标签:common 组件 mamicode 技术 NPU 异步 控制 图片 png
思路:
第一步:在公共的css文件里面设置class类名,并添加要修改得样式。
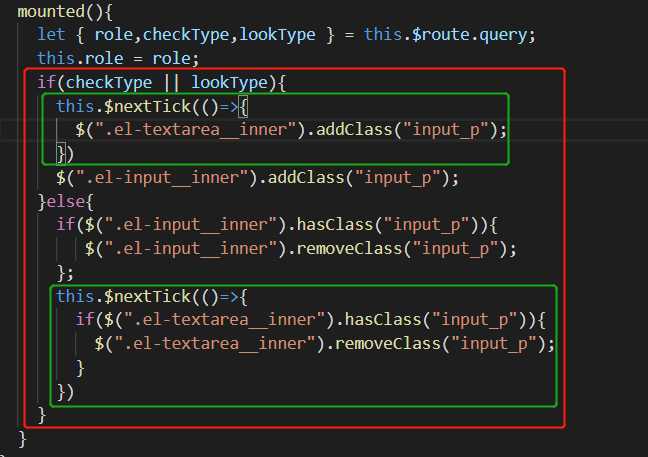
第二步:在要修改控制的组件里,生命周期mounted中给要修改样式的DOM添加class类名。(此步可能涉及到异步。)
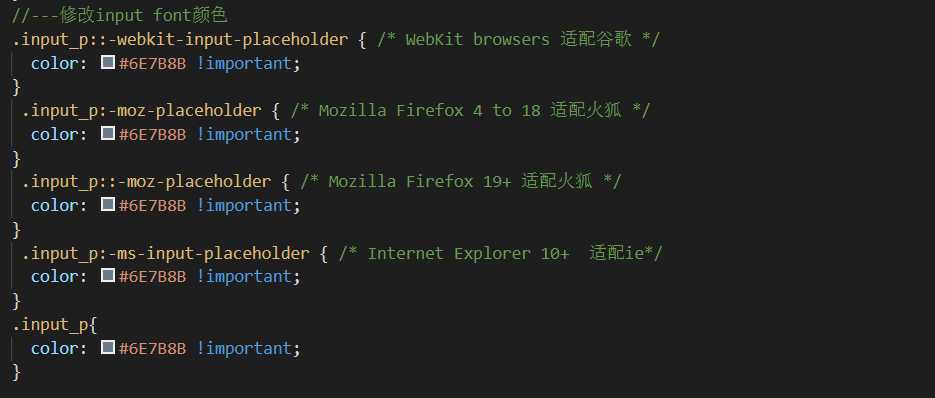
具体实现:common.css


表单组件,修改input组件的placehold的文字显示以及颜色控制
标签:common 组件 mamicode 技术 NPU 异步 控制 图片 png
原文地址:https://www.cnblogs.com/swt-axios/p/13385421.html