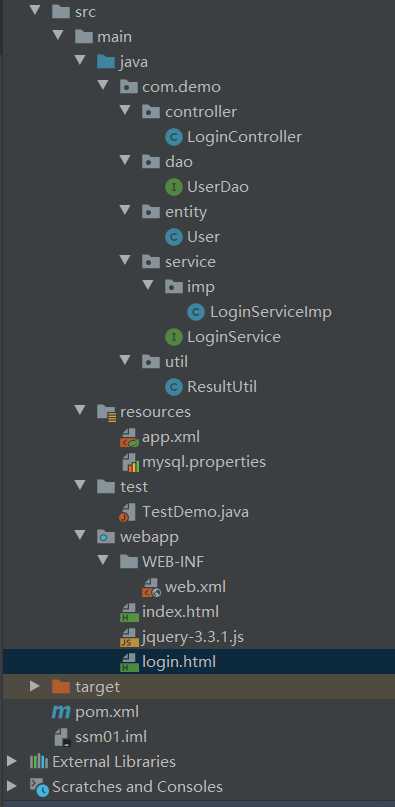
标签:package ota base classname servlet one tab display sep

<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>ssm</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:app.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ssm</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> </web-app>

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xmlns:util="http://www.springframework.org/schema/util" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/util https://www.springframework.org/schema/util/spring-util.xsd"> <!--打开spring注解扫描--> <context:component-scan base-package="com.demo"/> <!--打开mvc注解扫描--> <mvc:annotation-driven/> <!--配置mybatis相关bean --> <bean class="org.mybatis.spring.SqlSessionFactoryBean"> <!--配置数据源(告诉mybatis怎么连接数据库)--> <property name="dataSource" ref="dataSource"></property> </bean> <util:properties id="mysql" location="classpath:mysql.properties"></util:properties> <!--配置数据源--> <bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource"> <property name="driverClassName" value="#{mysql.driver}"></property> <property name="url" value="#{mysql.url}"></property> <property name="username" value="#{mysql.username}"></property> <property name="password" value="#{mysql.password}"></property> <property name="initialSize" value="#{mysql.init}"></property> <property name="maxActive" value="#{mysql.max}"></property> </bean> <!--配置mapper映射器--> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property name="basePackage" value="com.demo.dao"></property> </bean> </beans>

driver:com.mysql.jdbc.Driver
url:jdbc:mysql://localhost:3306/demo?serverTimezone=UTC
username:root
password:123456
init:3
max:4
我的user表:
create table `user` ( `username` varchar (60), `password` varchar (60) ); insert into `user` (`username`, `password`) values(‘苹果‘,‘123456‘); insert into `user` (`username`, `password`) values(‘西瓜‘,‘123456‘);

代码按照从上到下直接复制即可
LoginController

package com.demo.controller; import com.demo.entity.User; import com.demo.service.LoginService; import com.demo.util.ResultUtil; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController public class LoginController { @Autowired private LoginService service; @RequestMapping("/login.do") public ResultUtil<User> login(User user){ //控制层只用来接收前端发送过来的请求以及请求参数,不对参数进行任务处理 ResultUtil<User> result = service.login(user); return result; } }
UserDao

package com.demo.dao; import com.demo.entity.User; import org.apache.ibatis.annotations.Select; public interface UserDao { //登录根据用户名查找 @Select("select * from user where username = #{username}") public User findByName(String username); }
User

package com.demo.entity; import lombok.Data; @Data public class User { private String username; private String password; }
LoginServiceImp

View Code
LoginService

package com.demo.service; import com.demo.entity.User; import com.demo.util.ResultUtil; public interface LoginService { //登录方法 public ResultUtil<User> login(User user); }
ResultUtil

package com.demo.util; import lombok.Data; //对返回的结果进行封装 @Data public class ResultUtil<T> { private int code; //返回的状态码 private String message; //返回的提示信息 private T data; }
TestDemo

import com.demo.dao.UserDao; import com.demo.entity.User; import com.demo.service.imp.LoginServiceImp; import com.demo.util.ResultUtil; import org.junit.Before; import org.junit.Test; import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; public class TestDemo { @Test public void test(){ //测试dao ApplicationContext ac = new ClassPathXmlApplicationContext("app.xml"); //UserDao userDao = ac.getBean("userDao", UserDao.class); //User user = userDao.findByName("李四"); //System.out.println(user); //测试service层 LoginServiceImp service = ac.getBean("loginServiceImp", LoginServiceImp.class); User user =new User(); user.setUsername("张三"); user.setPassword("123456"); ResultUtil<User> login = service.login(user); System.out.println(login); // } }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 欢迎光临 </body> </html>
login.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.3.1.js"></script> </head> <body> <p> 账号:<input id="username" type="text" name="username"> <span id="username_span"></span> </p> <p> 密码:<input id="password" type="password" name="password"> <span id="password_span"></span> </p> <p> <input type="button" value="登录" onclick="login()"> </p> <script> function login() { //简单对数据进行拦截 不能为空 var name = $("#username").val(); var pwd = $("#password").val(); var ok = true; //先将提示信息清空 $("#username_span").html(""); $("#password_span").html(""); if(name == ""){ //提示用户名不能为空 $("#username_span").html("用户名不能为空") ok = false; } if(pwd == ""){ //提示密码不能为空 $("#password_span").html("密码不能为空") ok = false; } if(ok){ $.ajax({ "url":"login.do", "data":{"username":name,"password":pwd}, "type":"post", "dataType":"json", success:function (result) { //判断响应结果 if(result.code == 1){ $("#username_span").html(result.message); } if(result.code == 2){ $("#password_span").html(result.message); } if(result.code == 3){ window.location = "index.html"; } }, error:function () { } }); } } </script> </body> </html>
启动项目

显示欢迎页面
再进入login.html页面
http://localhost:8080/login.html
如图

再次进入欢迎界面

到这里就结束了
加油哦
有问题留言哦,这里有的在https://www.cnblogs.com/zc-blog-com/p/13364407.html也有相关的步骤
标签:package ota base classname servlet one tab display sep
原文地址:https://www.cnblogs.com/zc-blog-com/p/13365332.html