标签:mode component 赋值 绑定 angular png set eve from
双向绑定就是属性绑定+事件绑定。




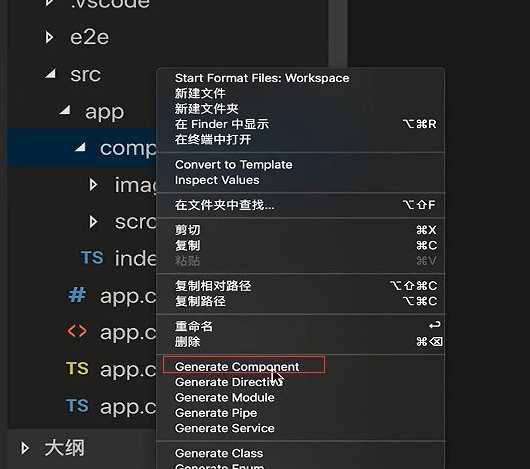
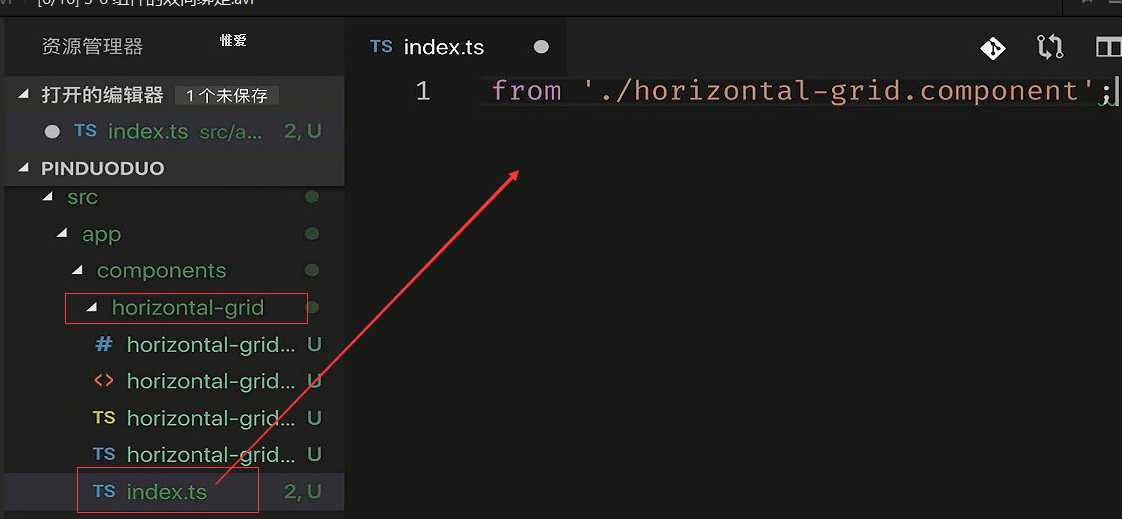
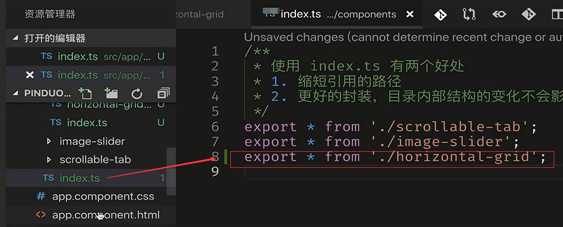
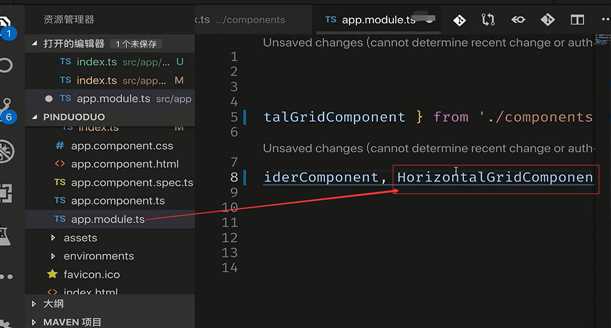
按照惯例,在组件的根目录创建index.ts 导出这个组件。
export * from .....



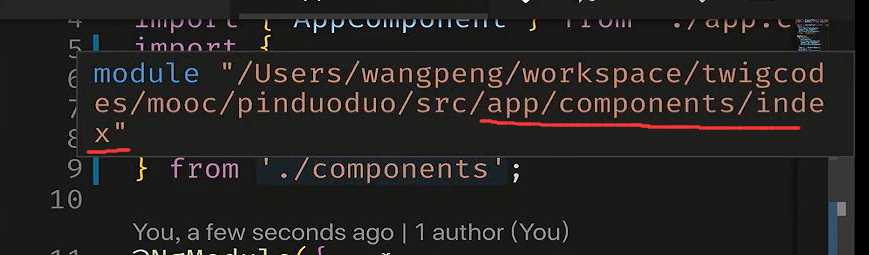
这样导入的就是从components/index下面导入进来的。

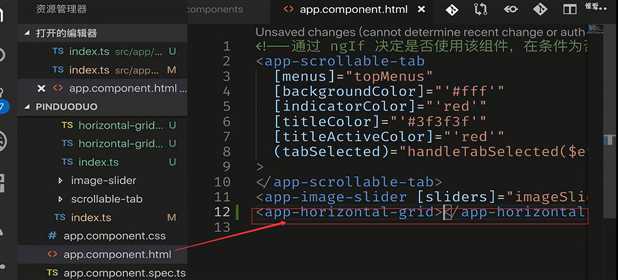
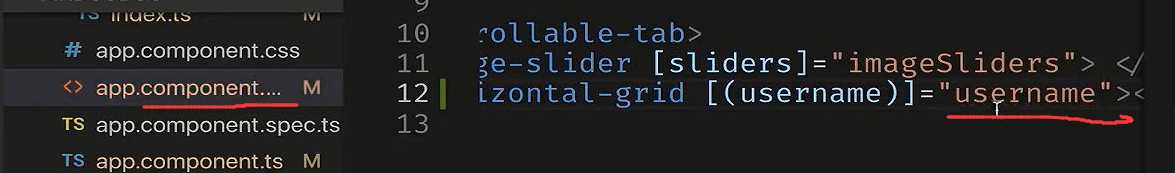
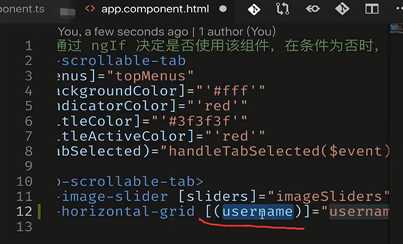
根组件的页面,使用这个组件

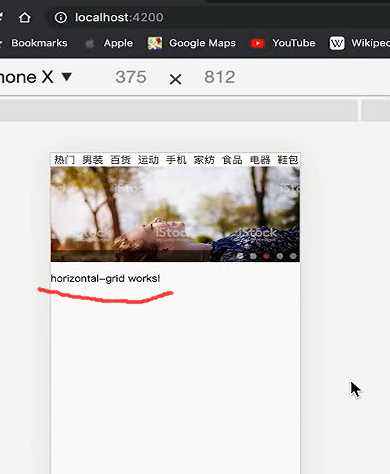
组件就显示出来了



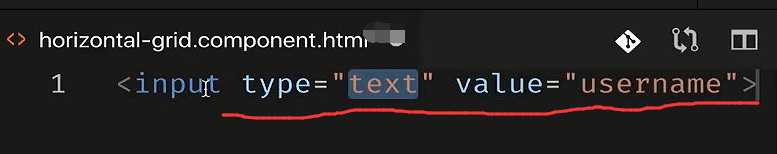
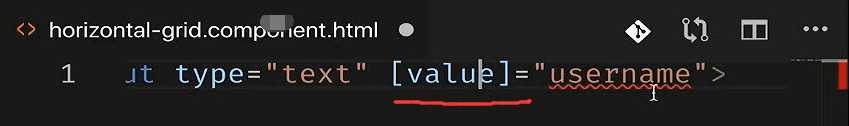
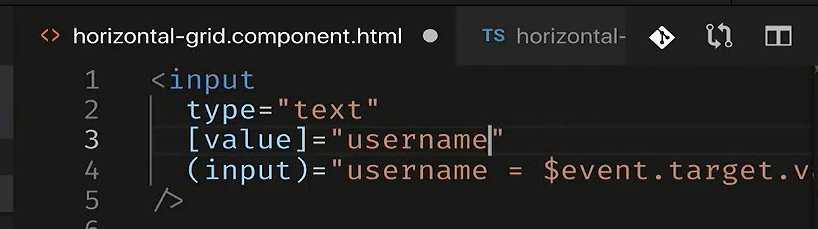
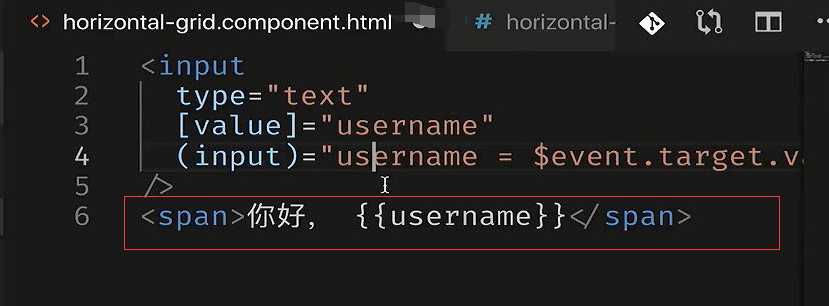
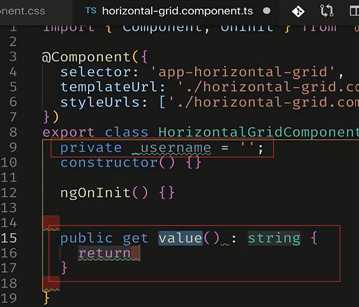
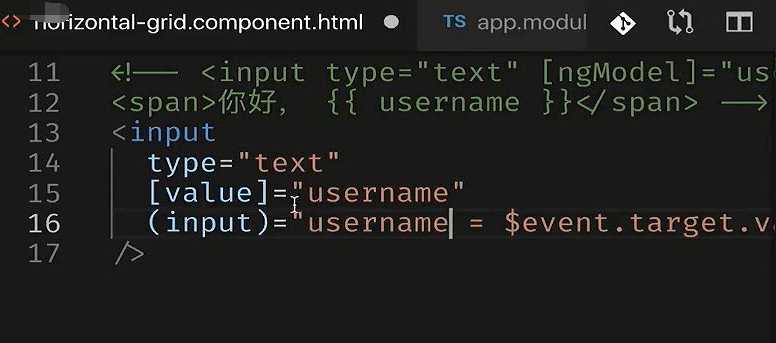
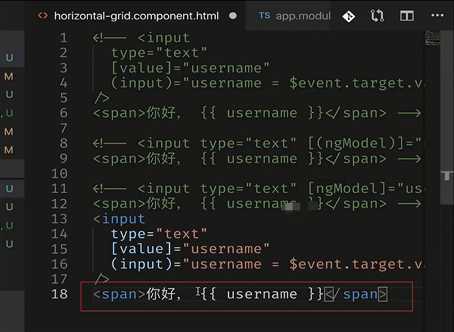
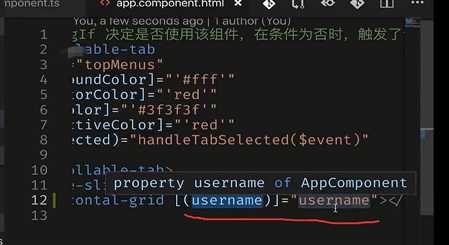
value我们进行绑定

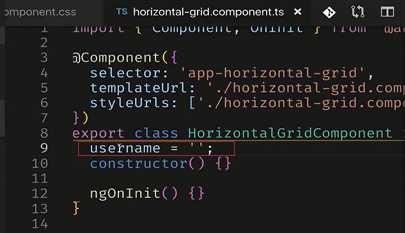
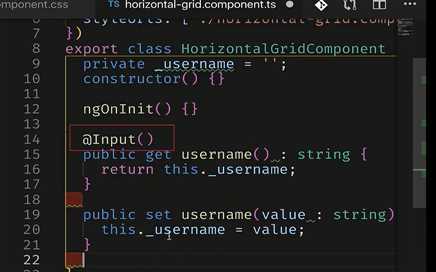
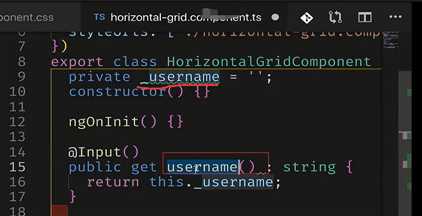
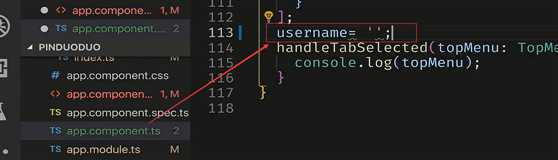
ts内定义username的变量




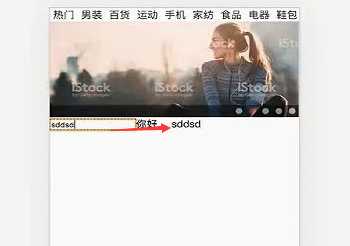
页面上,鼠标放上去是有个输入框的。

加上css




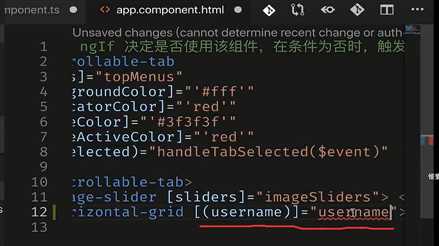
右边的值,随着输入框而变化的。





相当于进行了属性绑定,又进行了事件绑定


也是同样的效果



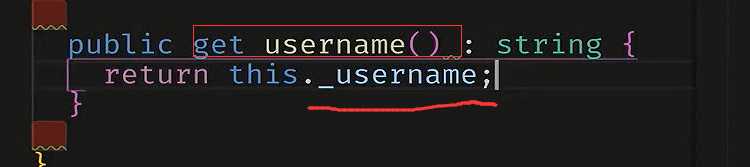
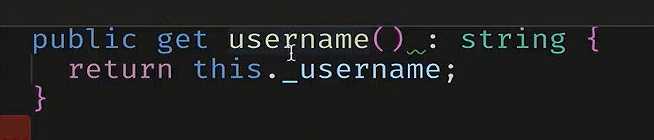
get就表示取到这个属性

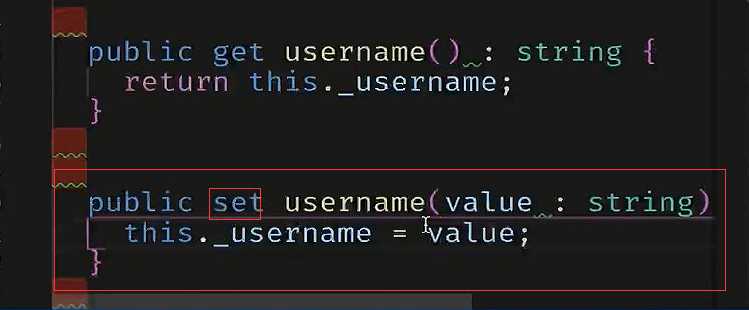
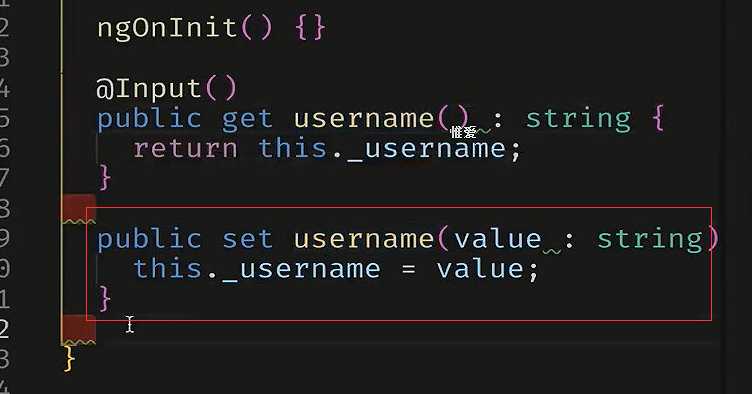
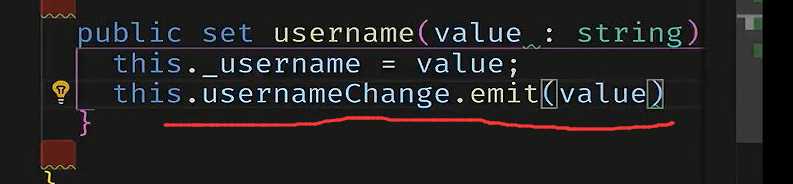
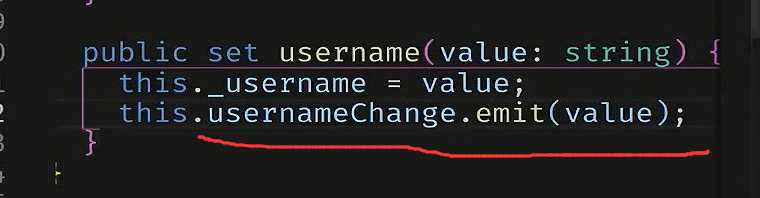
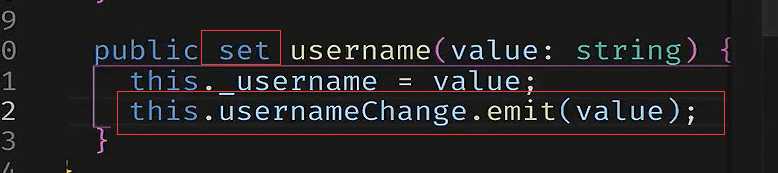
同样再生成set方法

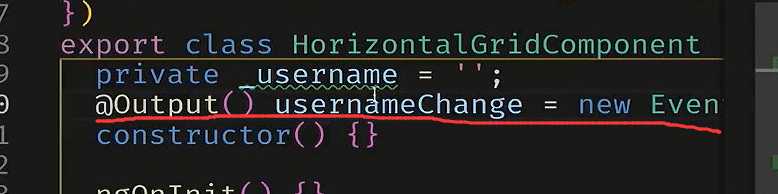
我们把属性读和写分成了两个方法。加上@Input表示输入型的属性。


读的时候,相当于调用了get这样一个方法。

虽然我们写成的是这种下划线的形式,但是我们对外暴露的是username

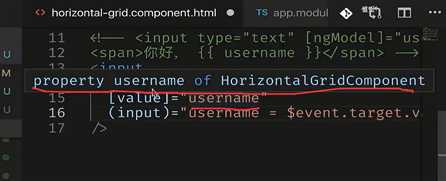
鼠标放在username上

这里是把值赋值给input

就相当于写入这个属性。写入的属性就是调用set方法。

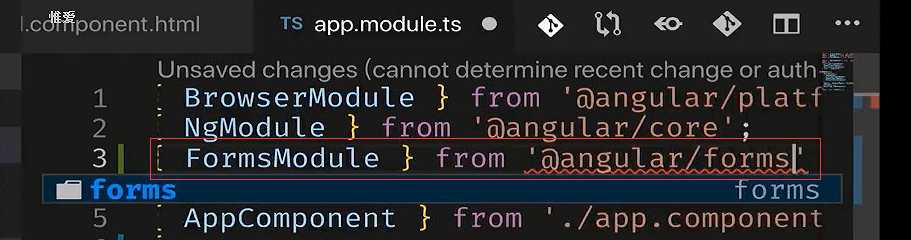
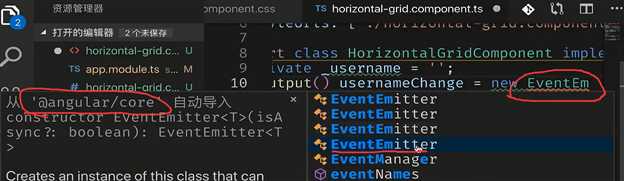
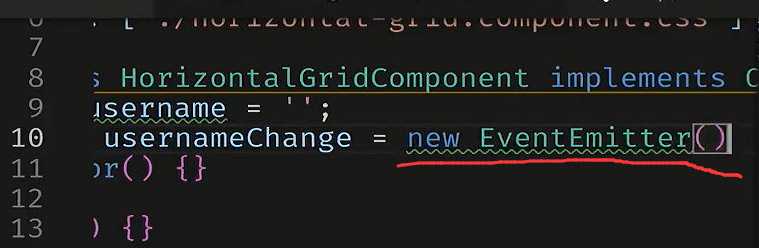
做一个输出属性做实验。注意要从angular/core里面导入。



写入之后,同时把这个事件之后,同时把这个事件发射出去。emit出去。

外部调用的时候,也就是父组件调用这个组件的时候。

跟组件内ts内,定义username

注意这里后面有空格,删掉



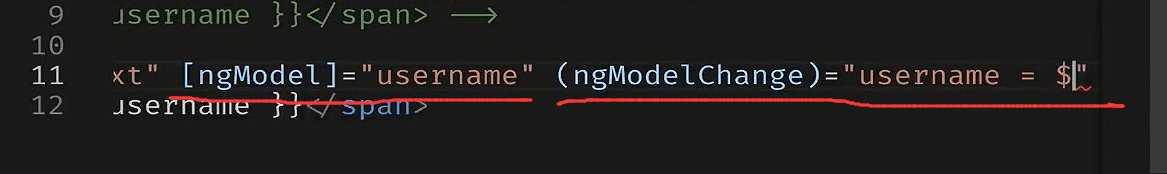
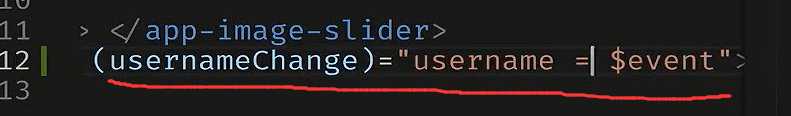
我们相当于用了语法糖实现了双向绑定

相当于是这样的一个变种。

event就是相当于子组件内发射的事件

在完成属性绑定的同时 又进行了事件的绑定。

那么这个属性在绑定的时候,实际上进行了两个操作,一个属性绑定,一个是事件绑定。

标签:mode component 赋值 绑定 angular png set eve from
原文地址:https://www.cnblogs.com/wangjunwei/p/13443698.html