标签:style blog http color ar os 使用 sp for
从一个项目中学到的做项目知识:
1.不管需求多么简单,多么熟练,都要和项目负责人对需求。对完了就知道有什么了,不对完,猜测有什么,说不定会多出什么。
2.项目需要文件没有齐全的话,需要考虑下次相同文件到来时,已最快的方法进行操作。
3.加需求,要考虑原需求是否可以按时完成,完不成,就不加,或者对负责人进行提醒。
4.要从整个项目出发,设计实体类和数据库内容,是做功能,还是做管理模块,等等,考虑全了再设计,总比推到再来强多了。
5.测试,要深入全面测试,不要只测同样功能的一部分,要测全部。
从一个项目中学到的编码知识:
(1)抽奖活动(总共为三个等级中奖,可调整奖品名称,中奖数量,中奖概率)
实体类
private String title; private String oneName; private Integer oneNum; private Integer oneShangxian;// 分子 private Integer oneXiaxian;// 分母 private Integer oneLeft; private String twoName; private Integer twoNum; private Integer twoShangxian;// 分子 private Integer twoXiaxian;// 分母 private Integer twoLeft; private String threeName; private Integer threeNum; private Integer threeShangxian;// 分子 private Integer threeXiaxian;// 分母 private Integer threeLeft; private Integer state;//1开启 2 关闭
判断中奖(true即为中奖 false即为不中奖)
public boolean choujiangbegin(Integer fz,Integer fm,Integer num,Integer left){ if(num<=0){ return false; } //剩余数量<=0 if(left <=0){ return false; } int nowsize = getRandom(fm); if(nowsize<=fz){ //中奖 return true; }else{ //未中奖 return false; } }
public int getRandom(int js){ return (int)(Math.random()*js)+1; }
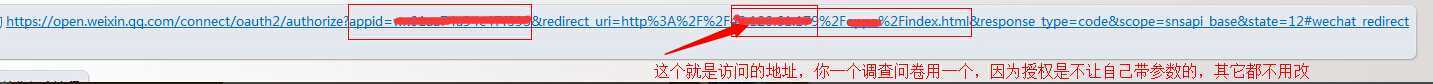
(2)微信简单的授权认证(通过设置跳转链接和appId,获取点击用户的openId)

https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
群发图文消息给用户,用户点击图文消息进入图文详情,将该链接放在原文链接中,点击之后跳转调查问卷,即可获取到code,根据code调用微信接口即可获得openId
注意:1.在微信公众号请求用户网页授权之前,开发者需要先到公众平台网站的我的服务页中配置授权回调域名。请注意,这里填写的域名不要加http://

2.redirect_uri授权后重定向的回调链接地址,请使用urlencode对链接进行处理
(3)对于"2,3,4,5,3,1,6,3,"这样的字符串,获取不重复的内容,即得到结果为"1,2,3,4,5,6"的字符串
public static String removeChongfu(String preValue){ if(StringUtils.isNotBlank(preValue)){ String[] arr = preValue.split(","); Set<String> set = new TreeSet<String>(); for (int i = 0; i < arr.length; i++) { if(StringUtils.isNotBlank(arr[i])){ set.add(arr[i]); } } StringBuffer sb = new StringBuffer(); if(set != null && set.size() > 0){ for (String string : set) { sb.append(string).append(","); } } String result = sb.toString(); if(StringUtils.isNotBlank(result)){ result = result.substring(0, result.length()-1); return result; }else{ return null; } }else{ return null; } }
(4)easyui插件 控制开始时间和结束时间 验证
var startDate= $("#startDate").datebox("getValue");
var endDate= $("#endDate").datebox("getValue");
if(endDate != null && endDate!=""){
if(new Date(endDate.replace(/-/g, "/")).getTime() < new Date().getTime()){
alert("结束时间小于当前时间,请重新选择");
return false;
}
}
if(startDate != null && startDate !="" && endDate != null && endDate!=""){
var end = new Date(endDate.replace(/-/g, "/")).getTime();
if(end < new Date().getTime()){
alert("结束时间小于当前时间,请重新选择");
return false;
}
if(startDate>endDate){
alert("开始时间大于结束时间,请重新选择");
return false;
}
}
标签:style blog http color ar os 使用 sp for
原文地址:http://www.cnblogs.com/cuiyf/p/4089009.html