标签:访问 code 安装和使用 文档 直接 代码 注意 sas 没有
在工作中vue是一个很好用的框架,但是环境搭建起来也不是很容易一步错可能就会导致满盘皆输,好了废话不多说开始!!
当我们使用脚手架创建了一个项目之后(如何创建项目我上一篇博客里面有详解)。我们就可以开始配置一些项目所依赖的技术,以便于项目开发更加便捷。
一、集成路由的配置:
1、要配置集成路由那么就得先安装vue-router这个插件:cnpm install vue-router -S(项目依赖)

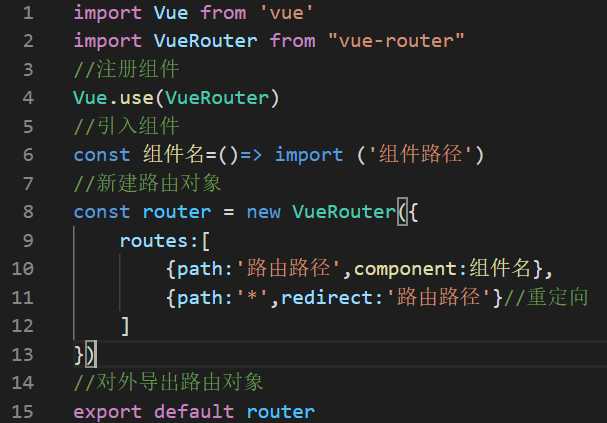
2、我们需要在src目录下创建一个router.js然后在里面配置路由了:配置代码如下:


在这里路由就配置完成了!!
二、vuex状态管理的配置
1、先安装所依赖的插件:cnpm install vuex -S(项目依赖)

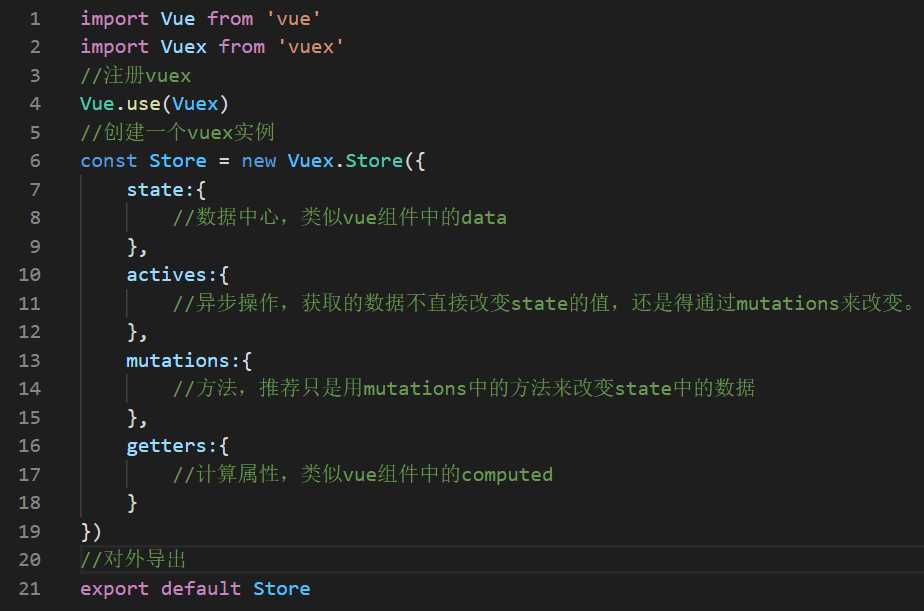
2、在src目录文件夹下新建一个index.js文件(不一定是index.js,可以自己命名)然后里面配置vuex,配置代码如下:

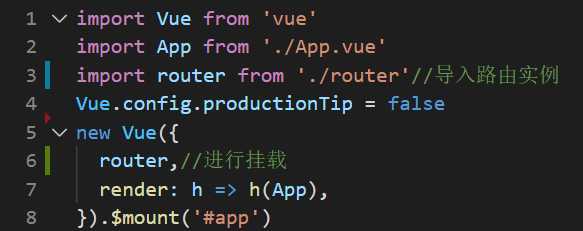
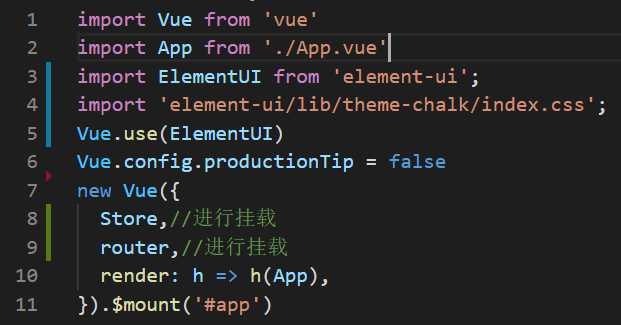
3、配置vuex结束后想要全局使用需要在路口文件main.js里面进行挂载,代码如下:

三、sass的安装和使用
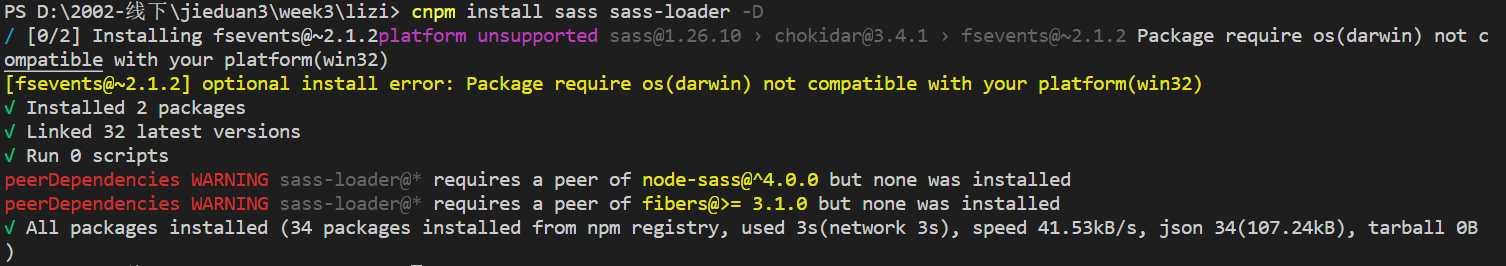
1、安装依赖插件(这里需要安装两个 ,分别是sass 和 sass-loader,这里就不分开写了):cnpm install sass sass-loader -D(开发依赖)

看到那个红色的别慌并不是报错,只是因为一次安装两个需要等待。没出现error就不要慌。
2、安装完成后就可以直接使用了,直接在vue组件里面使用但是要注意style标签里面加上lang这个属性:<style lang=‘scss‘></style>//注意是scss别写成sass了。然后样式就可以使用scss写了
四、axios配置
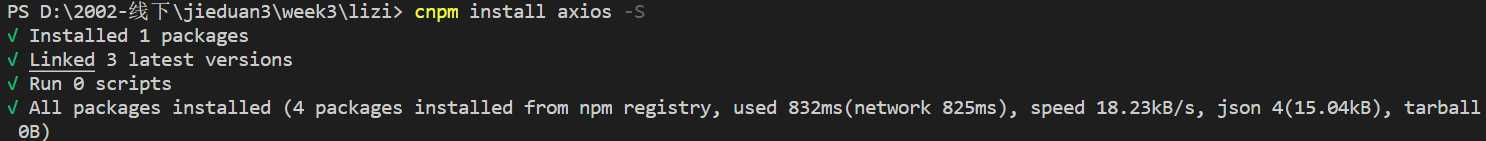
1、首先先安装axios这个插件:cnpm install axios -S(项目依赖)

2、安装完之后就开始进行配置,首先我们先在src目录下创建一个文件夹名字随机取,然后在这个文件夹里面创建两个文件fetch.js和api.js名字也可以随机取的。
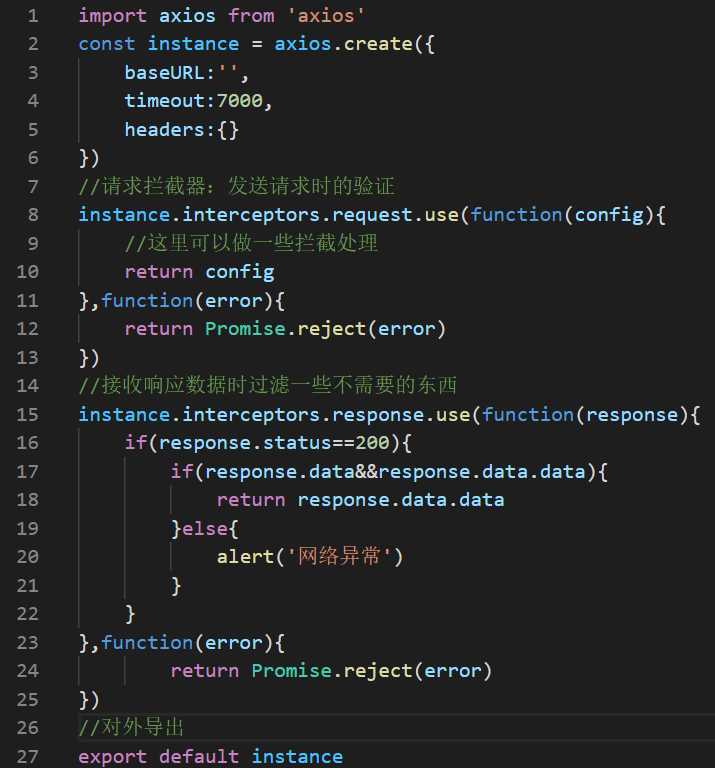
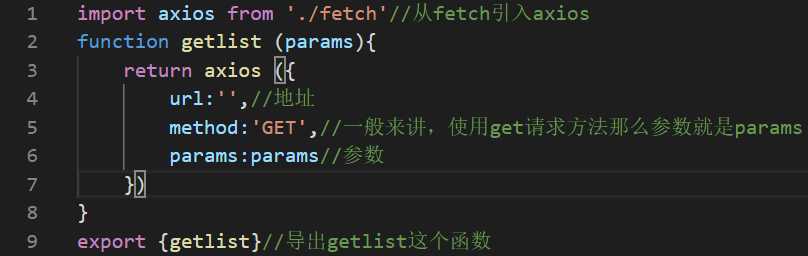
3 、fetch.js配置如下:

4、api配置如下:

5、为了方便程序中的使用我们可以把这个挂载在vue原型对象中来方便使用,我们需要在main.js中配置。代码如下:

五、
2、安装完成后在路口文件main.js中挂载:

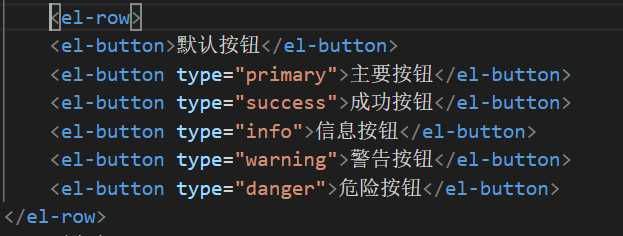
3、然后就可以在vue组件中直接使用了,例如:

然后就可以得到这样的几个按钮

文档里面还有许多组件值得探索,这里我就不和大家一 一列出了。
六、更改访问端口号
1、在项目根目录下创建一个vue.config.js文件注意:名字一定要是vue.config不能取其他的名字。
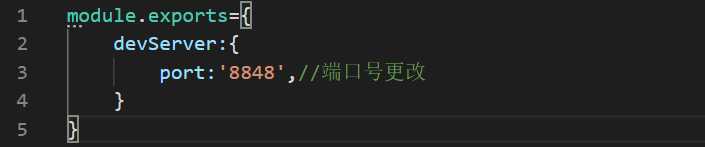
2、在里面配置,代码如下:

我这里改成了8848,想改什么就改什么不过最好是8500以后的数。
配置到这里几乎所需的技术都有了如果没有的话那么后续可以加。然后我们就可以运行一下。在终端中执行命令:npm run serve,当然这里教大家一个小技巧,
找到自己的package.js文件然后在里面配置成这样:

就可以不用执行npm run serve 了,只需要执行npm start就可以了,运行成功也无需自己访问他自己会打开一个网页。

出现了这个那就说明恭喜你成功了。今天的分享到此结束,有什么疑问或者建议和意见可以在下方留言讨论哦!!!
标签:访问 code 安装和使用 文档 直接 代码 注意 sas 没有
原文地址:https://www.cnblogs.com/H5zhugedali/p/13376535.html