标签:控件 image 当前时间 替换 inf 技术 问题 loading end
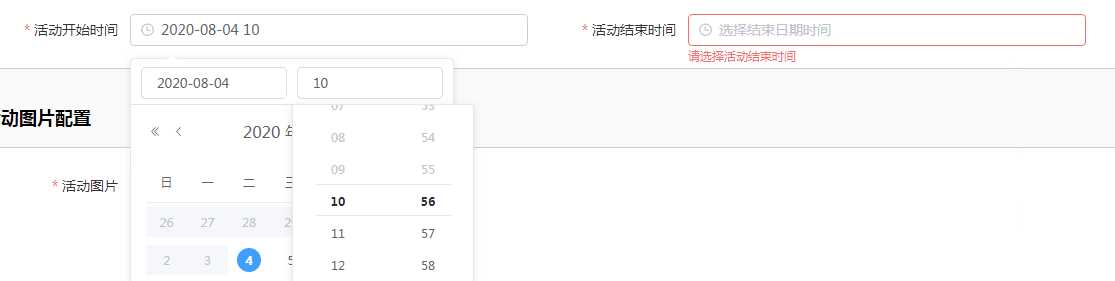
1 实现效果:分为开始时间和结束时间,
【a】开始时间需大于当前时间
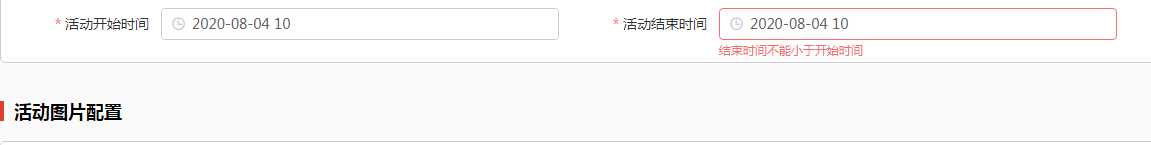
【b】结束时间需大于当前时间
【c】具体可选时刻要根据日期随动
【d】IE11兼容问题


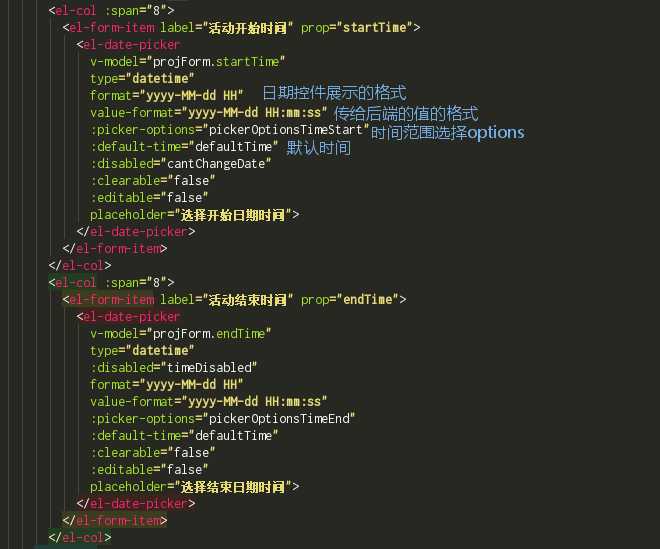
2 组件:

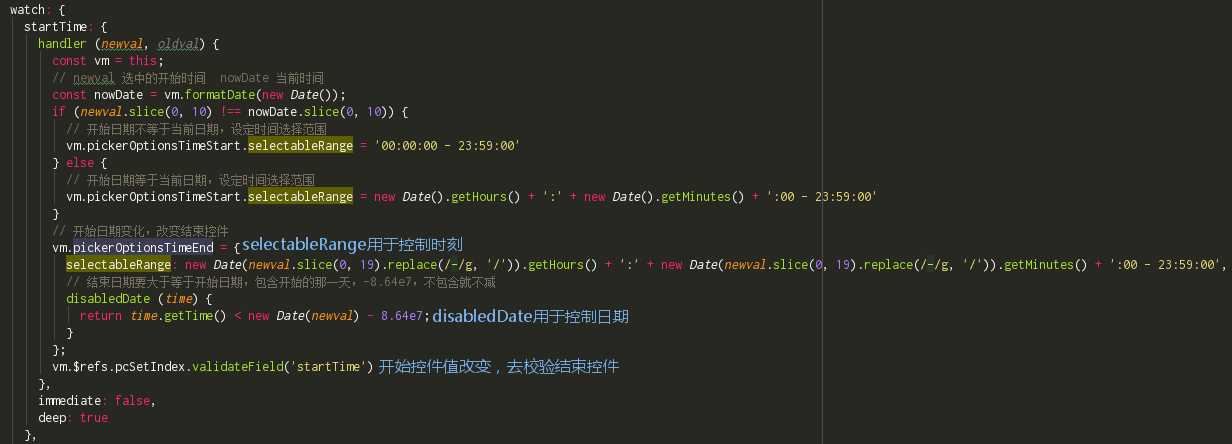
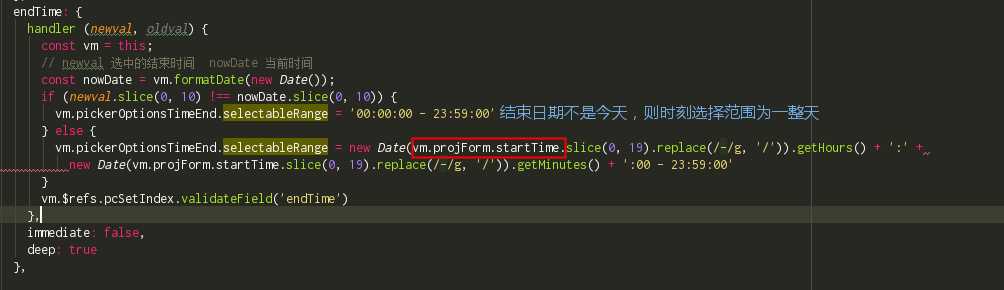
3 监听开始和结束值 startTime和endTime


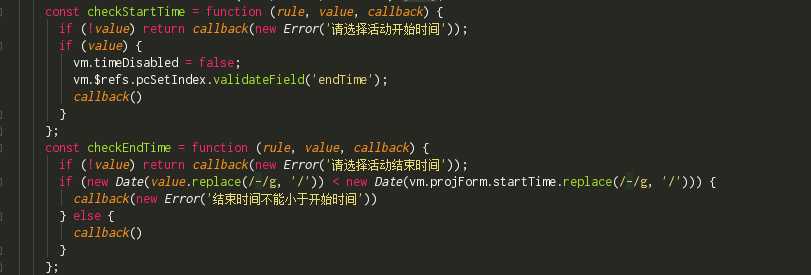
4 校验规则

5 ie11兼容问题
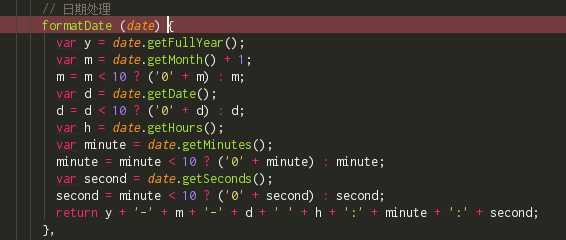
new Date()的参数,ie不支持‘-’,需要将其替换成斜杠‘/’
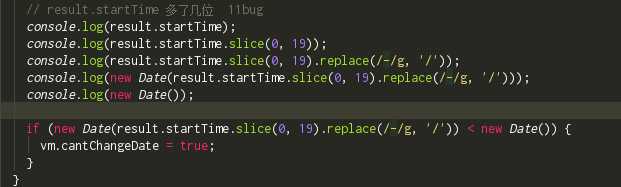
在本例中数据回显的时候,后端返回的数据,除了时分秒,后边还多了三位,谷歌没问题,ie会报错invaild,所以本例中会有很多slice(0, 19)


本次比较两个具体日期是否相同,用的是2020-08-04这样是否相同比较的,并没有直接用new Date()的结果去比较,所以转换了一下,方法如下:

标签:控件 image 当前时间 替换 inf 技术 问题 loading end
原文地址:https://www.cnblogs.com/xingnizhiren/p/13432058.html