标签:vuejs 插件 tps out json 没有 nodejs ack 载器
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
我们新建一个module:

切换到该目录:

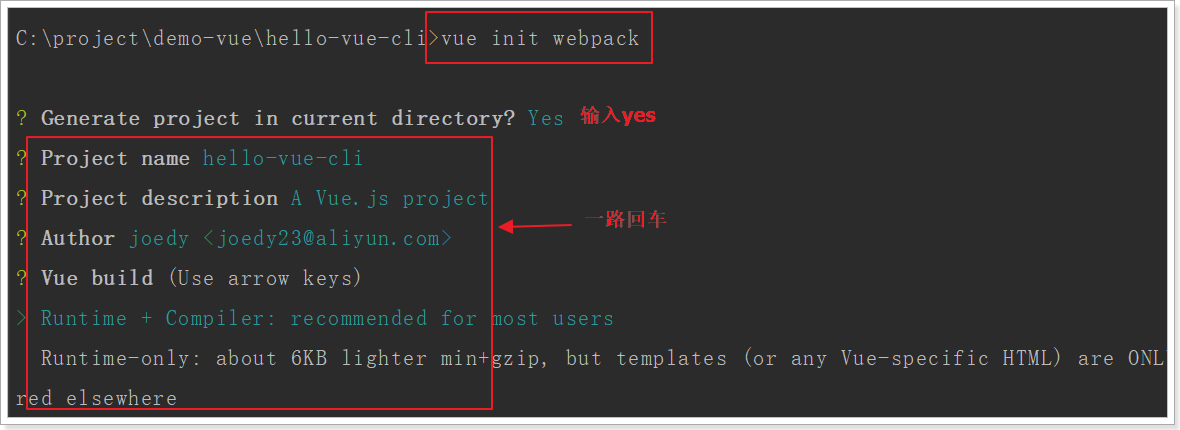
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack


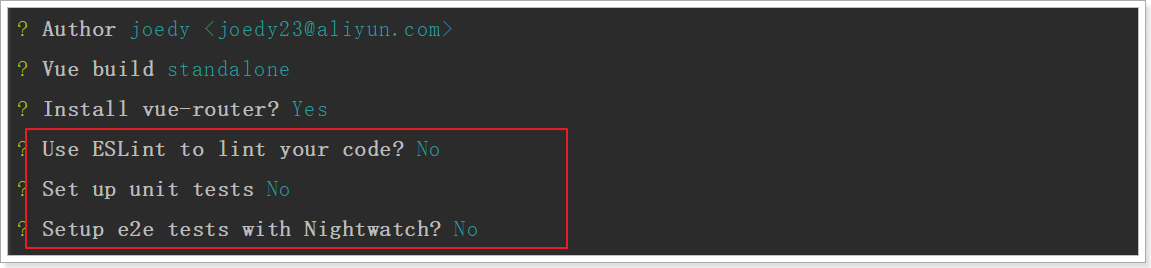
前面几项都走默认或yes
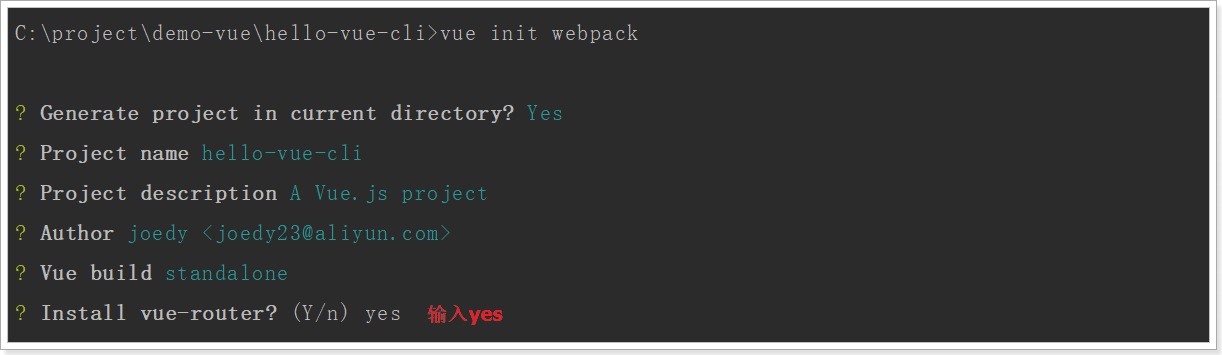
下面这些我们选no

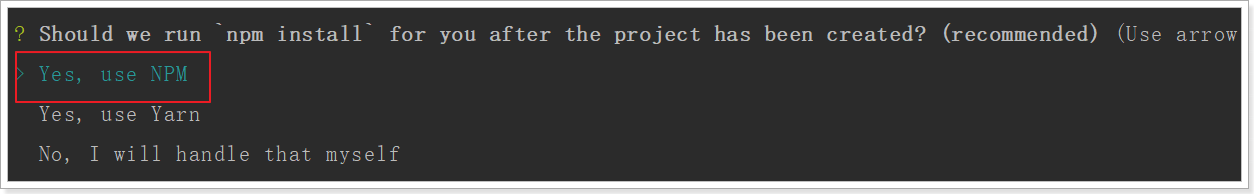
最后,再选yes,使用 npm安装

开始初始化项目,并安装依赖,可能需要

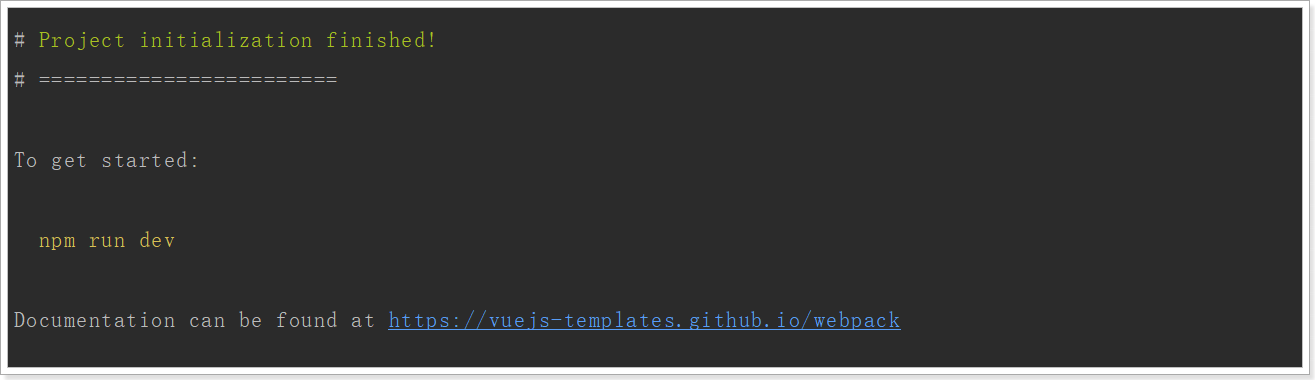
安装成功!

可以使用npm run dev命令启动。
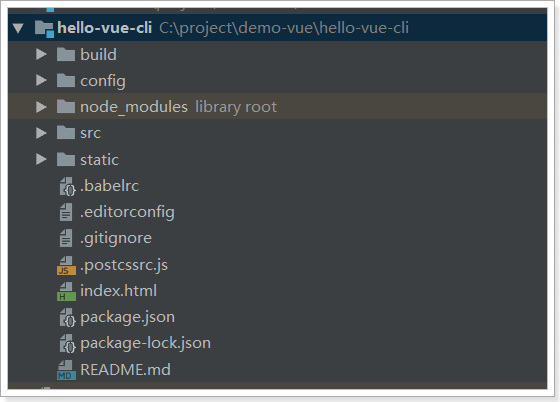
安装好的项目结构:

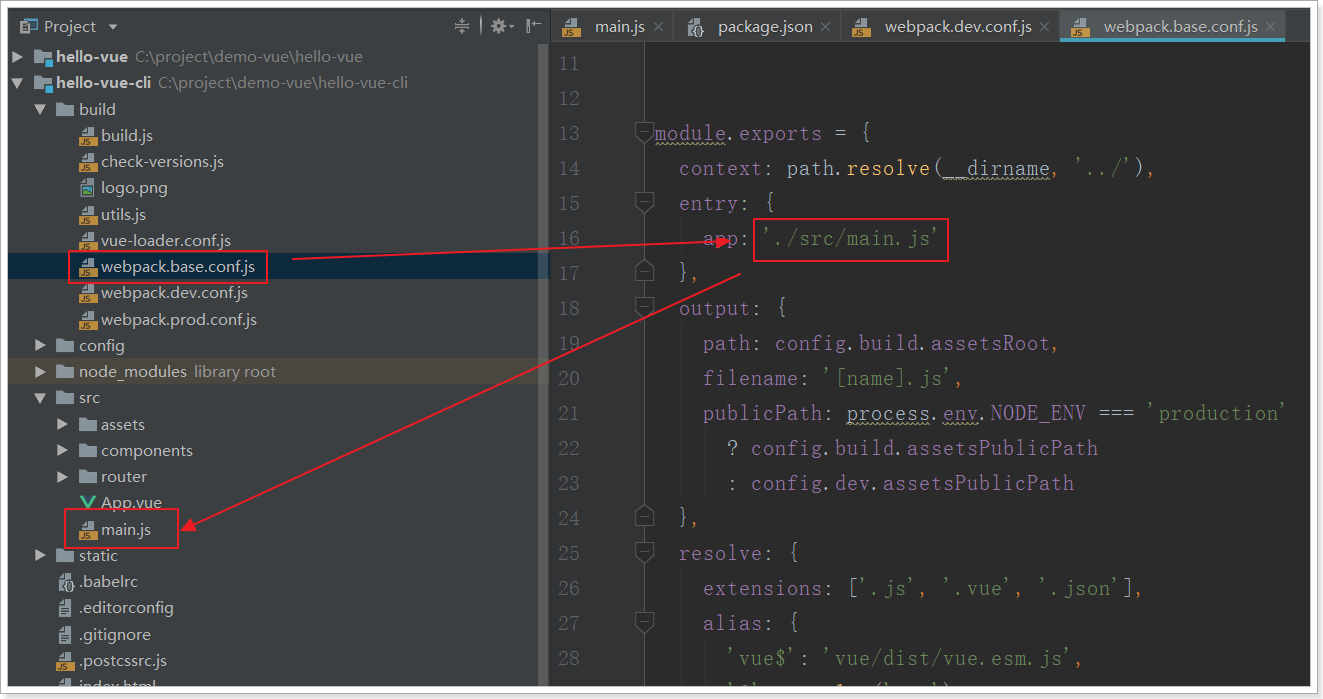
入口文件:main.js

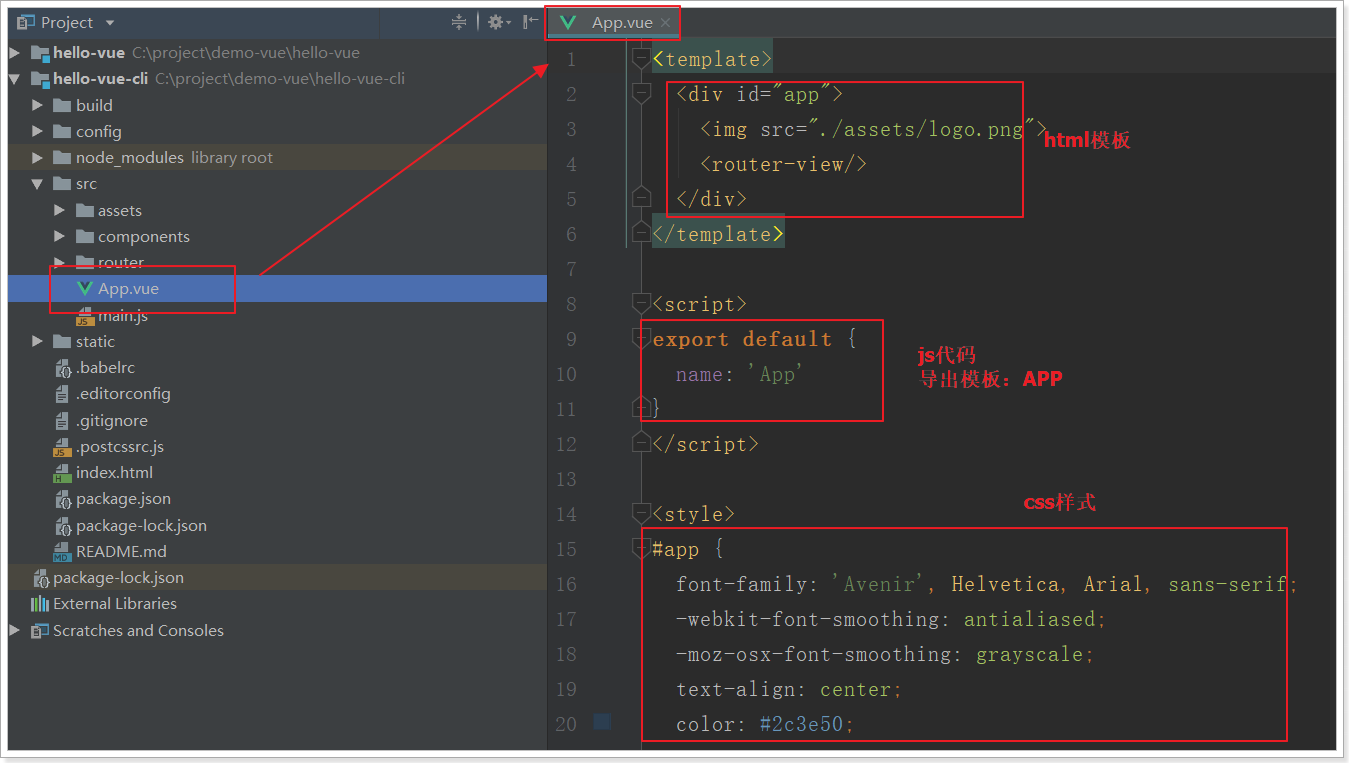
需要注意的是,我们看到有一类后缀名为.vue的文件,我们称为单文件组件

每一个.vue文件,就是一个独立的vue组件。类似于我们刚才写的login.js和register.js
只不过,我们在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
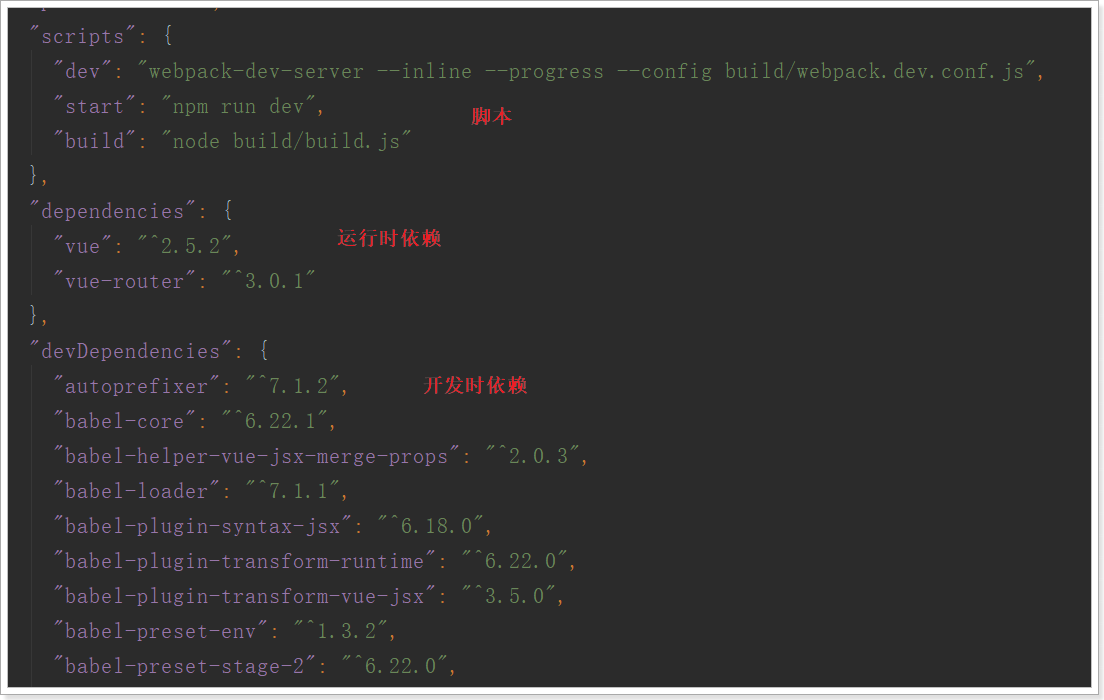
看看生成的package.json:

我们执行npm run dev 或者 npm start 都可以启动项目:

页面:

标签:vuejs 插件 tps out json 没有 nodejs ack 载器
原文地址:https://www.cnblogs.com/DuJiu/p/13503944.html