标签:utf-8 control jquer 同步 add 之间 ima lazy 还需要
http://www.leebook.com/index.html 调用 http://www.leebook.com/data.html 不跨域(协议、域名、端口都一致) http://www.leebook.com/index.html 调用 https://www.leebook.com/index.html 跨域(协议不一样) http://www.leebook.com/index.html 调用 http://www.book.com/index.html 跨域(域名不一样) http://www.leebook.com/index.html 调用 http://www.leebook.com:8080/index.html 跨域(端口不一样)
1、场景一
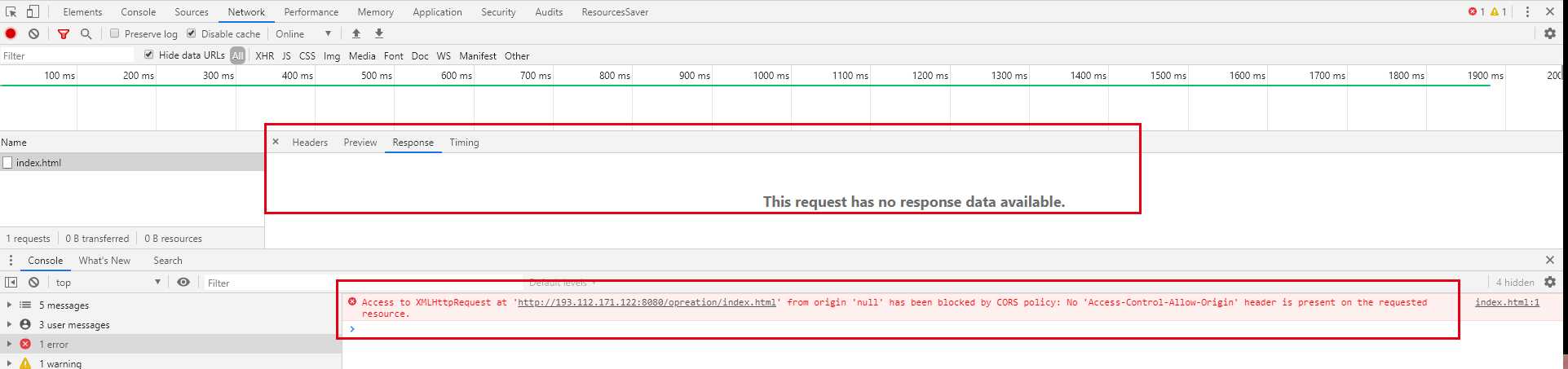
http://193.112.171.122:8090/login/index.html 调用 http://193.112.171.122:8080/opreation/data.html 端口不一样,存在跨域
中间弄一层代理,通过这种代理的方式,已经不存在跨域了:
http://193.112.171.122:8090/login/index.html 调用 http://193.112.171.122:8090/opreation/data.html 代理 http://172.16.0.16:8080/operation
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
</head>
<body>
<button class="btn">获取数据</button>
<script type="text/javascript">
$(function() {
$(".btn").click(function() {
$.ajax({
type: "get",
url: "http://193.112.171.122:8080/opreation/data.html",
dataType:"json",
success: function(data) {
console.log("获取成功");
},
error: function() {
console.log("获取失败");
}
});
})
})
</script>
</body>
</html>

2、处理问题的两个方法
location /opreation { alias /leebook; add_header ‘Access-Control-Allow-Origin‘ ‘*‘; default_type application/json; return 200 ‘{"status":"success","result":"This is the nginx response"}‘; }
location /login { alias /login; } location /opreation { alias /leebook; add_header ‘Access-Control-Allow-Origin‘ ‘*‘; default_type application/json; return 200 ‘{"status":"success","result":"This is the nginx response"}‘; }
所有的文章,皆同步在公众号“运维汪”,可关注;也可加入“不扯淡,专注于技术”的QQ群:753512236

标签:utf-8 control jquer 同步 add 之间 ima lazy 还需要
原文地址:https://www.cnblogs.com/lemon-le/p/13379890.html