标签:ocs jquer 产品 秘钥 ota primary artifact 重置 private
支付宝官方文档:https://opendocs.alipay.com/open/200/105311
开发者中心沙箱环境链接:https://openhome.alipay.com/platform/appDaily.htm?tab=info
按照文档上进行秘钥的生成和公钥的配置之后,引入支付宝的sdk 和freemarker
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.8.10.ALL</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
<version>2.2.0.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
支付参数类
public class AlipayVO {
/**
*商户订单号,需要保证不重复
*/
private String outTradeNo;
/**
*订单金额
*/
private String totalAmount;
/**
*订单标题
*/
private String subject;
/**
*订单描述
*/
private String body;
}
编写支付接口
@GetMapping("/alipay")
public void alipay(HttpServletRequest httpRequest,
HttpServletResponse httpResponse,AlipayVO alipayVO) throws ServletException, IOException {
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.URL, AlipayConfig.APPID, AlipayConfig.RSA_PRIVATE_KEY, AlipayConfig.FORMAT, AlipayConfig.CHARSET, AlipayConfig.ALIPAY_PUBLIC_KEY, AlipayConfig.SIGNTYPE); //获得初始化的AlipayClient
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();//创建API对应的request
alipayRequest.setReturnUrl(AlipayConfig.RETURN_URL);
alipayRequest.setNotifyUrl(AlipayConfig.NOTIFY_URL);//在公共参数中设置回跳和通知地址
Map<String, Object> map = new HashMap<>();
map.put("out_trade_no", alipayVO.getOutTradeNo());// 订单号
map.put("product_code", "FAST_INSTANT_TRADE_PAY");// 销售产品码
map.put("total_amount", alipayVO.getTotalAmount());// 交易金额,单位:元
map.put("subject", alipayVO.getSubject());// 订单标题
map.put("body", alipayVO.getBody());// 订单描述
alipayRequest.setBizContent(JSON.toJSONString(map));
String form = "";
try {
form = alipayClient.pageExecute(alipayRequest).getBody(); //调用SDK生成表单
} catch (AlipayApiException e) {
e.printStackTrace();
}
httpResponse.setContentType("text/html;charset=" + AlipayConfig.CHARSET);
httpResponse.getWriter().write(form);//直接将完整的表单html输出到页面
httpResponse.getWriter().flush();
httpResponse.getWriter().close();
}
编写个测试页面调用接口
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<title id="_title">支付测试</title>
<script src="https://code.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="https://code.highcharts.com.cn/highcharts/highcharts-3d.js"></script>
<script src="https://code.highcharts.com.cn/highcharts/modules/exporting.js"></script>
<script src="https://code.highcharts.com.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
<script src="https://code.highcharts.com.cn/highcharts/modules/oldie.js"></script>
<script src="https://code.highcharts.com.cn/highcharts/modules/cylinder.js"></script>
<link rel="stylesheet" href="./js/layui/css/layui.css">
<body>
<form class="layui-form" method="get" action="alipay"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label">商户订单号,需要保证不重复</label>
<div class="layui-input-block">
<input type="text" name="outTradeNo" placeholder="123" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">订单金额</label>
<div class="layui-input-block">
<input type="text" name="totalAmount" placeholder="100" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">订单标题</label>
<div class="layui-input-block">
<input type="text" name="subject" placeholder="一个测试商品" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">订单描述</label>
<div class="layui-input-block">
<input type="text" name="body" placeholder="100" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="go">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="./js/jquery-3.0.0.min.js"></script>
<script src="./js/layui/layui.js"></script>
<script src="./js/template-web.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
编写进入模板的接口
@RequestMapping("/index")
public String index() {
return "indelx";
}
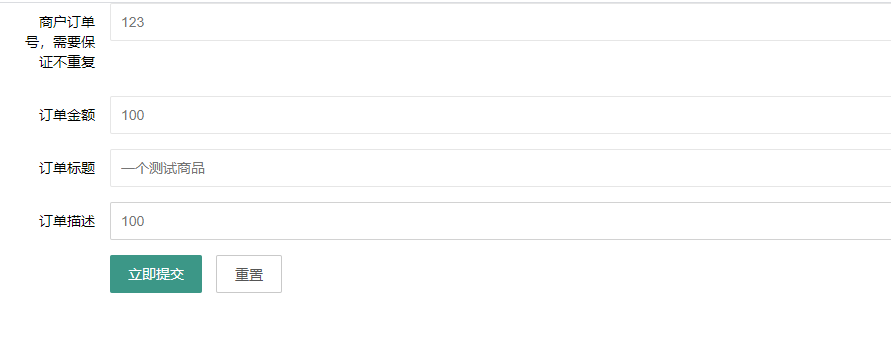
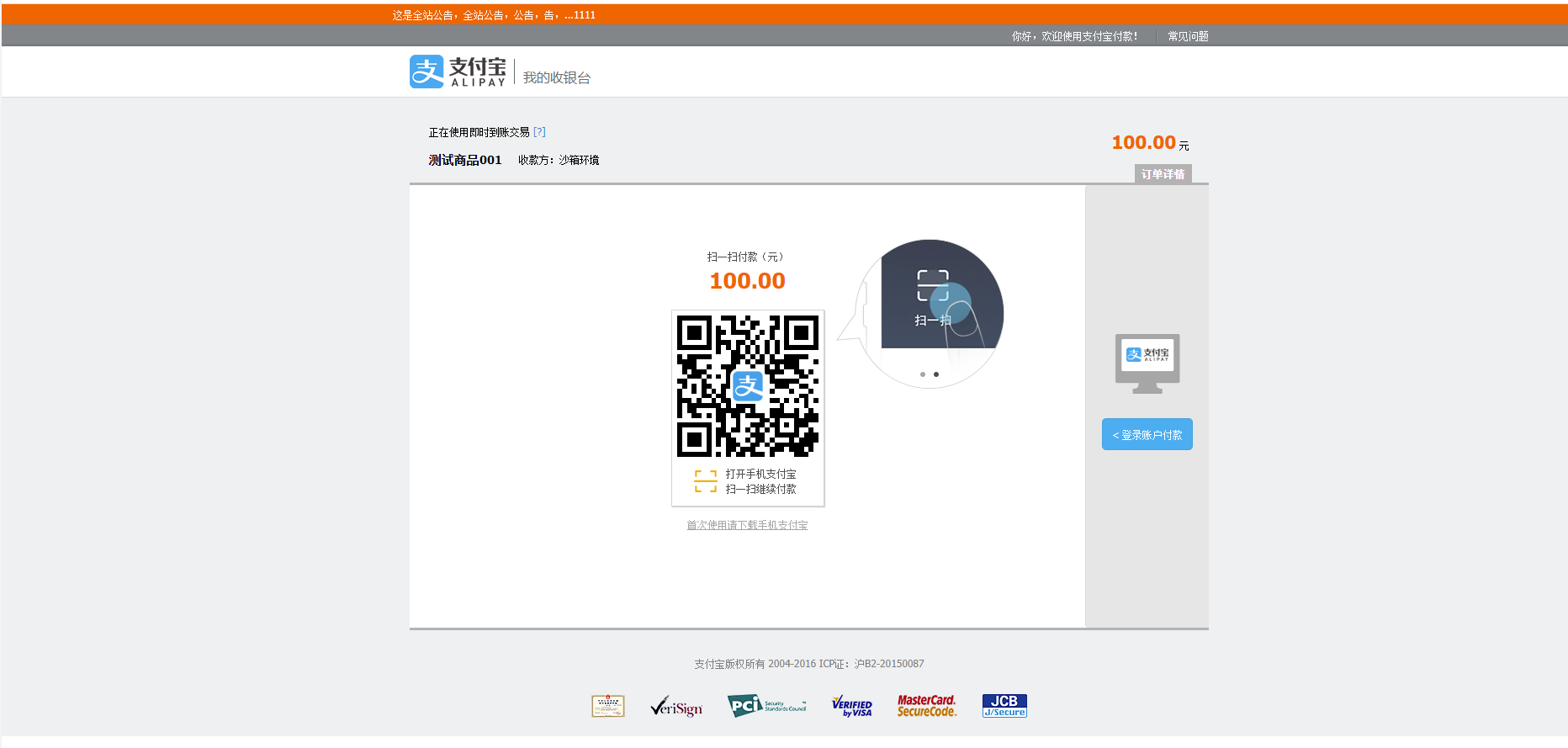
访问页面 
填写提交 
来源:锌闻网
标签:ocs jquer 产品 秘钥 ota primary artifact 重置 private
原文地址:https://www.cnblogs.com/1994jinnan/p/13369453.html