标签:line img col lock padding inline back 效果 over
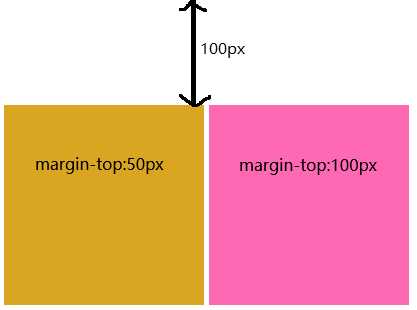
margin-top 值,两个的 margin-top 最后展示的都是最大的 margin-top 的效果。<div class="brother1"></div>
<div class="brother2"></div>
.brother1{
display: inline-block;
width: 200px;
height: 200px;
background-color: goldenrod;
margin-top: 50px;
}
.brother2{
display: inline-block;
width: 200px;
height: 200px;
background-color: hotpink;
margin-top: 100px;
}

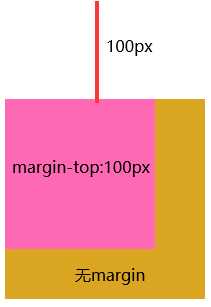
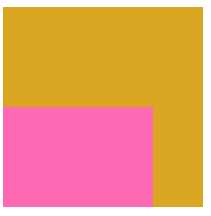
margin<div class="parent">
<div class="child"></div>
</div>
.parent{
width: 200px;
height: 200px;
background-color: goldenrod;
}
.child{
width: 150px;
height: 150px;
background-color: hotpink;
margin-top: 100px;
}

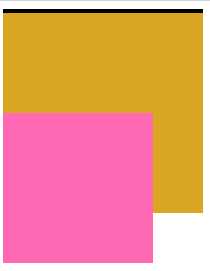
boder-top.parent {
width: 200px;
height: 200px;
background-color: goldenrod;
border-top: 4px solid #000000; /* 增加boder-top */
}

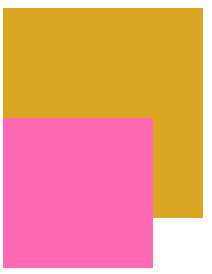
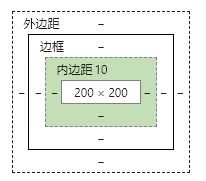
padding-top.parent{
width: 200px;
height: 200px;
background-color: goldenrod;
padding-top: 10px;
}


overflow:hidden
.parent{
width: 200px;
height: 200px;
background-color: goldenrod;
overflow: hidden;
}

position:absolute;display:inline-block;标签:line img col lock padding inline back 效果 over
原文地址:https://www.cnblogs.com/baboon/p/13430889.html