标签:strong size router mamicode 其他 out 新建 png 路由
1、在components目录下新建一个组件 如Test.vue


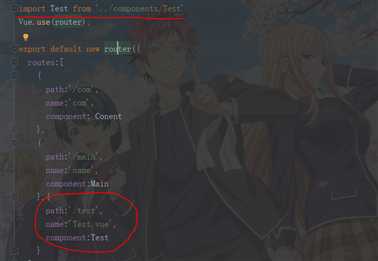
2、在router目录下的index.js文件中为Test.vue组件配置路由(import导入组件,配置访问路径和定位组件位置)

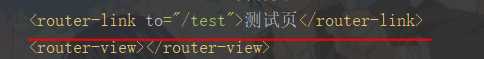
3、在其他组件中引用该组件

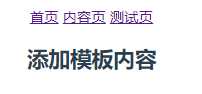
4、效果展示(点击测试页链接后)

标签:strong size router mamicode 其他 out 新建 png 路由
原文地址:https://www.cnblogs.com/technicist/p/13379366.html