标签:header 参数 schmidt ESS 返回结果 开发 context 命令显示 处理
本场景介绍如何使用函数计算服务开发一个IP查询工具。
本场景将提供一台配置了CentOS 7.7的ECS实例(云服务器)。通过本教程的操作,您可以基于已有的环境开发一个基于函数计算的IP查询工具。
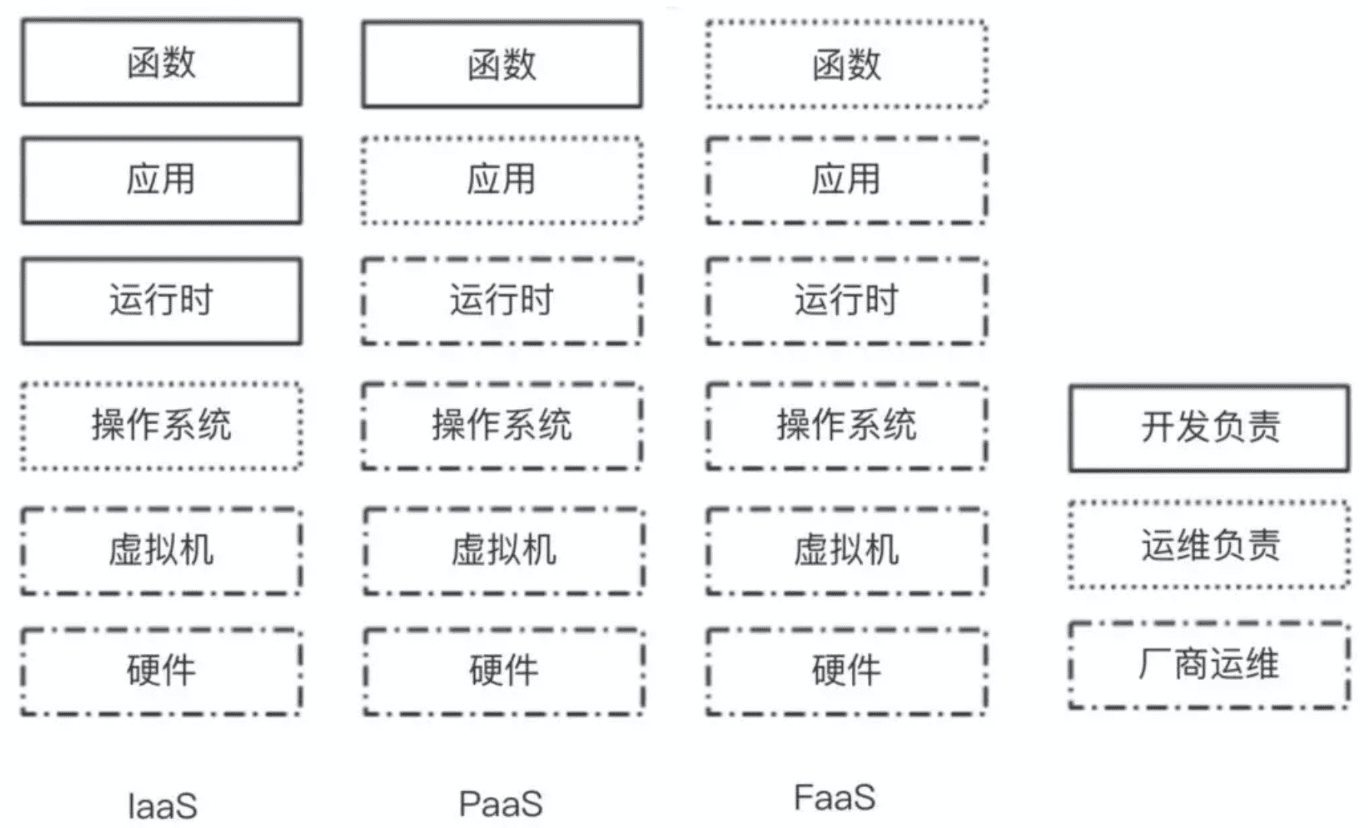
什么是Serverless
自2006年8月9日,Google首席执行官埃里克·施密特(Eric Schmidt)在搜索引擎大会(SESSanJose2006)首次提出“云计算”(Cloud Computing)的概念之后,云计算的发展可以用日新月异这个词来形容。那么究竟什么才是Serverless呢?
简单来说,Serverless可以说是一种架构,一种云计算发展的产物,至于具体说什么是Serverless,可能没有谁能给他一个明确的概念,如果非要说一个可以稍微容易理解一些的概念,那或许可以参考Martin Fowler在《Serverless Architectures》中对Serverless这样定义:Serverless=BaaS + FaaS。

Serverless架构和传统的项目的区别
首先,我们以一个常见的Web服务为例:

在这个图中,服务器中可能涉及路由规则、鉴权逻辑以及其他各类复杂的业务代码。同时,开发团队要付出很大的精力在这个服务器的运维上面,例如要时刻关注以下问题:
当我们把这个思路切换到Serverless的逻辑之后,变成了这样:

可以认为,当客户端和数据库未发生变化的前提下,服务器变化巨大。
通过以上分析和描述,不难看出Serverless架构相对于传统的开发模式的区别,也逐渐的发现了它的优势。但是问题来了,很多工作都交给了云厂商来做,那我们做什么呢?

使用Serverless架构后:
使用Serverless架构的优势
从上文中我们不难看出,相对于传统项目,Serverless具备的以下优势:
总而言之,Serverless是在传统容器技术和服务网格上发展起来,更多指的是后端服务与函数服务的结合。对于开发者而言,能够将更多的精力关注在函数服务上,更侧重让使用者只关注自己的业务逻辑即可。
同时,Serverless也是云计算发展到一定阶段的必然产物。作为普惠科技,云计算发展的目标一定是绿色科技和大众科技的产品——而Serverless能够很好的诠释这些:最大程度利用资源、减少空闲资源浪费;同时降低学习成本和使用成本。
Serverless架构被称为是“真正实现了当初云计算的目标”,这种说法虽然有些夸张,但是也从另一方面表现出了大家对Serverless架构的期盼和信心。自2012年被提出至今,Serverless架构也是经历了7年时间,正在逐渐的走向成熟。
1.打开终端工具。
Windows用户请检查系统中是否安装有SSH工具。检查方法:
在终端中输入命令 ssh -V 。
ssh -V
如果显示SSH版本则表示已安装,如下图所示。

如果未安装,请下载安装OpenSSH工具。
2.在终端中输入连接命令ssh [username]@[ipaddress]。
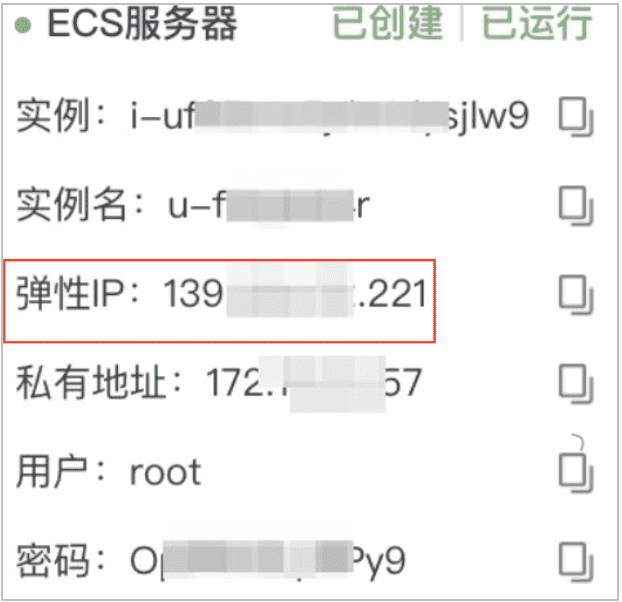
您需要将其中的username和ipaddress替换为步骤一中创建的ECS服务器的弹性公网IP。例如:
ssh root@123.123.123.123

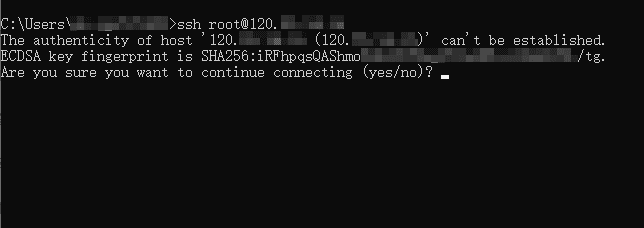
命令显示结果如下:

3.输入yes。
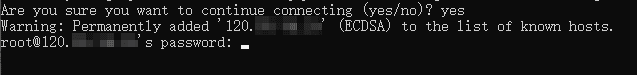
4.同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。

登录成功后会显示如下信息。

Fun 是一个用于支持Serverless应用部署的工具,能帮助您便捷地管理函数计算、API 网关和日志服务等资源。它通过一个资源配置文件
(template.yml),协助您进行开发、构建和部署操作。
本步骤将在ECS服务器上安装Funcraft工具。
1. 执行以下命令安装NodeJS。
curl -sL https://rpm.nodesource.com/setup_10.x | bash - && yum install -y nodejs
2. 执行以下命令安装Funcraft。
npm install request @alicloud/fun -g
3. 执行fun config命令进行本地配置。
fun config
请参考以下信息输入您的阿里云账号ID、AccessKeyID和AccessKey密钥等信息。
Aliyun Account ID:请在账号安全设置页面查看您的账号ID。

Aliyun Access Key ID和Aliyun Access Key Secret:请在 安全信息管理 页面查看您账号的AK ID和AK Secret。
如果您使用的是阿里云主账号,请在安全信息管理页面的安全提示弹框中单击继续使用AccessKey。

如果您使用的是阿里云RAM子用户,需要确保您的子用户拥有函数计算管理权限AliyunFCFullAccess,请参见为RAM用户授权。
如下图所示为您的AccessKey ID和AccessKey Secret。如果您的账号未使用过AccessKey,请单击右上角创建AccessKey。

Default region name:请选择开通的函数计算服务所在地域。

正确设置如下所示:

1. 执行以下命令新建工作空间。
mkdir search_ip && cd search_ip
2. 执行fun init命令新建一个HTTP函数触发器。
fun init http-trigger-nodejs10
命令执行结果如下所示:

其中index.js 文件为生成的HelloWorld函数模板,template.yml 文件中包含了HelloWorld函数和HTTP触发器的默认配置信息。
3. 执行fun deploy -y命令部署应用到函数计算服务。
fun deploy -y
命令执行结果如下所示:

4. 使用curl命令访问HTTP触发器。请将下面命令中的11905929798*****替换为您的阿里云账号ID。
curl https://11905929********.cn-shanghai.fc.aliyuncs.com/2016-08-15/proxy/search_ip/search_ip/
命令执行结果如下所示:

在返回结果中可以看到,在使用HTTP触发器的时候,可以默认传递一些参数,包括Path,Queries以及Headers,Method等,其中有一个参数是clientIP,该字段的值就是客户端的IP地址,我们可以通过该地址来确定客户端的IP地址。
接下来我们将利用clientIP字段开发IP查询工具。
1. 参考以下步骤修改 index.js 文件内容。
a. 将 index.js 文件内容清空。
cat /dev/null > index.js
b. 使用vim打开 index.js 文件。
vim index.js
c. 按下 i 键进入vim的编辑模式,在文件中新增以下内容。
var getRawBody = require(‘raw-body‘)
module.exports.handler = function (request, response, context) {
getRawBody(request, function (err, data) {
var respBody = new Buffer.from("您的IP是:" + request.clientIP);
response.setStatusCode(200)
response.setHeader(‘content-type‘, ‘text/html‘)
response.send(respBody)
})
};
d. 按下 esc 键进入命令模式,输入 :wq 保存并退出vim。
2. 执行 fun deploy -y 命令重新部署应用到函数计算服务。
fun deploy -y
命令执行结果如下所示:

3. 使用 curl 命令访问HTTP触发器。请将下面命令中的11905929798*****替换为您的阿里云账号ID。
curl https://11905929798*****.cn-shanghai.fc.aliyuncs.com/2016-08-15/proxy/search_ip/search_ip/
命令执行结果如下所示:

标签:header 参数 schmidt ESS 返回结果 开发 context 命令显示 处理
原文地址:https://www.cnblogs.com/tu240302975/p/13405499.html