标签:方案 自己的 文章 最简 地址 好的 首页 load 添加
代码贴前面,gitee地址:https://gitee.com/chkhk/vue-element-admin 可以自行拉到本地运行看看效果
预览效果,可以拉到文章最底下看 GIF
公司最近后台管理系统,用的是 vue-element-admin 的框架。
然后又有嵌入其它系统页面的需求,一开始是直接放在页面上的 iframe,但是发现切换页面再切换回去后,iframe 也跟着一起刷新了:
比如你嵌入了百度,你在百度搜了个东西,然后到其他页面去操作了,然后回到百度,就会发现之前的搜索结果不见了,又变回百度首页了

在网上翻了几圈也没有发现一个好一点的解决方案,于是准备自己写一个。
要求直接在框架里嵌入其他系统的页面,在切换页面的时候能保留 iframe 之前的操作状态
vue-element-admin 主要的页面区域,用了 vue 的 keep-alive 组件,在通过 TagView 切换时,对应匹配到的页面组件,数据是会被缓存起来的。
所以一般页面直接切换后,之前的操作都还是恢复到切换前的,没有改变。它本身并不是单纯的显示隐藏,而是会去销毁重载 dom 节点的,所以在页面上添加的 iframe ,自然也没办法保留操作。
然后自己一开始想了几个方案,比如修改路由,增加参数,动态的判断该页面是走显示隐藏逻辑还是 keep-alive。会变得很复杂,且对原框架修改比较大,所以想找个简单一点的方法。(其实还是实力不足,哈哈)
后来想到的解决办法是,不改路由这些,原来怎么操作页面,现在还是怎么操作。直接在 AppMain 组件(主显示区)盖上一层,专门显示 iframe 页面。这样只需要简单的配置和操作,就能实现效果。比较方便,而且简单。
大概思路就是,专门一个 iframes 组件,盖在主显示层上,每次打开对应页面时,通过 vuex 共享状态,新增,显示,隐藏,销毁对应的 iframe,因为用的是显示隐藏,所以切换后还能保留切换前的状态。
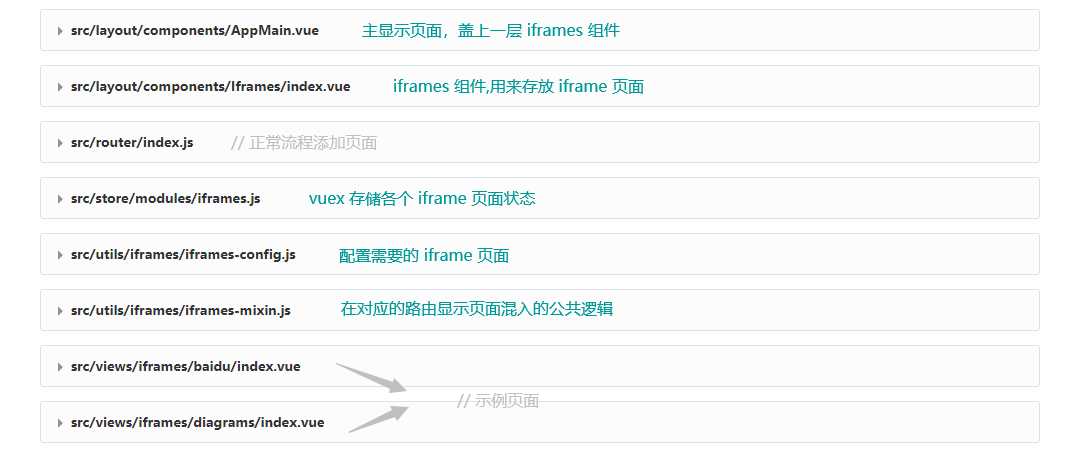
改动其实不大,添加4个新文件,修改一个文件,如下图:

具体的内容可以查看本次提交:
https://gitee.com/chkhk/vue-element-admin/commit/9f1fcd03f92acf32d542fa322140a4e8feb724bb

以上就是记录一下自己的学习过程吧,解决问题后还是挺开心的,实现也是用的最简单的思路了
如果有其它更好的方案,也希望大佬能在评论区交流交流啦
vue-element-admin iframes 组件 保留 iframe 操作状态
标签:方案 自己的 文章 最简 地址 好的 首页 load 添加
原文地址:https://www.cnblogs.com/chkhk/p/13410766.html