标签:strong com idt 一个 赋值 上传 自带 png 技术
最近项目中频繁用到ElementUI中的upload,记录下踩过的坑,不定期更新
2020/8/7
1.需求:限定每次只能上传一个文件,且可以多次覆盖上传
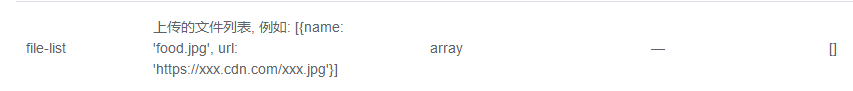
设置 file-list为空

2.解决方法
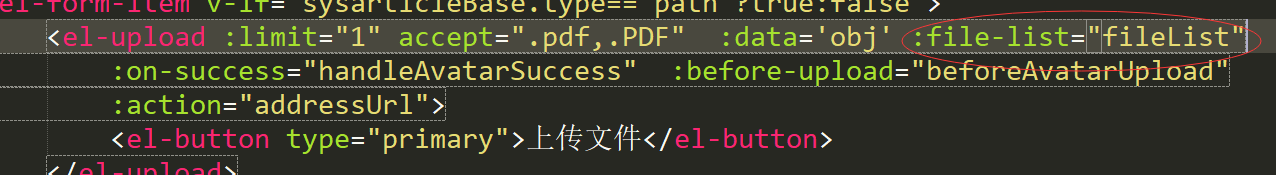
elementUI组件中:

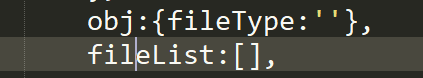
data中:

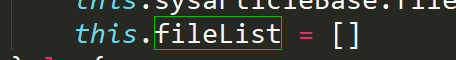
methods方法中,赋值为空数组:

这个file-list是组件自带上传的列表,相当于手动清空列表
标签:strong com idt 一个 赋值 上传 自带 png 技术
原文地址:https://www.cnblogs.com/lanatth/p/13454741.html