标签:ocs list com png 方案 list() ora change efault
仓库地址:rax-todolist
rax系列由易到难完成一些小demo来培养学习的兴趣。后面会讲一些自己对rax框架的认识和理解,学习完成一些示例之后会开始研究源码实现以及rax为什么能兼容多端。todolist是一个简单的小例子,可以算作是学习rax练手的demo。环境和前一篇相同,
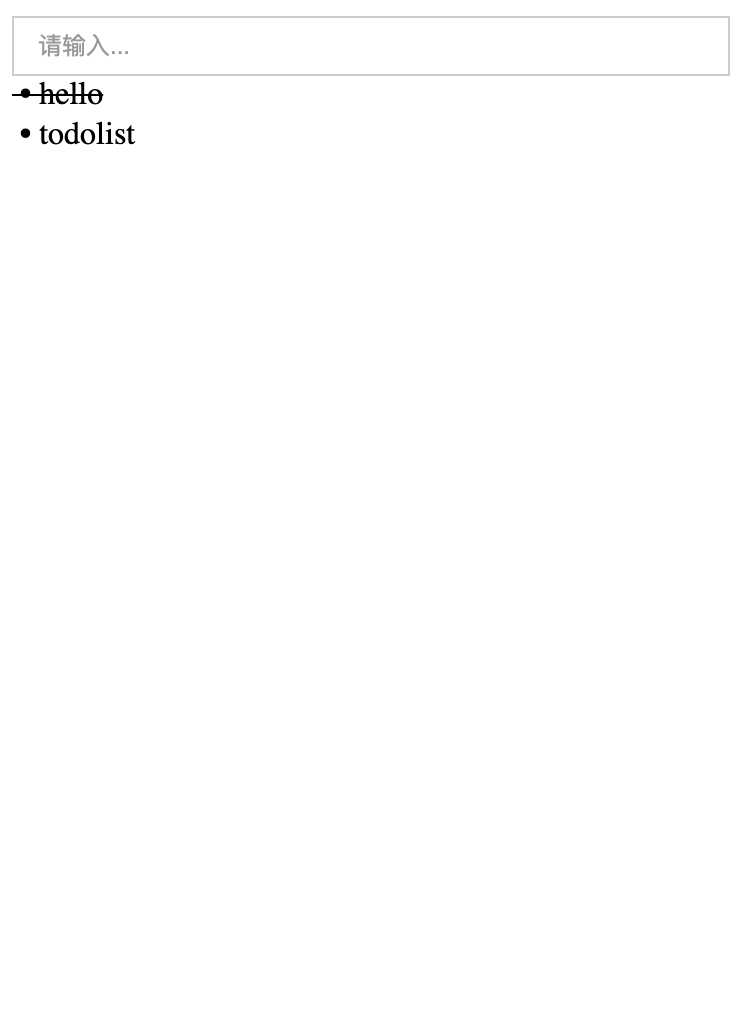
需求简单,使用react-hooks实现功能。

import { createElement,createRef,useState, useEffect } from ‘rax‘;
import View from ‘rax-view‘;
import Text from ‘rax-text‘;
import TextInput from "rax-textinput";
export default function TodoList() {
const [value,setValue]=useState([]);
const inputRef = createRef();
// 添加项
function handleChange(e){
value.push(e.value)
setValue([...value])
inputRef.current.clear();
}
// 点击画删除线
function handleClick(e){
e.target.style.textDecoration=‘line-through‘
}
//value变化更新dom
useEffect(()=>{},[value])
// list项
const todolist=value.map((item,index)=>(<Text
key={index}
style={{height:‘40rpx‘}}
onClick={(e)=>handleClick(e)}> ? {item}</Text>))
return (
<View>
<TextInput
style={{border:‘solid 1px #ccc‘}}
ref={inputRef}
placeholder=‘请输入...‘
onChange={(e)=>handleChange(e)}/>
<View className=‘todo-list‘>{todolist}</View>
</View>
);
}

标签:ocs list com png 方案 list() ora change efault
原文地址:https://www.cnblogs.com/xingguozhiming/p/13472857.html