标签:ESS 名称 平台 versions 框架 null try use 配置
NPM全程是Node Package Manager,他是JavaScript的包管理工具,是Node.js平台默认的包管理工具,通过NPM可以安装、共享、分发代码、管理项目依赖关系。
可以吧NPM理解为前端的Maven,通过NPM很方便的下载使用js库,管理前端工程。
最新版的Node.js已经继承了npm,所以首先安装Node环境就可以了。
NPM英文网:https://nodejs.org/en/
NPM中文网:http://nodejs.cn/

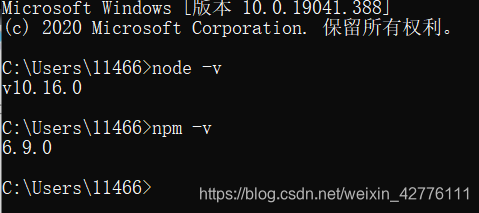
安装完成后检验是否安装成功:
node -v
npm -v

初始化项目
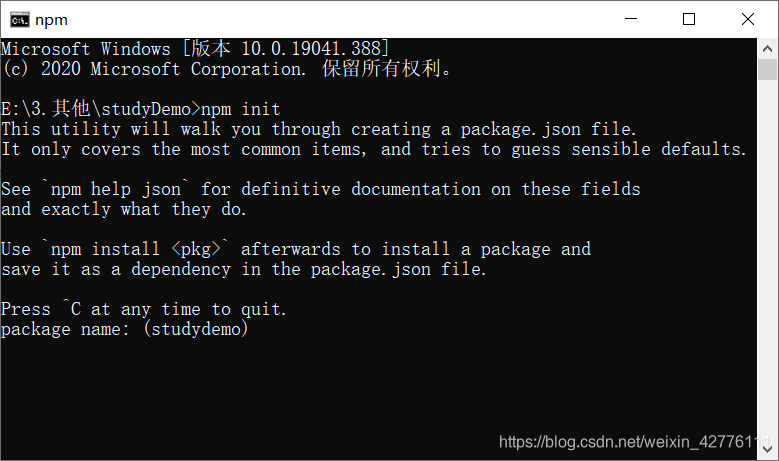
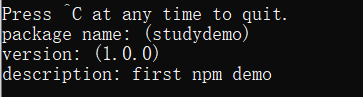
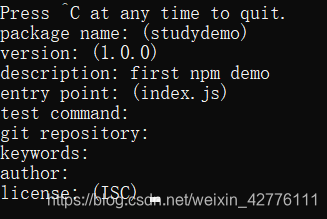
npm init

输入名称:名称不能包含大写字母,如:studyDemo是不允许的,如果有大写,可以设置为study-demo,
如果不输入直接回车,则以括号中的名称做为默认名字。

版本号:版本号,如果不输入也是以小括号中的版本号为默认。

描述:输入一个描述,随便来了。

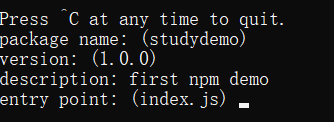
入口文件:运行一个程序都有一个入口,设置之后,我们的js项目就是从这个文件里面运行,有人可以设置一个新的,但是我们用默认的就可以了。

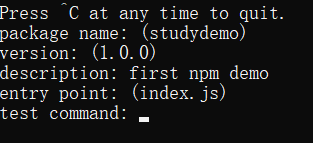
测试命令:不用输入,直接回车就可以了。

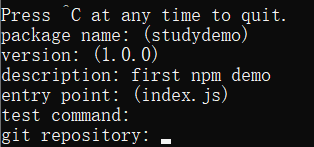
git 仓库地址,也不需要,直接回车就行了。

关键字、作者、秘钥认证都不需要,直接忽略就可以了。

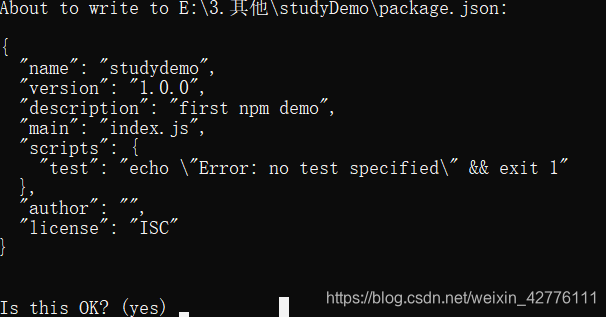
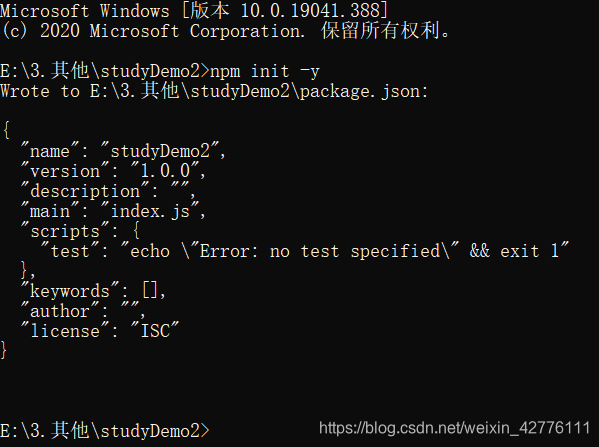
接下来他会根据我们设置的在studyDemo文件夹下创建一个package.json文件,内容如上图,点击回车标识确认,即OK,不确认的话我们就得设置一个no然后回车。

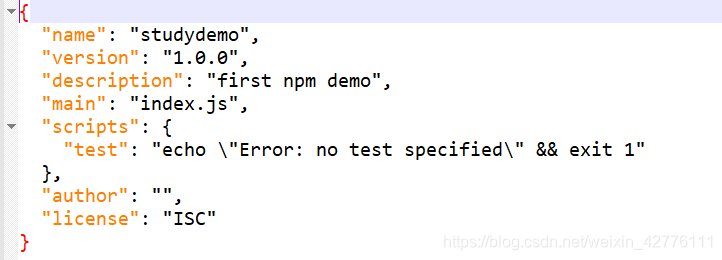
然后文件夹下就有了刚刚创建好的package.json文件。打开看一下:

如果嫌麻烦,可以采用以下命令初始化npm,这样的话他不会提示你填写各种信息,而是全部采用磨人的方式创建。
npm init -y

这样子的话就简化了一系列的操作。
npm install 命令用于安装某个模块,安装方式分为本地安装和全局安装两部分。
npm install <module name>[@版本号]
npm install <module name>[@版本号] -g
如果安装出现一下错误:
npm err! Error:connect ECONNREFUSED 127.0.0.1:8087
解决办法:
npm config set proxy null
本地安装会将js库存放在当前目录下
安装最新版 express 模块,他是基于node.js平台的web开发框架,执行命令如下:
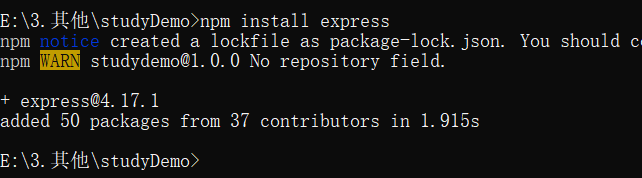
npm install express
出现黄色的不用担心是警告。

在该目录下出现一个 node_modules 文件夹和一个 package-lock.json 文件。
node_modules 文件夹用于存放下载的js库(相当于maven的本地仓库)。
package-lock.json 是在 npm install 的时候生成的一份文件,记录的是当前状态下实际安装的各个包的具体来源和版本号。
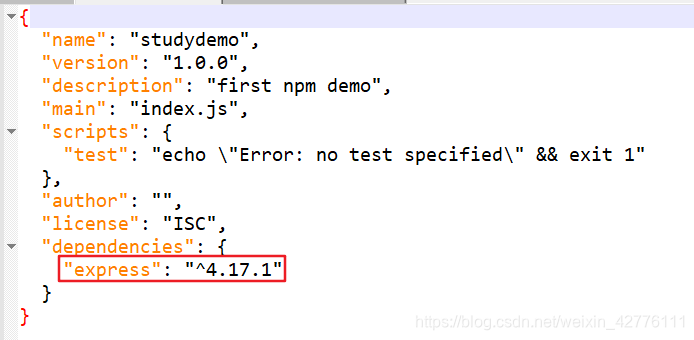
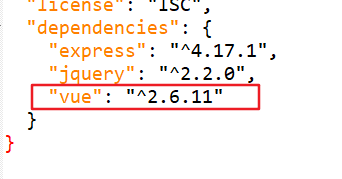
重新打开 package.json 文件,发现刚才下载的文件已经添加到依赖列表中了。

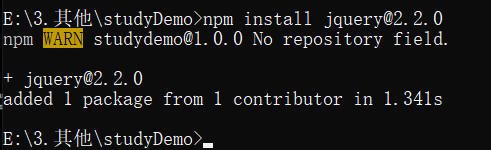
安装jquery2.2.0版本,注意,2.2.0版本必须存在,不然会安装失败。
npm install jquery@2.2.0


安装成功!
使用全局安装会安装到全局目录下。
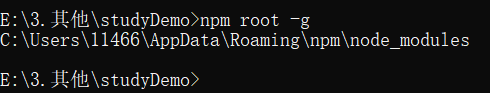
查看全局安装目录:
npm root -g

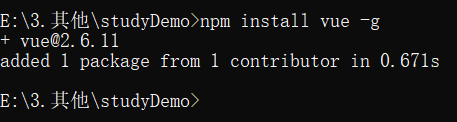
比如在全局安装一个 vue。
npm install vue -g

修改全局目录:
npm config set prefix "d:\npm"
npm root -g
很多项目都用到或者是经常用的时候,就是用全局安装。如果是某个项目特定的使用,其他项目一般用不到的时候就使用本地安装。
查看全局安装的模块
npm list -g
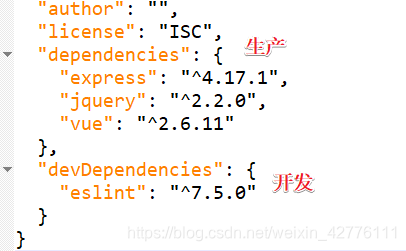
格式:--save 或者 -S ,参数的意思是把模块的版本信息保存在package.json文件的 dependencies 字段中(生产环境依赖)。
npm install <Model Name> [--save|-S]
如果不写 --save 或 -S 默认也是安装到生产环境当中。
例如在生产环境安装vue。

安装成功:

格式:--save-dev 或 -D 参数是把模块的版本信息保存到 package.json 文件的 devDependencies 字段中(开发环境依赖),所以开发阶段一般使用它:
npm install <Module Name> [--save-dev | -D]
例如 开发环境安装 eslint
npm install eslint -D


从网上下载的项目大多只有 package.json ,没有 node_modules 文件夹时,就要使用命令下载这些没有的js库。
进入命令提示符,package.json所在的目录,执行以下命令,完成批量下载:
npm install
此时,npm 就会自动下载 package.json 中所依赖的库。
# 查看本地安装的所有模块
npm list
npm ls
# 查看指定模块
npm list <Model Name>
格式:
npm view <Module Name> version
例如:查看jquery模块的最新版本。
npm view jquery version

查看jquery远程所有版本信息。
npm view jquery versions

卸载局部模块
npm uninstall <Module Name>
卸载全局模块
npm uninstall -g <Module Name>
查看当前使用的镜像地址:
npm get registry

配置淘宝镜像地址:
npm config set registry https://registry.npm.taobao.org
还原默认的镜像地址:
npm config set registry https://registry.npmjs.org/
标签:ESS 名称 平台 versions 框架 null try use 配置
原文地址:https://www.cnblogs.com/wjw1014/p/13376057.html