标签:admin sage 获取 模块化 体验 匹配 params 简洁 static
一、什么是Express ?
express是一个基于Node平台的web应用开发框架, 它提供了一系列强大特性,可以帮助创建各种web 应用
下载: npm install express
二、Express框架特性
1、提供了方便简洁的路由定义方式
2、对获取HTTP请求参数进行了简化处理
3、对模板引擎支持程度高,方便渲染动态HTTP页面
4、提供中间件机制有效控制HTTP请求
5、拥有大量第三方中间件对功能进行扩展
三、Express初体验
1、使用express框架创建web服务器
1 // 引入express框架 2 const exprss = require( ‘ express ‘ ); 3 // 使用框架创建web服务器 4 const app = express();
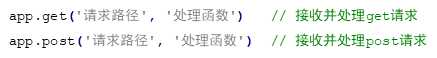
2、 express的get,post访问路由方式
1 // get 访问方式 2 app.get(‘ / ‘, (req, res)=>{ 3 // 对客户端做出响应,send方法会根据内容的类型自动设置请求头,自动设置http状态码和编码类型 4 res.send( {say: ‘ hellow ‘} ); 5 }) 6 7 // post 访问方式 8 app.post(‘ / ‘, (req, res)=>{ 9 res.send( <h2> 以post方式访问 <h2> ) 10 })
四、Express中间件
1、什么是中间件 ?
(1)中间件就是一堆方法,可以接收客户端发来的请求,可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理
(2)中间件主要由两部分构成,中间件请求方法和请求处理参数
(3)中间件方法由Express提供,负责拦截请求,请求处理参数由开发人员提供,负责处理请求

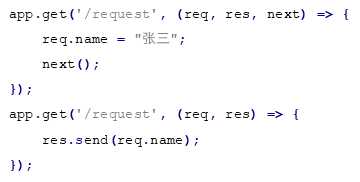
(4)可以对一个请求设置多个中间件,对同一个请求进行多次处理
(5)默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配
(6)可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件

2、app.use中间件用法
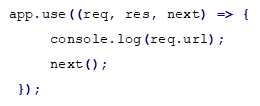
(1)app.use可以匹配所有的请求方法,可以不传路径,直接传入请求处理函数,代表拦截所有请求

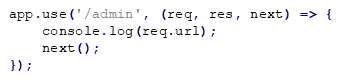
(2)app.use第一个参数也可以传入请求地址,代表不论什么请求方式,只要是请求这个地址就接收这个请求

(3)路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,如果未登录则拦截请求做出响应,禁止用户进入需要登录的页面
1 app.use(‘/admin‘, (req, res, next)=>{ 2 // 假定这个是登录状态 3 const isLogin = false; 4 if(isLogin){ 5 next(); 6 }else{ 7 res.send(‘禁止未登录用户访问‘); 8 } 9 10 })
(4)网站维护,直接拦截所有请求做出响应
1 app.use((req, res)=>{ 2 res.send(‘网站维护中‘); 3 })
(5)自定义404页面
1 // 如果为匹配到对应路由 2 app.use((req, res)=>{ 3 res.status(404).send(‘当前访问页面不存在‘) 4 })
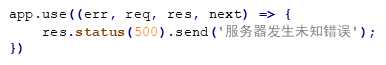
3、错误处理中间件
(1)在程序处理的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败,错误处理中间件是一个集中处理错误的地方(err只能捕获同步代码)
 、
、
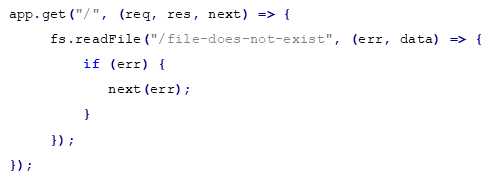
(2)异步API错误用回调函数next()方法捕获

(3)支持promise对象的异步API发生错误可以通过catch方法捕获
(4)try , catch可以捕获异步函数以及其他同步函数在执行过程中发生的错误,但不能获取其他类型API的错误
1 const express = require(‘express‘); 2 const app = express(); 3 const fs = require(‘fs‘); 4 const promisify = require(‘util‘).promisify;
// promisify可以将方法转换成promise对象 5 const readFile = promisify(fs.readFile); 6 app.get(‘/index‘, async (req, res, next)=>{ 7 try{ 8 let file = await readFile(‘./next.js‘, ‘utf8‘); 9 res.send(file); 10 }catch(ex){ 11 next(ex); 12 } 13 }) 14 15 app.use((err, req, res, next)=>{ 16 res.status(500).send(err.message); 17 }) 18 19 app.listen(3000); 20 console.log(‘服务器启动成功‘);
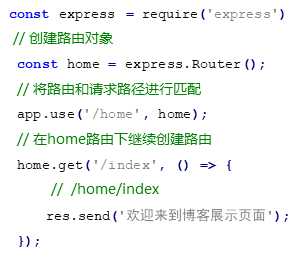
五、构建模块化路由
1、

2、

3、express路由的参数
app.get(‘/index/:id‘, (req, res)=>{
// req.params可以获取这种请求传入的参数
res.send(req.params);
})
(1)/:id 是占位符, 它表示要匹配这个请求,地址后面一定要加上id参数,不然匹配不到
如: localhost:3000/index/12
12就是传入的id , 此时 req.params获取的是一个对象: { id: 12 }
六、Express请求参数的处理
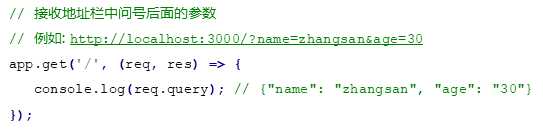
1、GET参数处理
express框架使用req.query即可获得GET参数,框架内部自动将参数转换成对象并返回

2、POST参数处理
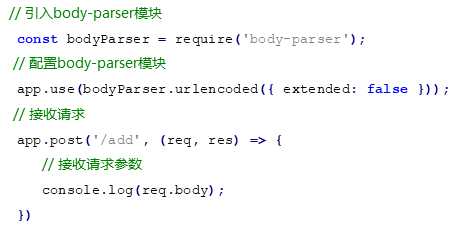
express接收post请求参数需要借助第三方包 body-parser

(1)bodyParser.urlencode方法对请求进行处理,方法内部检测请求中是否包含请求参数,如果包含接收参数并转换成对象类型,然后为req的请求对象添加属性,属性名为body,将请求参数赋给body,然后调用next()
(2)extended: false : 为false时,内部用querystring对参数进行处理。 为true时,使用qs的第三方模块对参数进行处理,也可以将参数转为对象形式,功能更强大
七、静态资源的处理
通过express内置的express.static可以方便的托管静态资源
app.use(express.static(‘public‘));
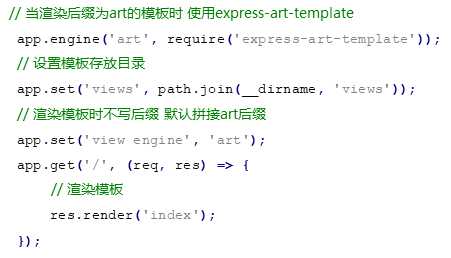
八、模板引擎 : express-art-template
为了使art-template更好的和express框架配合,模板引擎官方在原来的art-template的基础上封装了express-art-template
下载:两个都要下载
npm install art-template express-art-template

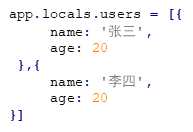
app.local对象
如果有公共属性是所有模板都需要用到的,就将它设置到app.local对象下

标签:admin sage 获取 模块化 体验 匹配 params 简洁 static
原文地址:https://www.cnblogs.com/hxblogs/p/13401585.html