标签:obj child mit dde 验证 https 规则 mcr 详细说明
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成器。并且支持生成任何 Vue 组件。结合内置17种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
如果对您有帮助,您可以在 GitHub 上给作者点个"Star" 支持一下 谢谢!
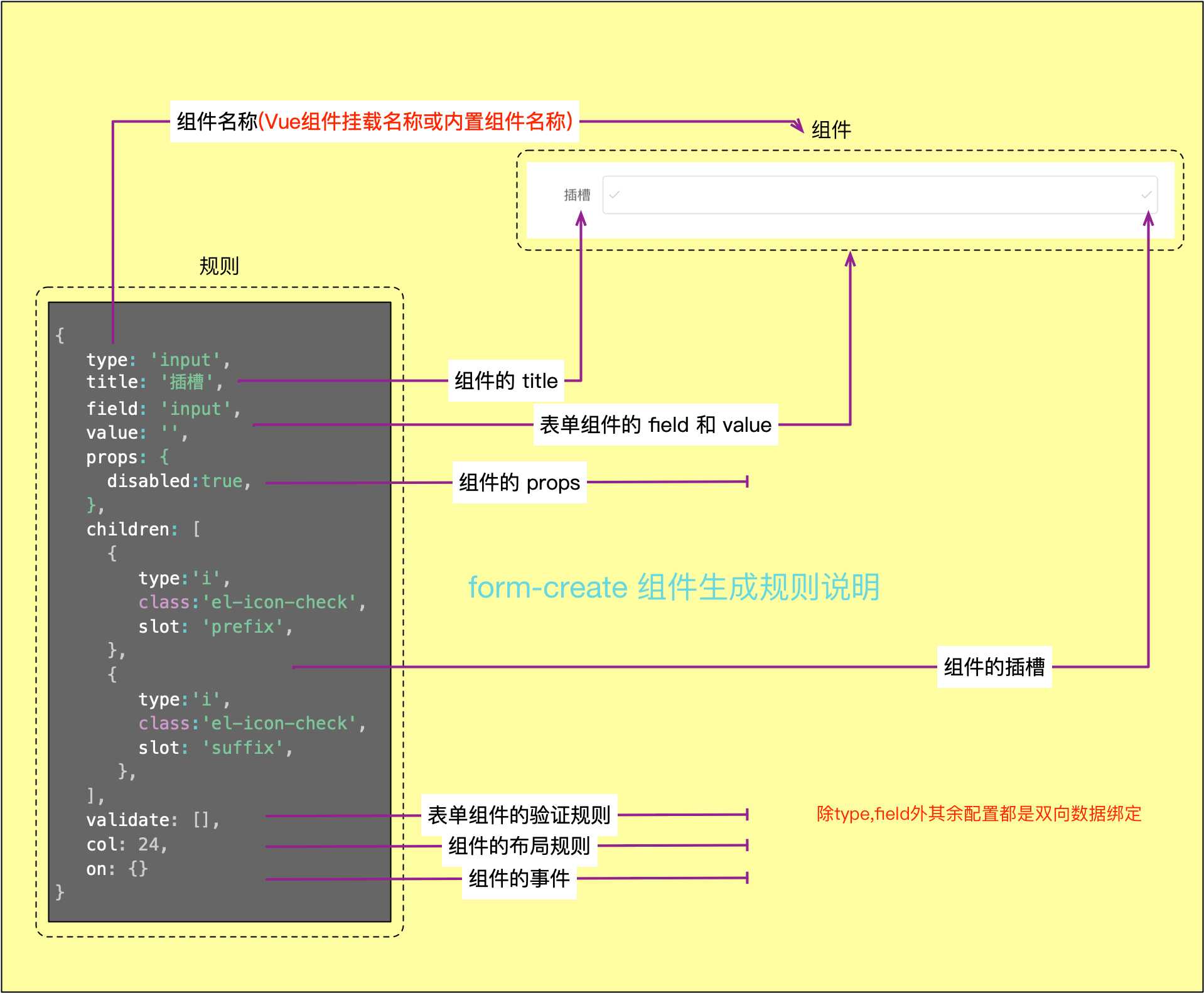
下图为组件生成规则和组件的关系说明

form-create 规则详细说明
StringStringStringStringanyStringclassStringBoolFormItem中BoolArrayArrayradio,select,checkbox等组件option选择项anyObjectObject类型: Array<rule|string|maker>
说明: 设置父级组件的插槽,默认为default.可配合 slot 配置项使用
formCreate.maker.create(‘button‘).children([
‘按钮内容‘
]);
maker.input(‘text‘,‘text‘,‘text‘).children([
maker.create(‘span‘).children([‘append‘]).slot(‘append‘)
])
formCreate.maker.create(‘i-row‘).children([
formCreate.maker.create(‘i-col‘).props(‘span‘,12).children([
formCreate.maker.template(‘<span>自定义组件</span>‘,new Vue)
]),
]);
Arrayemit方式触发的事件名,可与emitPrefix参数配合示例:
//以下三种方式效果相同
rules = [{//emit 方式触发 change 事件
field:‘goods_name‘,
//...
emit:[‘change‘]
},{// 自定义 emit 事件前缀,默认为 field 字段
field:‘goods_info‘,
//...
emit:[‘change‘],
emitPrefix:‘gi‘
},{// 直接在规则写回调方法
field:‘goods_tag‘,
//...
event:{
change:function() {
//TODO
}
}
}]
<div id="app">
<form-create :rule="rules" @goods-name-change="change" @gi-change="change"></form-create>
</div>
new Vue({
el:‘#app‘,
data: {
rules:rules
},
methods:{
change:function(){
//TODO
}
}
})
Objectemit事件的前缀field 字段template 组件必须设置一下参数,其他组件无需设置
stringVue|FunctionObjectpropsObject|String|ArrayclassObject|StringstyleObjectObjectObjectObjectArrayObjectString
标签:obj child mit dde 验证 https 规则 mcr 详细说明
原文地址:https://www.cnblogs.com/xaboy/p/13390438.html