标签:简单的 tin 配置 name 目录 XML location nal 点击
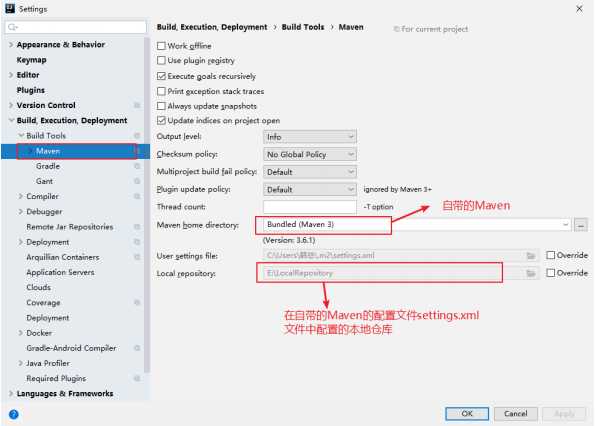
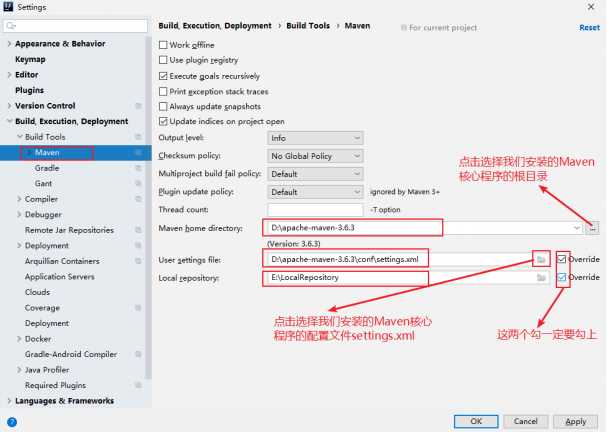
Idea中也自带Maven插件,而且我们也可以给自带的Maven插件进行配置,所以我们可以使用自带的Maven,也可以使用我们安装的Maven核心程序。
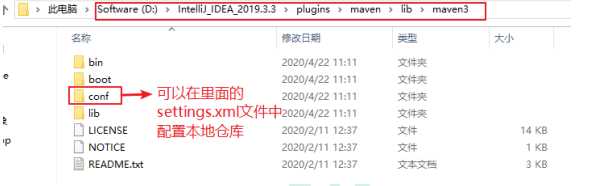
1.Idea自带的Maven在Idea的安装目录的plugins目录中

2.在自带的Maven里配置了本地仓库之后打开Idea之后会发现本地仓库自动变成了我们设置的仓库

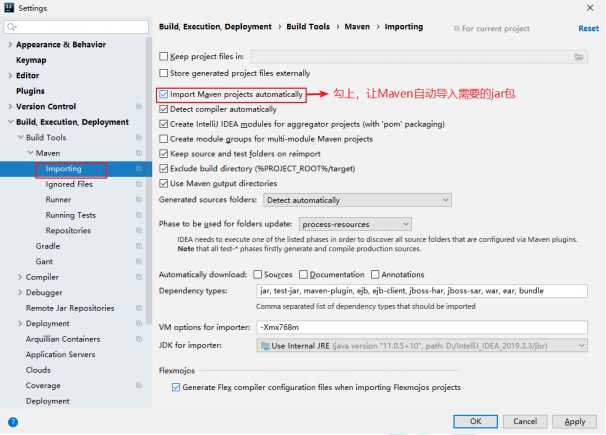
3.设置Maven自动导包

1.点击工具栏中的Settings

2.点击OK保存即可
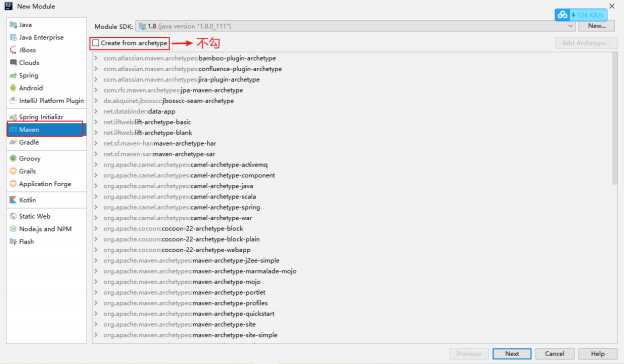
1.点击File→New→Module(如果之前没有Project选Project)→Maven

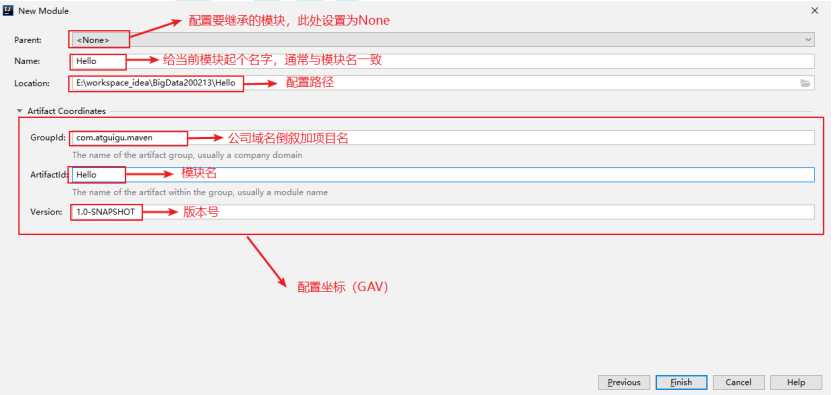
2.点击Next,配置要继承的模块(如果直接创建的是Project不存在这一项)、坐标(GAV)、路径。不同的Idea版本可能有所差别。

3.点击Finish即可创建成功
4.配置Maven的核心配置文件pom.xml
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.atguigu.maven</groupId> <artifactId>Hello</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> </dependencies> </project>
5.编写主代码。在src/main/java目录下创建包并创建Hello.java文件。
package com.atguigu.maven; public class Hello { public String sayHello(String name) { return "Hello " + name + "!"; } }
6.编写测试代码。在src/test/java目录下创建包并创建HelloTest.java文件。
package com.atguigu.maven; import org.junit.Test; public class HelloTest { @Test public void testHello() { Hello hello = new Hello(); String maven = hello.sayHello("Maven"); System.out.println(maven); } }
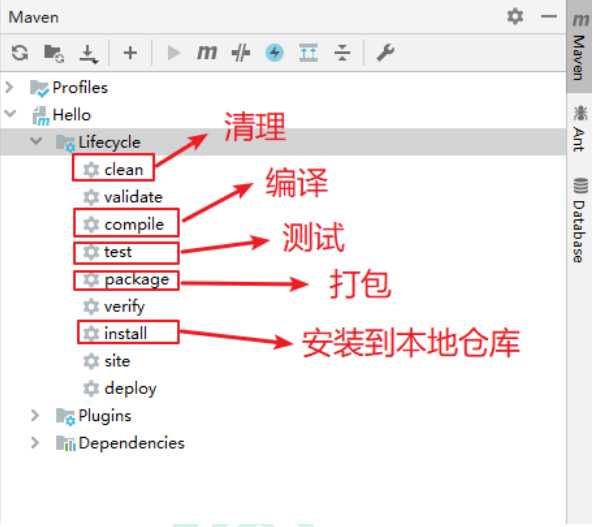
7.使用Maven的方式运行Maven工程

1.创建简单的Maven工程,打包方式为war包。
<groupId>com.atguigu.maven</groupId> <artifactId>MavenWeb</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version>
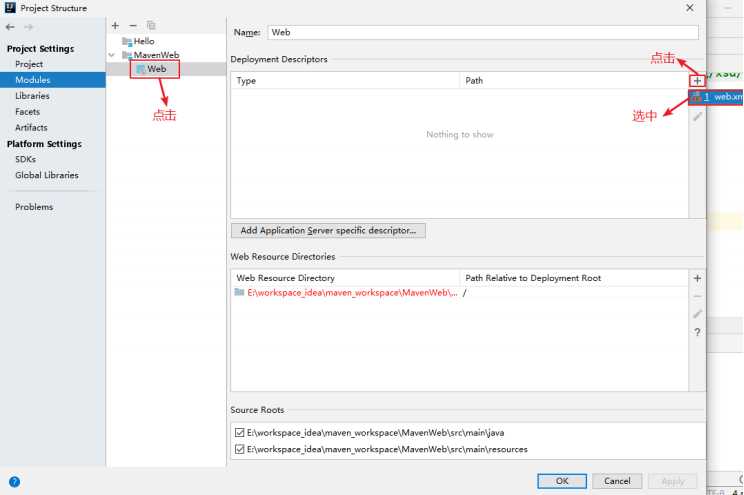
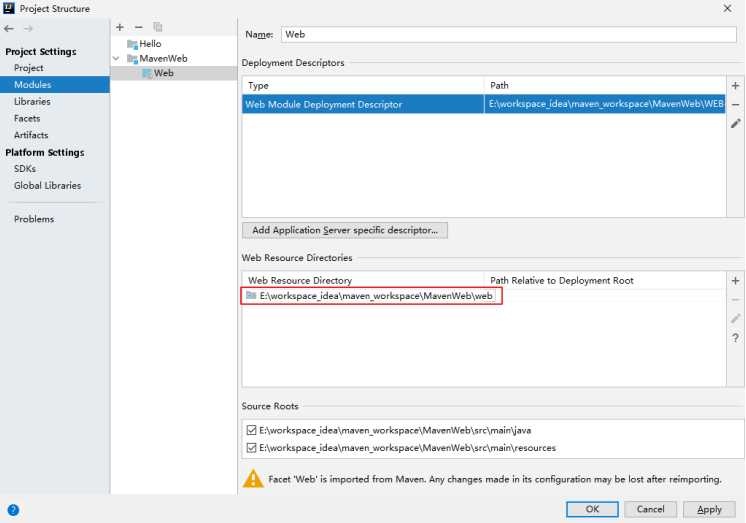
2.点击Project Structure

3.选择对应的Module,设置Web目录。

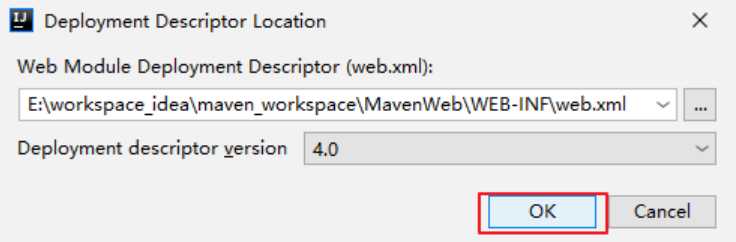
4.弹出提示框,选择版本后点击OK

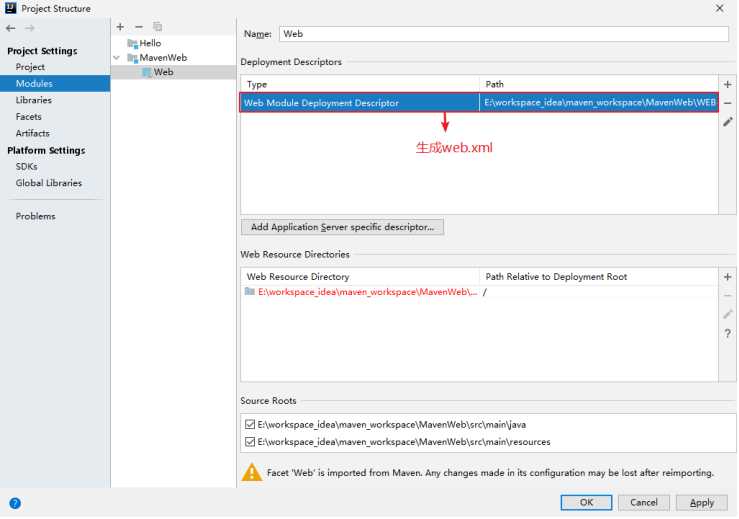
5.生成web.xml文件

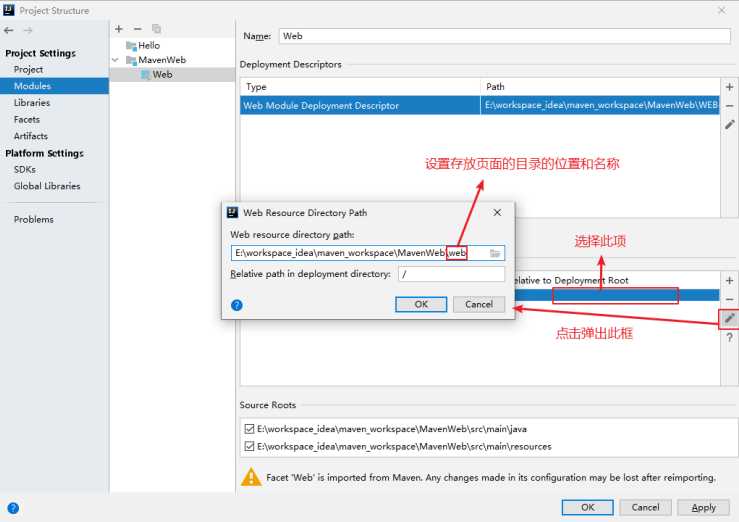
6.设置存放web页面文件的目录后点击OK

7.点击OK

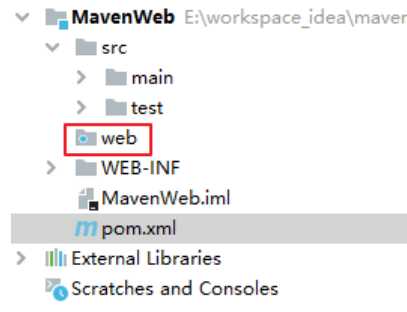
8.发现项目中多了一个web目录,而且目录上有一个蓝点。

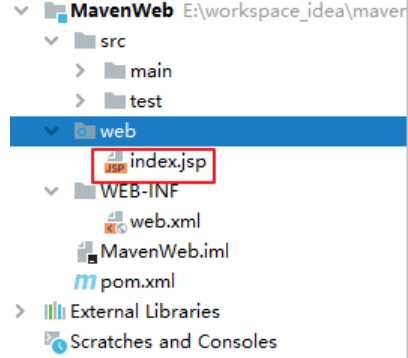
9.在web目录下创建index.jsp页面

10.部署到Tomcat上运行
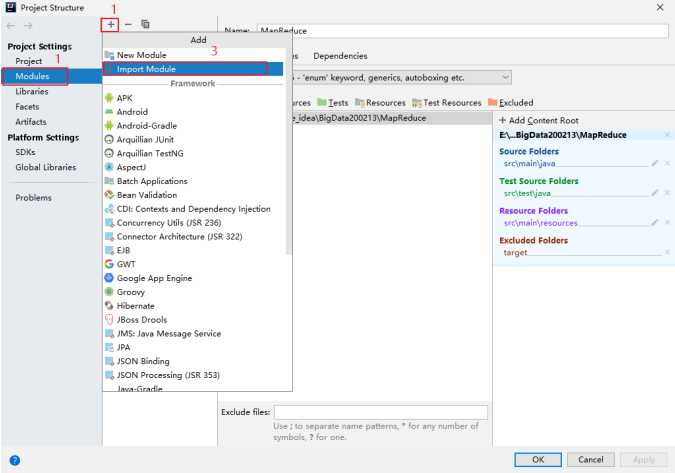
1.点击Project Structure

2.点击Modules→?→Import Module

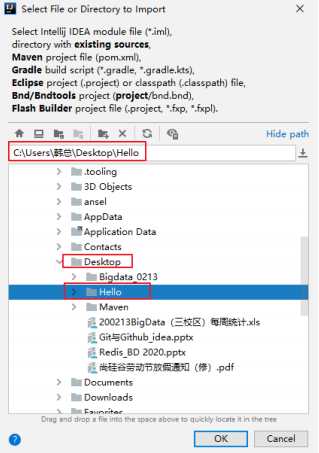
3.找到项目所在的位置

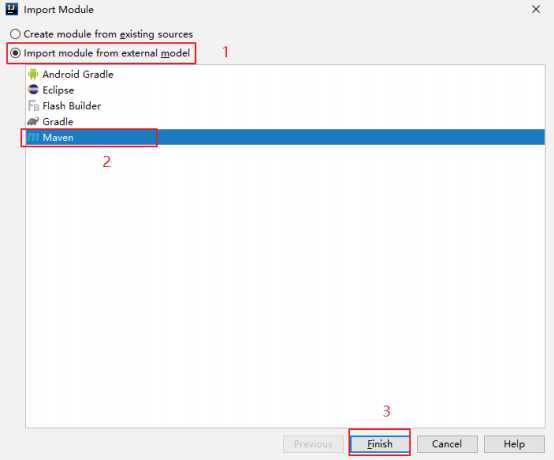
4.选择Import module from external model(从外部模型导入模块)→Maven→Finish

标签:简单的 tin 配置 name 目录 XML location nal 点击
原文地址:https://www.cnblogs.com/hfl1996/p/13397687.html