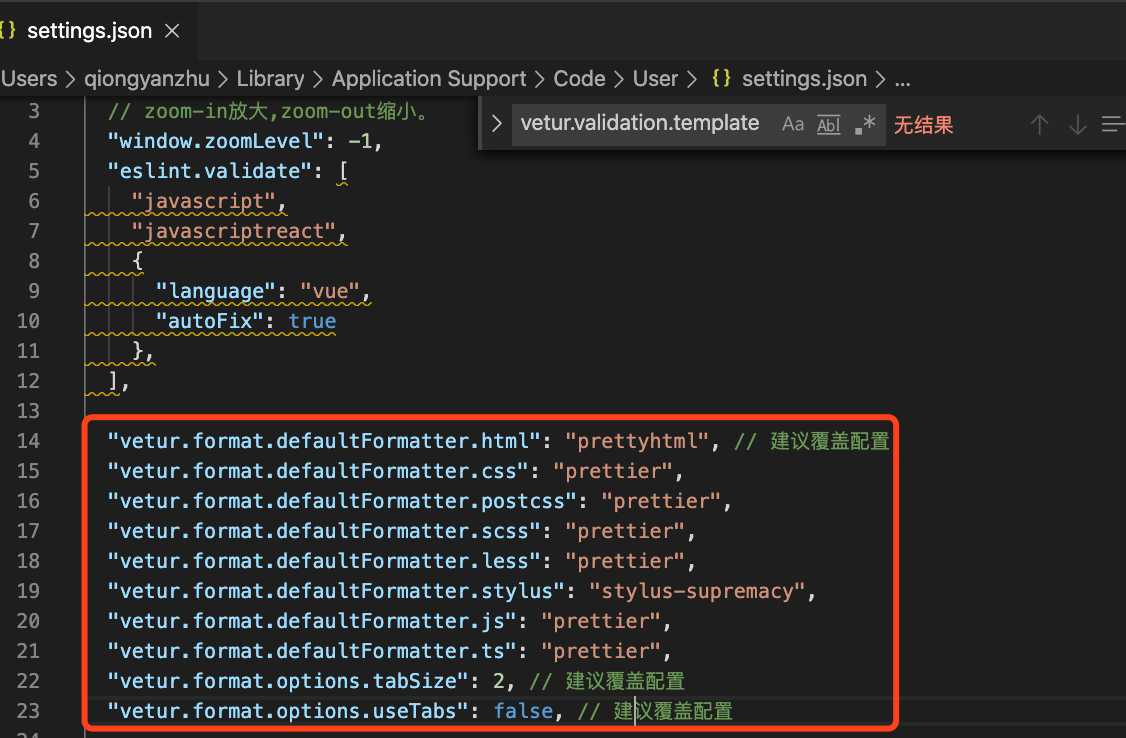
"vetur.format.defaultFormatter.html": "prettyhtml","vetur.format.defaultFormatter.css": "prettier","vetur.format.defaultFormatter.postcss": "prettier","vetur.format.defaultFormatter.scss": "prettier","vetur.format.defaultFormatter.less": "prettier","vetur.format.defaultFormatter.stylus": "stylus-supremacy","vetur.format.defaultFormatter.js": "prettier","vetur.format.defaultFormatter.ts": "prettier","vetur.format.defaultFormatter.sass": "sass-formatter" |
"vetur.format.options.tabSize": 2, "vetur.format.options.useTabs": false
我们拷贝一份到“用户设置”中.

上面知道 vetur 可以设置不同的风格,这些风格可以共存也可以只设置为某一种,下面就是设置风格为:js-beautify-html 的具体配置
1. 把 “"vetur.format.defaultFormatter.html": "prettyhtml",” 修改成
"vetur.format.defaultFormatter.html": "js-beautify-html", 如下图
![]()
2. 设置风格
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// js-beautify-html settings here
} }
怎么配置呢,这里是在线配置界面 beautifier , 配置完, 把配置贴过来, 效果就有了

下面是对自动保存时格式化的设置:
"editor.formatOnSave": true, // 在保存时自动格式化
"editor.formatOnType": false, // 在键入一行后是否自动化格式
"editor.formatOnPaste": true, // 在粘贴时自动格式化
"editor.wordWrap": "off", // 换行规则,off 永不换行
"editor.detectIndentation": false, // vscode 默认是启用根据文件类型自动设置 tabSize 的值
// 保存时按照哪个规则进行格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
1. 设置prettier风格, 可以在.vscode/settings.json文件, 如下. 或者创建个.prettierrc.js文件. (在 .settings.json 配置的prettier风格, 有些老项目会不生效, 我也不知道为啥咯, 所以还是建议单独配置 )
"vetur.format.defaultFormatterOptions": {
}
对于 prettier 的配置可以看这里:Prettier
常用设置参考:
.prettierrc文件格式
{
"printWidth": 100, // 超过最大值换行
"tabWidth": 4, // 缩进字节数
"useTabs": false, // 缩进不使用tab,使用空格
"semi": true, // 句尾添加分号
"singleQuote": true, // 使用单引号代替双引号
"proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
"endOfLine": "auto", // 结尾是 \n \r \n\r auto
"eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"htmlWhitespaceSensitivity": "ignore",
"ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"jsxBracketSameLine": false, // 在jsx中把‘>‘ 是否单独放一行
"jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"parser": "babylon", // 格式化的解析器,默认是babylon
"requireConfig": false, // Require a ‘prettierconfig‘ to format prettier
"stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"tslintIntegration": false // 不让prettier使用tslint的代码格式进行校验
}
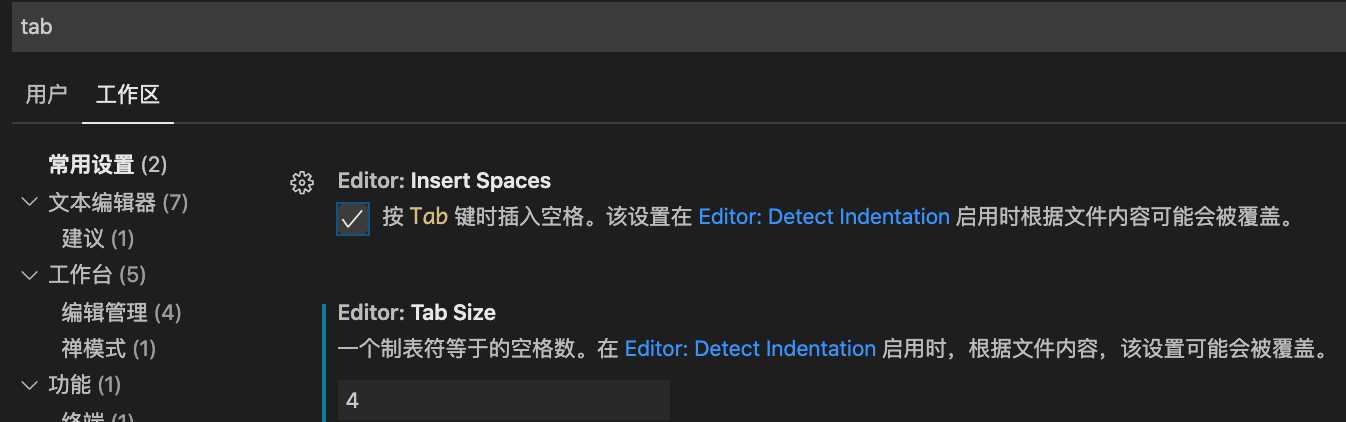
2. vscode的tab缩进可以设置如下.

3. 在“.prettierrc.js”中配置风格, vue文件可以格式化, 不支持js文件, 需要单独安装插件

1. 我们要安装2个插件
1) 禁用一些eslint和prettier冲突的规则, Turns off all rules that are unnecessary or might conflict with Prettier. 可以参考这里:eslint-config-prettier
1) 可以将prettier的规则设置为eslint的规则,对不符合规则的进行提示。(与eslint-plugin-vue相同)github link.
2) 使用 ESLint 与 eslint-plugin-prettier 的结果是最终得到的代码是充分尊重 Prettier 的结果
不用的方案)prettier-eslint-cli 是先执行 prettier, 再自动使用 eslint --fix 将与 ESLint 规则冲突的代码修正成 ESLint 想要的. 这样引入 Prettier 不会影响原有的设置. 但是我们不用.
2. 怎么配置
extends: ‘prettier‘ // 使用的时候需要确保,这个配置在extends的最后一项。例如以下形式:
//.eslintrc.js
{
extends: [
‘standard‘, // 使用standard做代码规范
"prettier",
],
}
自定义规则使用 eslint-plugin-* 的命名,使用时写成
|
1
2
3
4
|
plugins: ["prettier"], rules: { "prettier/prettier": "error" // 表示被 prettier 标记的地方抛出错误 } |
上面两项配置可以简化成
{
"extends": ["plugin:prettier/recommended"]
}
然后保存时, 和prettier冲突的就不会调整了.
配置下面, 代码中的eslint提示就没有了
parserOptions: {
// parser: "babel"
parser: [‘babel-eslint‘,‘vue-eslint-parser‘,]
}
转发:https://www.cnblogs.com/zhurong/p/12766148.html
转发:https://www.cnblogs.com/mspeer/p/12055962.html
VS Code中Vetur与prettier、ESLint联合使用
标签:质量 width idt 最大 white syntax Edito base section
原文地址:https://www.cnblogs.com/jeffhong99/p/13367551.html