标签:script esc 16px security 部分 静态资源 tps ack 水平
Split Screen 是一个用来分屏的 bookmarklet 程序. 它通过 javascript 通信协议实现[1].
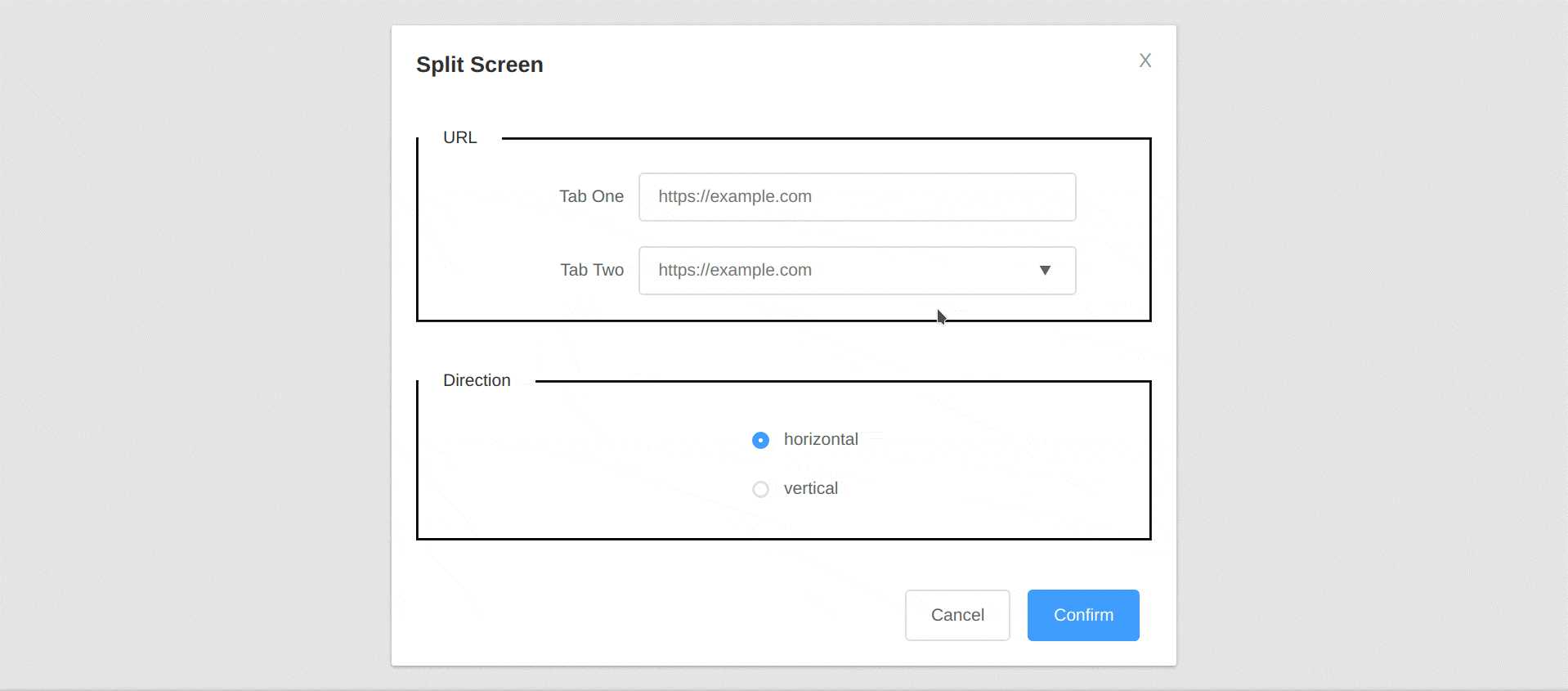
<dialog> 元素实现Split Screen 链接拖到浏览器书签收藏夹.
URL 部分用来键入两个需要打开的网址 (默认为当前网址)Direction 部分用来选择网页展示的方向 (水平 or 垂直, 默认为水平)X, Cancel, 灰色区域按钮, 或键入 Esc 返回当前网页, 不进行任何操作Confirm 按钮进行分屏操作 (该按钮默认聚焦)一个标签页多次分屏存在问题
不引入静态资源, 减少网络 IO
不使用 document.write(), 使用 DOM 操作代替
在浏览器新标签页无法使用
需要刷新页面才能还原最初的页面
性能优化
<dialog> 元素在一些浏览器还没有实现 (尤其是老浏览器), 通过打补丁展示效果可能不一致
由于浏览器同源策略, 某些网页可能无法直接访问到, 比如 Google (一切以安全为第一要义)
bookmarklet.js 源码
fetch(‘https://ayuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuu.github.io/demos/dialog/index.html‘)
.then((response) => response.text())
.then((html) => {
document.write(html);
document.close();
});
标签:script esc 16px security 部分 静态资源 tps ack 水平
原文地址:https://www.cnblogs.com/ayuuuuuu/p/13368750.html