标签:用户体验 自定义属性 其他 inf 出现 详情 比较 image 加载
001、什么是懒加载
002、为什么要使用懒加载
很多页面,内容很丰富,页面很长,图片较多。比如说各种商城页面。这些页面图片数量多,而且比较大,少说百来K,多则上兆。有的时候没有必要一次性加载完!详情请看京东
003、懒加载实现的步骤
004、懒加载的好处
页面加载速度快,可以减轻服务器的压力,节约流量,用户体验好
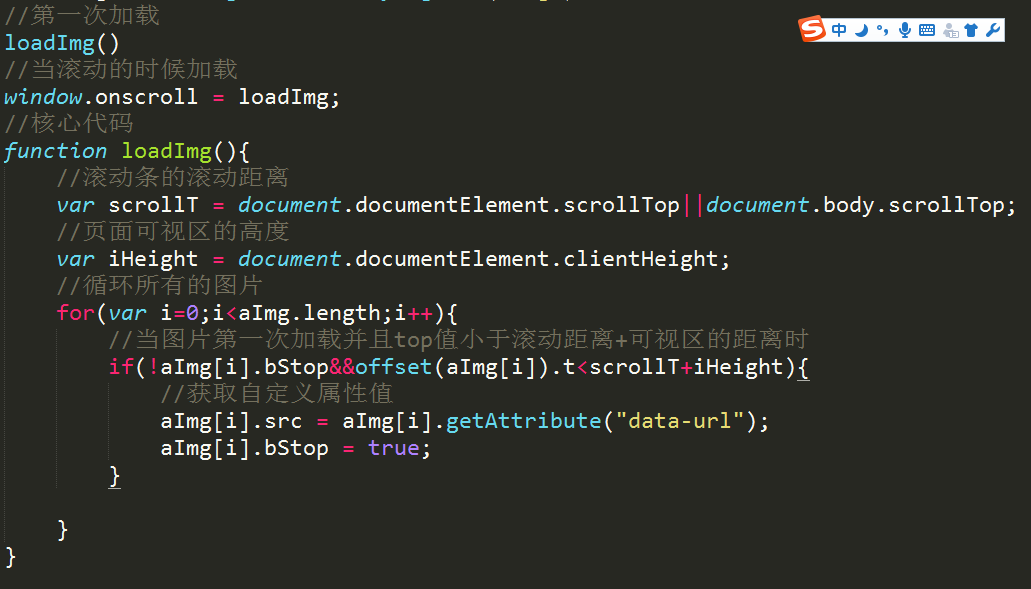
004、懒加载方案

标签:用户体验 自定义属性 其他 inf 出现 详情 比较 image 加载
原文地址:https://www.cnblogs.com/liuhaov/p/13492587.html