标签:v-model element image 组件 src for color 默认 img



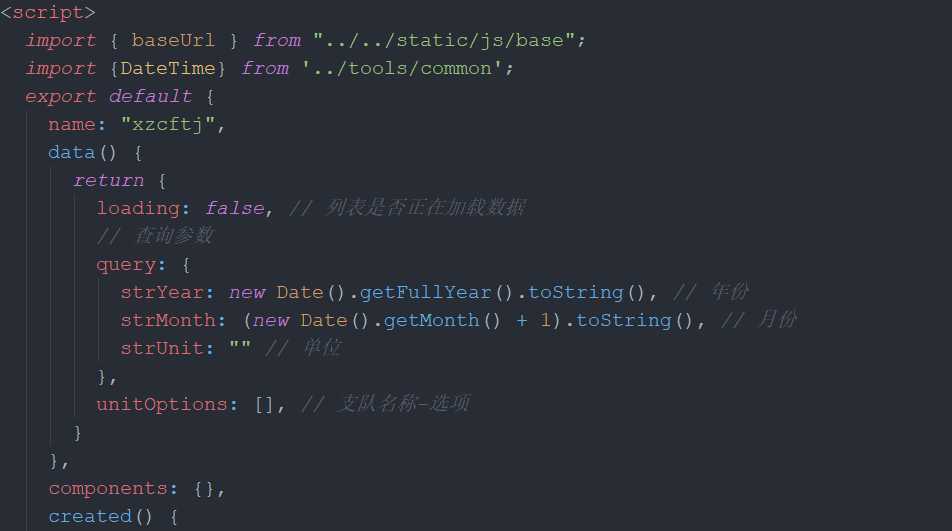
啥也不说,直接上代码
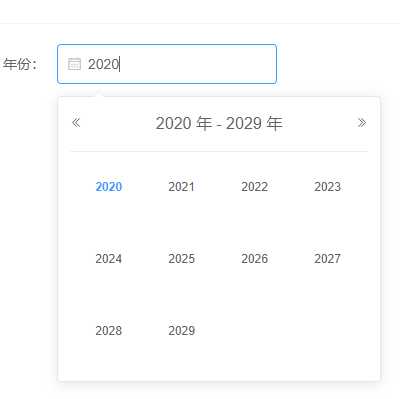
<el-date-picker v-model="query.strYear" type="year" format="yyyy" value-format="yyyy" placeholder="请选择"> </el-date-picker>
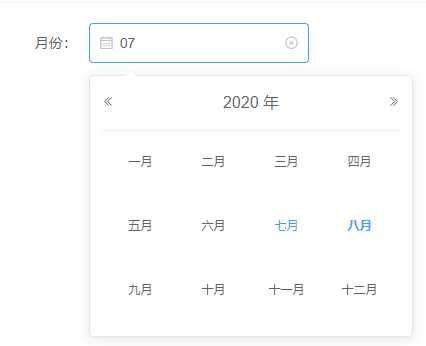
<el-date-picker v-model="query.strMonth" type="month" format="MM" value-format="MM" placeholder="请选择"> </el-date-picker>

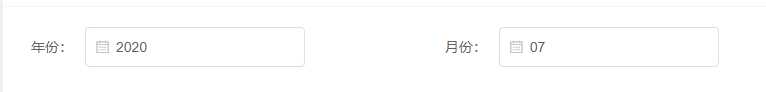
elementUI中的日历组件(DatePicker)怎样单独设置默认年和默认月
标签:v-model element image 组件 src for color 默认 img
原文地址:https://www.cnblogs.com/shangguancn/p/13446582.html