标签:and http 需要 font time 编译器 pack 字符串 cli

组件渲染到页面的过程
template --> ast --> render --> vDom --> 真实的Dom --> 页面
ast:抽象语法树
vDom:虚拟Dom
template最终还是会被渲染为 render函数
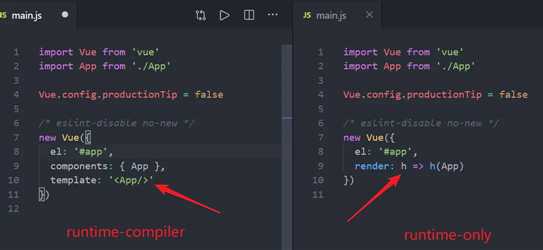
1、指定render函数,如上图
2、通常借助webpack的loader工具,将 .vue 文件编译为JavaScript,进行了预编译。所以该版本只包含运行时的 Vue.js 代码
3、webpack打包时已经将template编译为render函数,不需要在客户端进行编译
4、template 会通过 vue-template-compiler 转换为 render 函数
编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
1、有指定template,如上图
2、如果没有对代码做预编译,但又使用了 Vue 的 template 属性并传入一个字符串,需要在客户端编译模板
3、打包时不进行编译,在运行的时候,才去编译 template
4、体积较大
在实际开发中,由于h函数的参数比较复杂,可以使用vue-loader把vue文件里的HTML转为h函数。
如将vue.js错引用为vue.runtime.js,则无法将HTML编译为视图;如将vue.runtime.js错引用为vue.js,代码体积会变大,具体大家可以使用Codesandbox.io实践一下。
标签:and http 需要 font time 编译器 pack 字符串 cli
原文地址:https://www.cnblogs.com/shababy/p/13379726.html