标签:code lis 效果图 info list 管理 png store nav
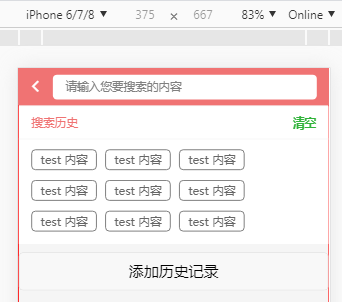
效果图:

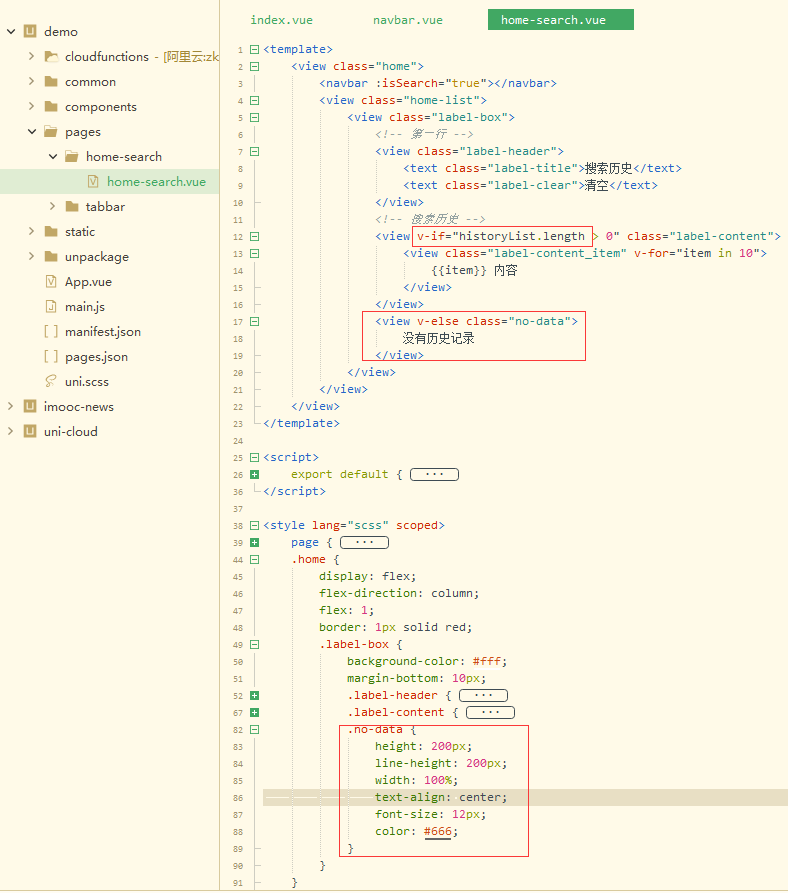
1. 添加无搜索历史内容及样式

2. input传值给home-search
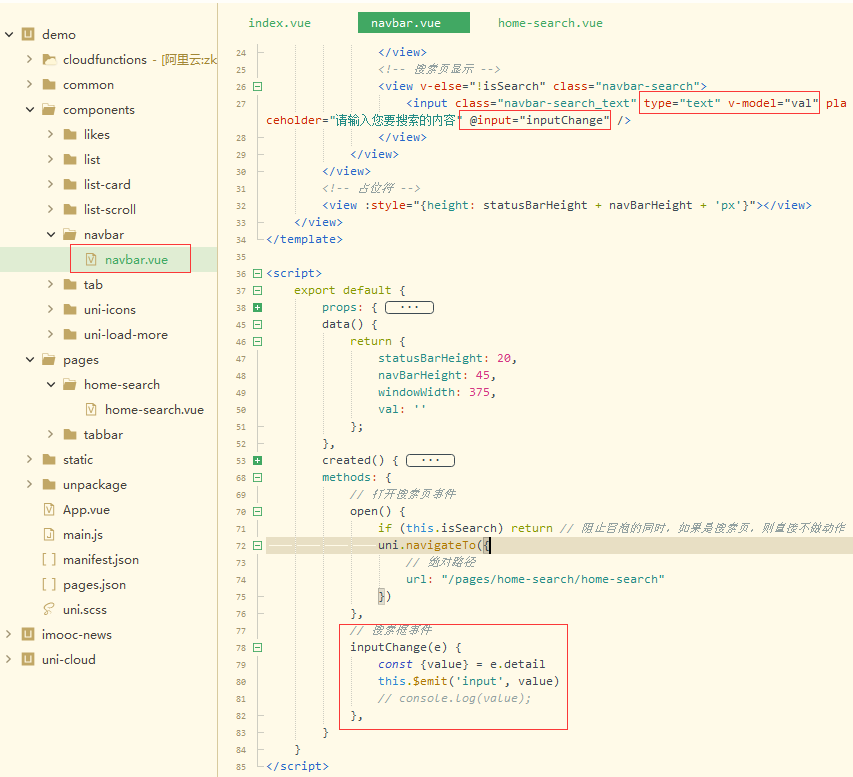
2.1 navbar 传值

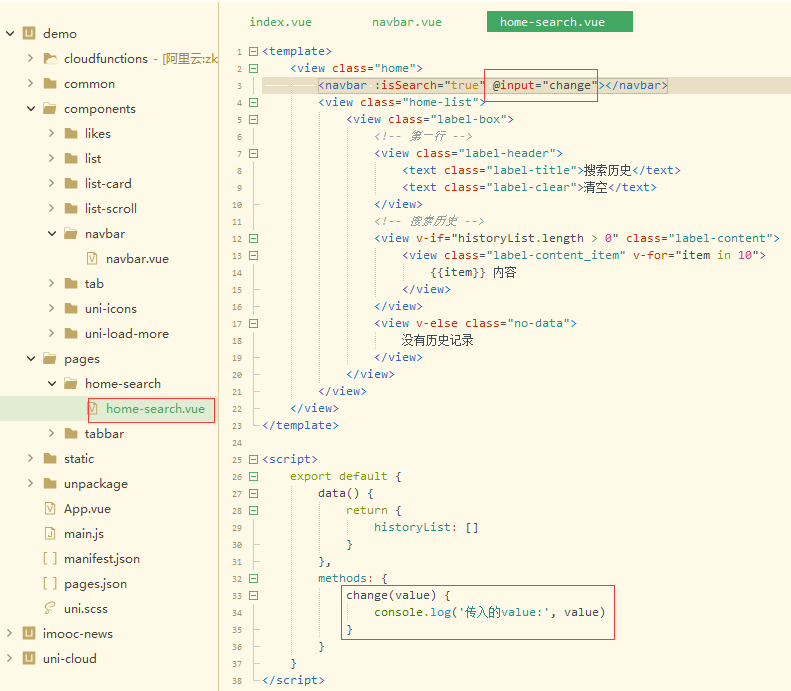
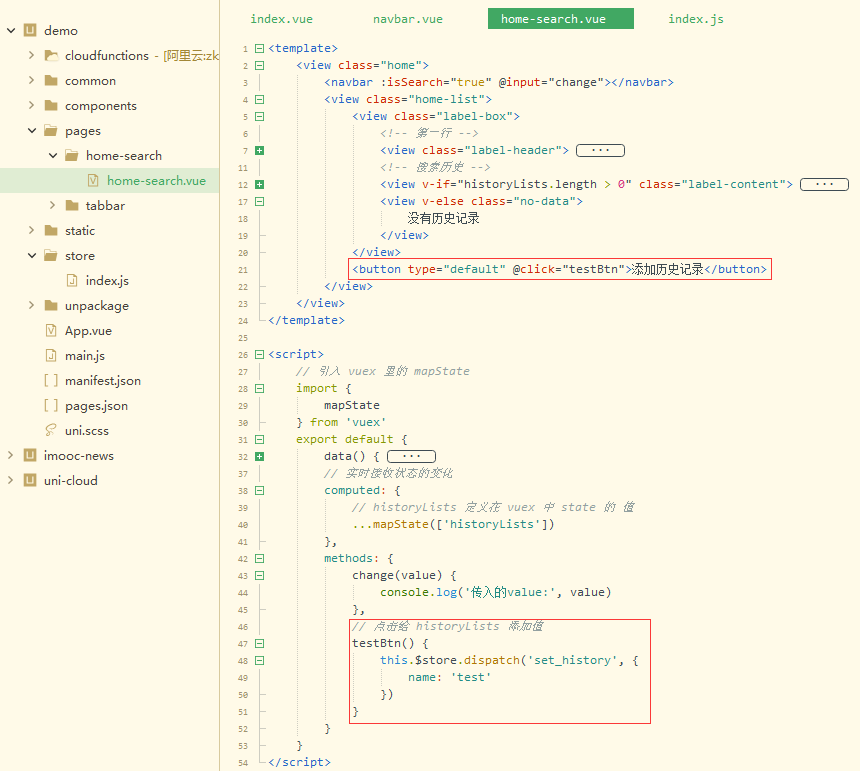
2.2 home-search 接收

3. vuex的使用
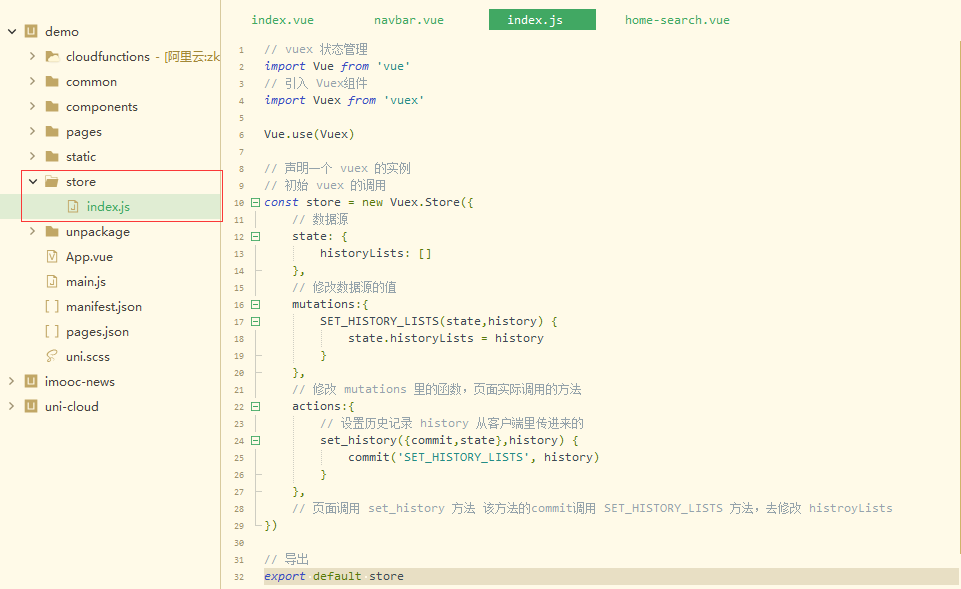
3.1 创建目录 store,引入vuex实例

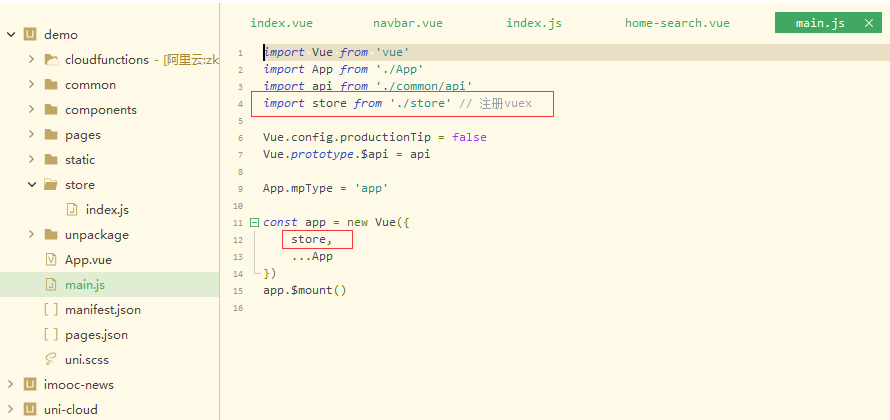
3.2 main.js中注册

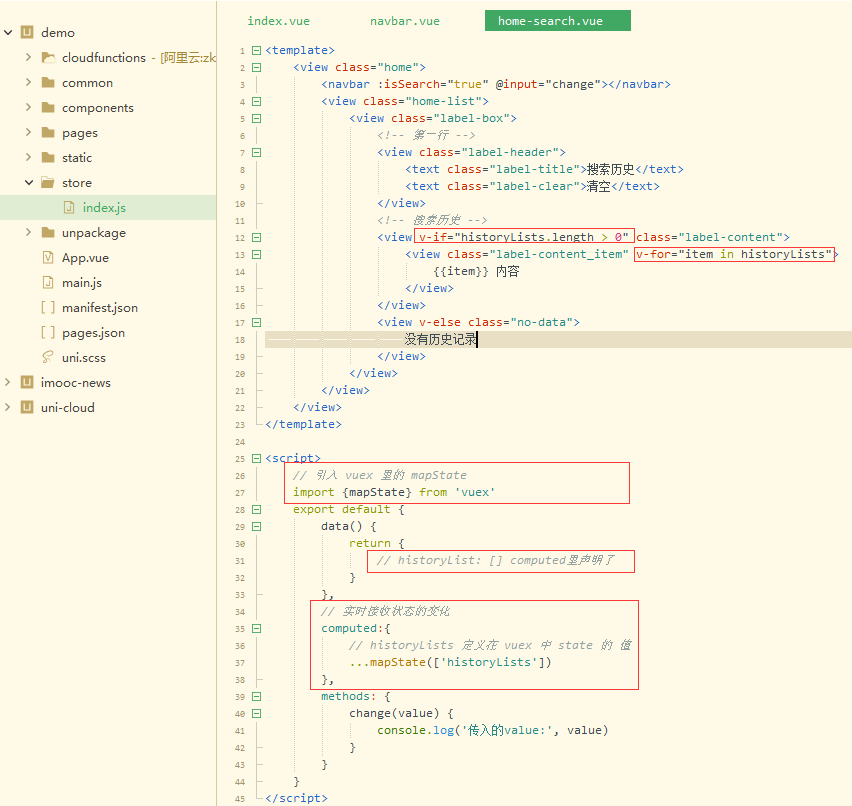
3.3 页面调用 historyLists

3.4 模拟添加历史记录
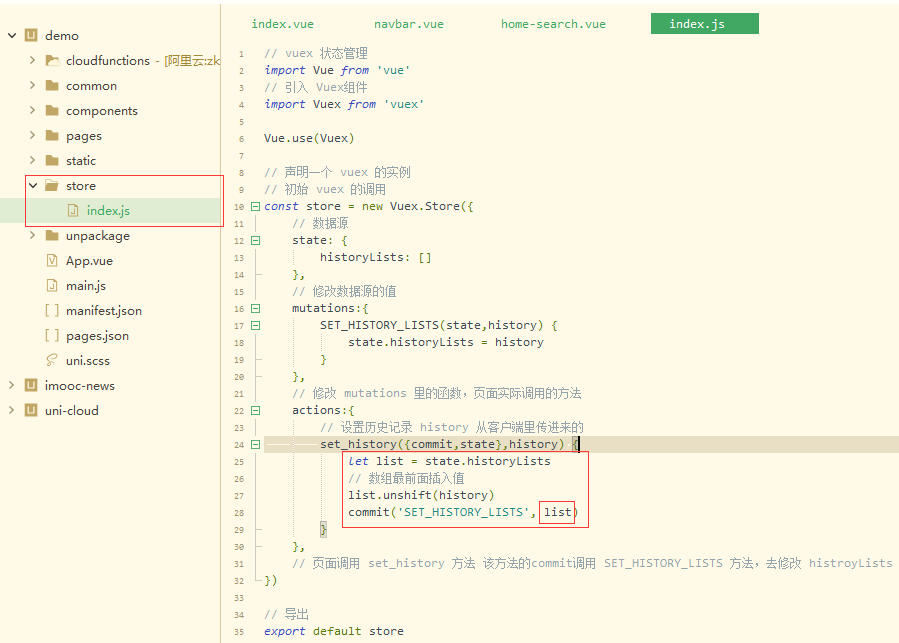
3.4.1 修改index.js代码,方便数组 historyLists 添加值

3.4.2 创建btn模拟添加历史记录

标签:code lis 效果图 info list 管理 png store nav
原文地址:https://www.cnblogs.com/luwei0915/p/13493926.html