标签:文件 除了 其他 info oid inf uil 生成 路径
目前学到了一种方法!
一:cd到文件夹对应的项目中 在cmd中输入 你npm run build
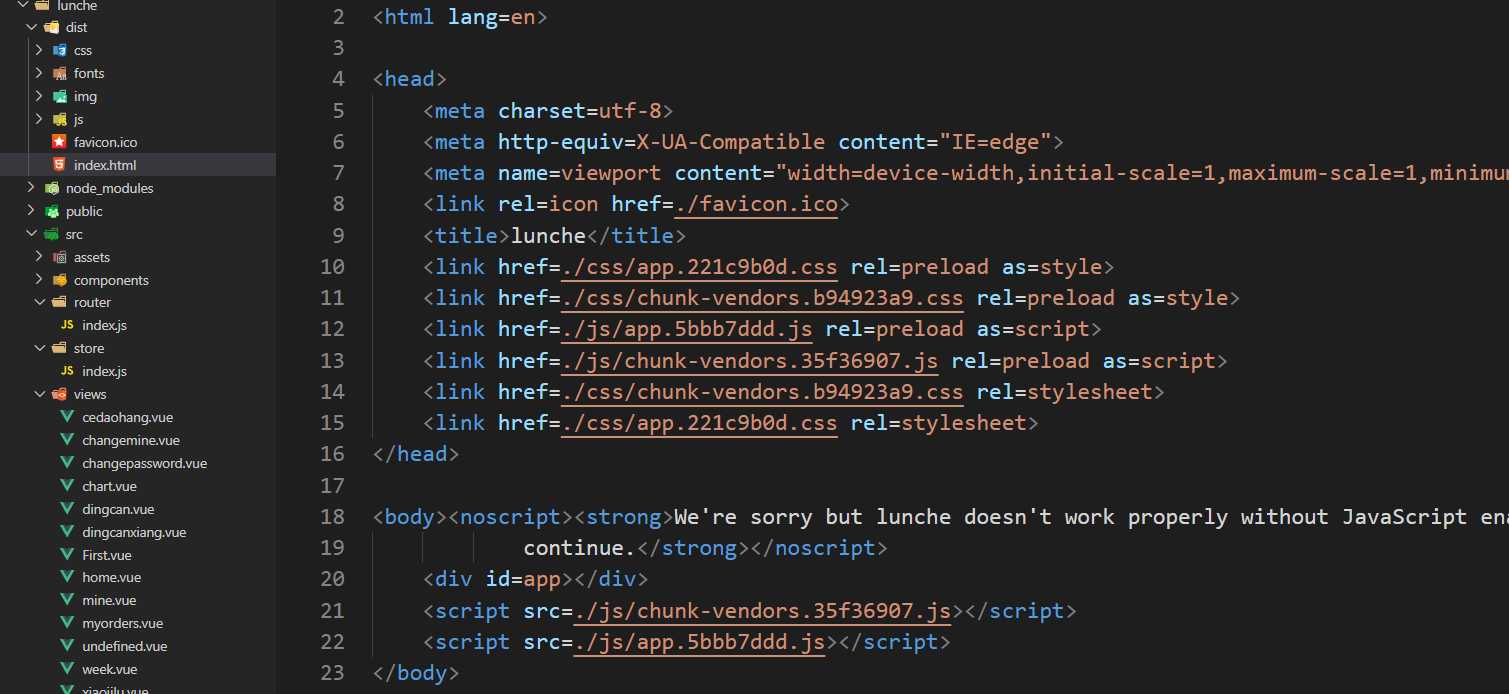
二:此时项目中会生成一个文件夹dist,在dist文件夹下的index文件里每个路径前加 ./ 如下图

三:在HBuilder X中 点击文件---新建--项目---选择5+App---定义名称--模板选空项目
四:删除刚刚新建项目里面的 除了manifest.json 这个文件的其他文件
五:打开原来项目并复制dist中的文件,不包括dist,粘贴到,在HBuilder X中创建的项目里
六:点击HBuilder X中的 发行---原生APP云打包 ----Android(apk包)----使用公共测试证书

七:点击打包
八:打包成功后会显示下载地址
标签:文件 除了 其他 info oid inf uil 生成 路径
原文地址:https://www.cnblogs.com/maliyaya/p/13368633.html