标签:编写 兼容 分析 map ext The 数组 war div
如果只谈性能,显然是 for > forEach > map,为什么 for 的性能比较好?读一下 forEach 和 map 的规范定义就知道了。map 会返回一个等长数组,forEach 不会,所以 forEach 大于 map。
具体的性能分析可以看https://juejin.im/post/5ebe33bce51d454daa742000,
但是具体在项目中的使用,还要看项目的具体需要,以及语义和可读性。
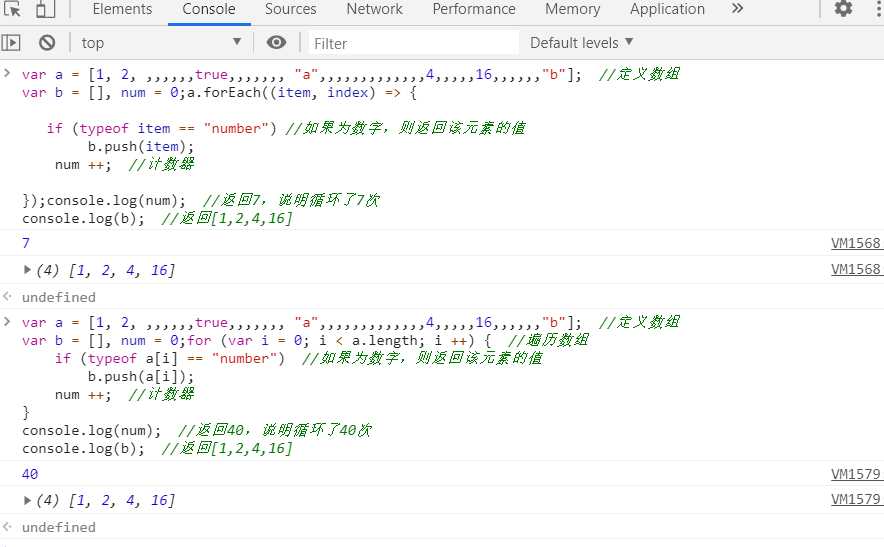
先来看一下for和和forEach的区别:很明显,在未知项中,forEach执行了更少的代码逻辑,速度也会更快

定义:
我们首先来看一看MDN上对Map和ForEach的定义:
forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。
map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。
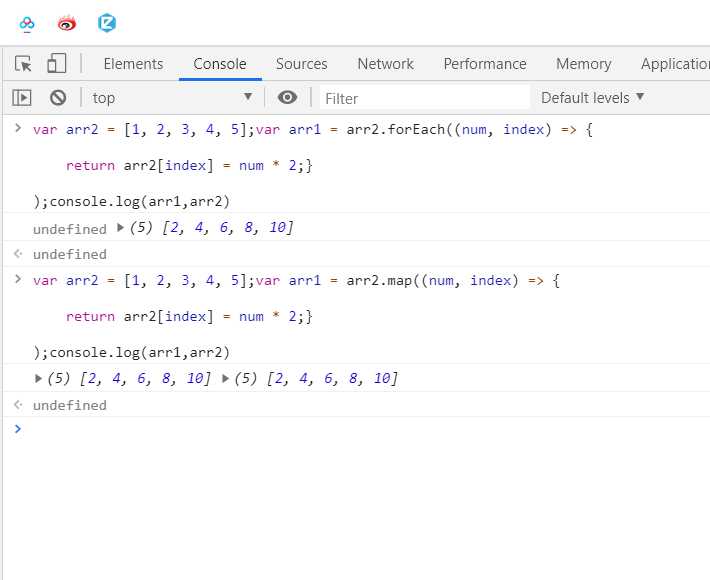
到底有什么区别呢?forEach()方法不会返回执行结果,而是undefined,即不能return 数据,只可以做一些数据处理,。也就是说,forEach()不对原始数组更改,但是会允许callback更改原始数组的元素。而map()方法会得到一个新的数组并返回,也可以return 数据。

可以看出forEach()方法不会返回执行结果,而是undefined,所以forEach()方法也不可以链式调用,
兼容写法:
不管是forEach还是map在IE6-8下都不兼容(不兼容的情况下在Array.prototype上没有这两个方法),那么需要我们自己封装一个都兼容的方法,代码如下:
/**
* forEach遍历数组
* @param callback [function] 回调函数;
* @param context [object] 上下文;
*/
Array.prototype.myForEach = function myForEach(callback,context){
context = context || window;
if(‘forEach‘ in Array.prototye) {
this.forEach(callback,context);
return;
}
//IE6-8下自己编写回调函数执行的逻辑
for(var i = 0,len = this.length; i < len;i++) {
callback && callback.call(context,this[i],i,this);
}
}
/**
* map遍历数组
* @param callback [function] 回调函数;
* @param context [object] 上下文;
*/
Array.prototype.myMap = function myMap(callback,context){
context = context || window;
if(‘map‘ in Array.prototye) {
return this.map(callback,context);
}
//IE6-8下自己编写回调函数执行的逻辑
var newAry = [];
for(var i = 0,len = this.length; i < len;i++) {
if(typeof callback === ‘function‘) {
var val = callback.call(context,this[i],i,this);
newAry[newAry.length] = val;
}
}
return newAry;
}
标签:编写 兼容 分析 map ext The 数组 war div
原文地址:https://www.cnblogs.com/jswzy/p/13383124.html