标签:多个 设置 官方文档 col sans src 中间 code 定义
我们知道在Vue中 Child 组件的标签 的中间是不可以包着什么的 。

可是往往在很多时候我们在使用组件的时候总想在组件间外面自定义一些标签,vue新增了一种插槽机制,叫做作用域插槽。要求的版本是2.1.0+;
插槽,其实就相当于占位符。它在组件中给你的HTML模板占了一个位置,让你来传入一些东西。插槽又分为 匿名插槽、具名插槽、作用域插槽。
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope
匿名插槽,我们也可以叫它单个插槽或者默认插槽。和具名插槽相对,它是不需要设置 name 属性的,它隐藏的name属性为default。
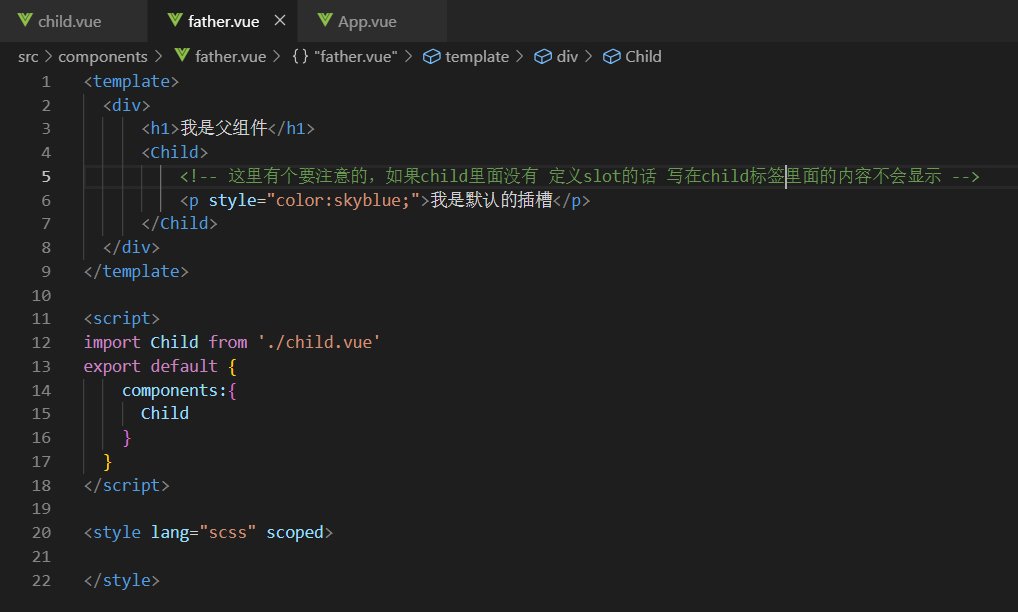
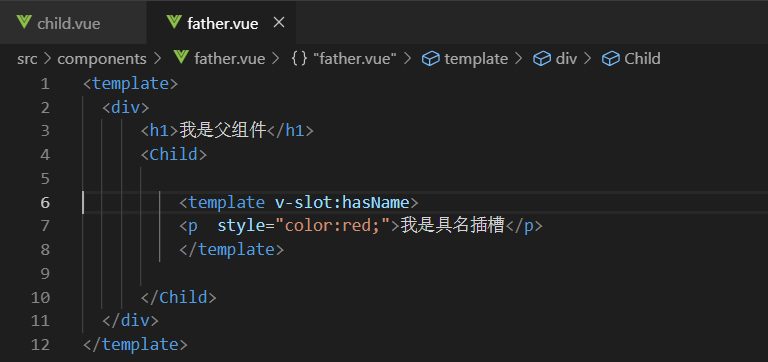
father.vue

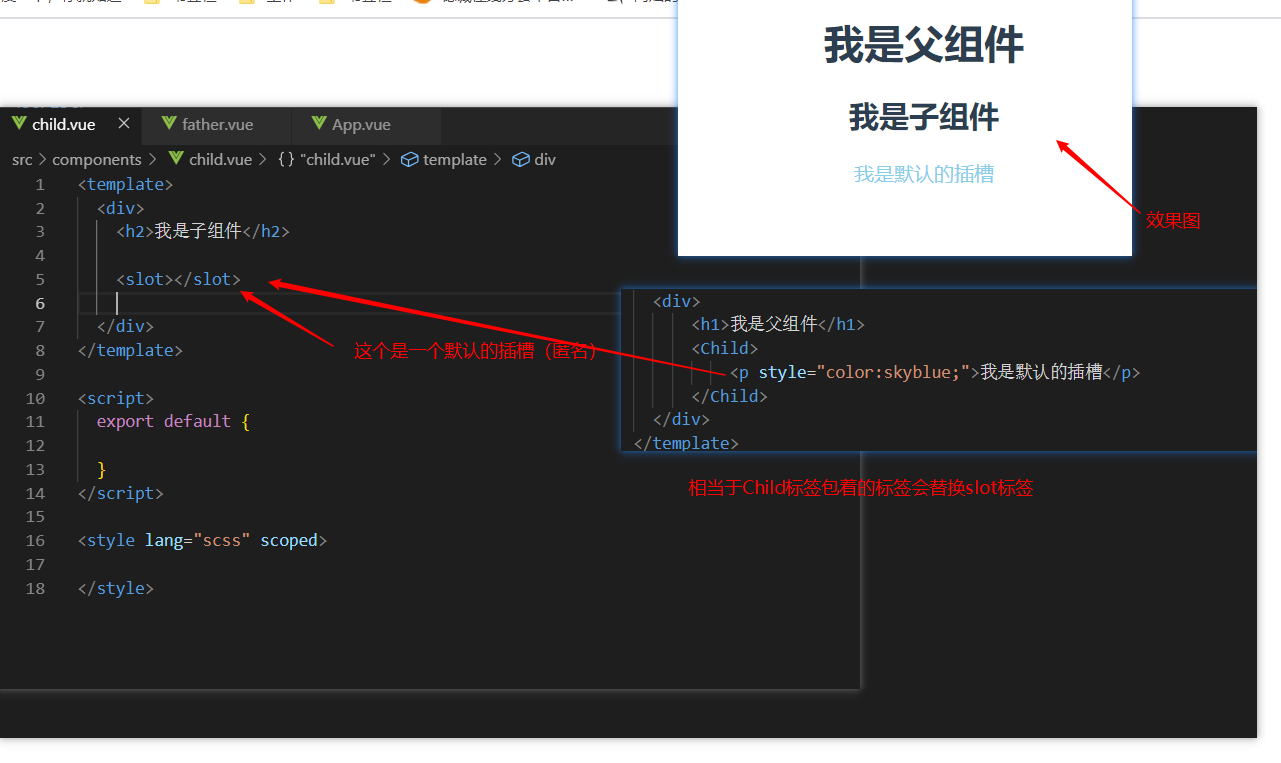
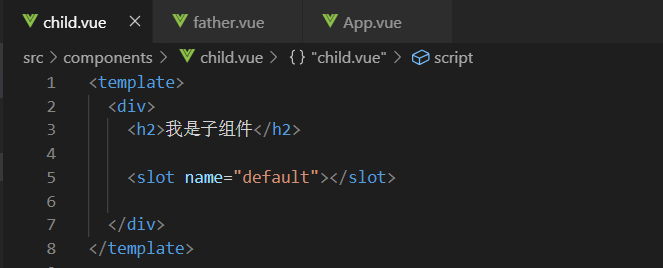
child.vue


匿名插槽,name的属性对应的是 default 也可以不写就是默认的意思啦;
在使用的时候还有一个问题要注意的 如果是有2个以上的匿名插槽是会child标签里面的内容全部都替换到每个slot;
顾名思义就是slot 是带有name的 ,定义: <slot name="header" /> 或者使用简单缩写的定义 #header 使用:要用一个 template标签包裹
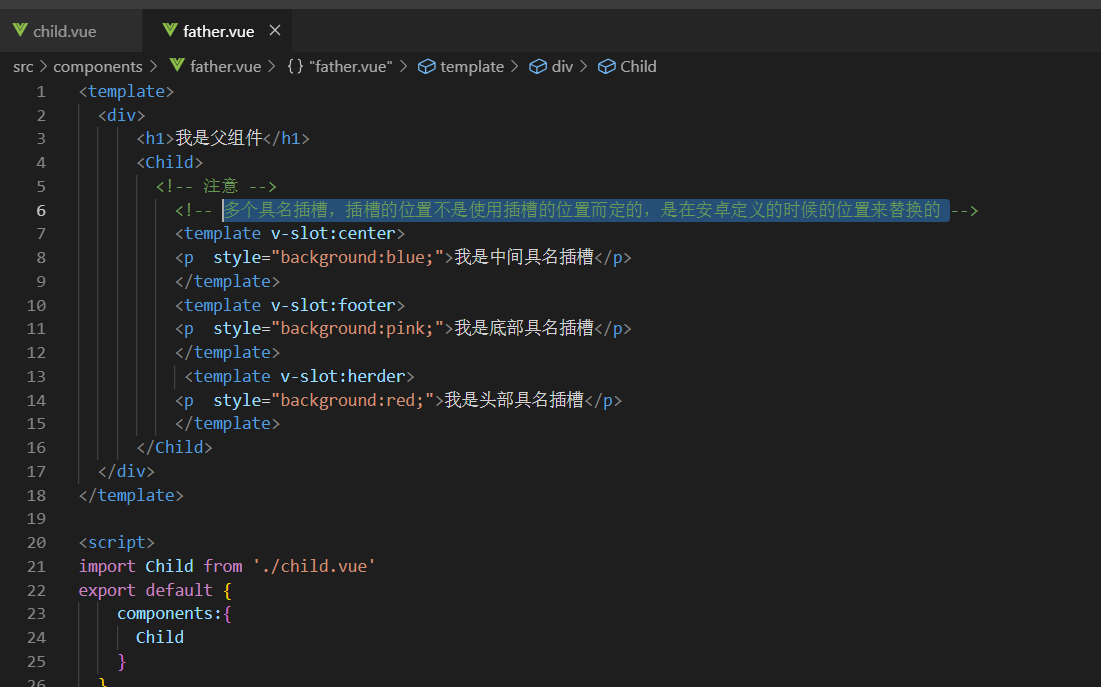
father.vue

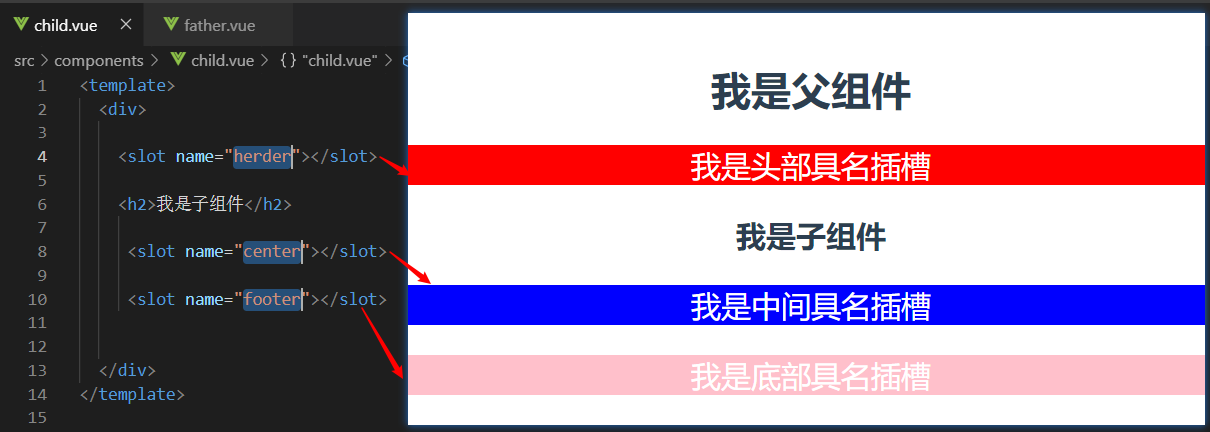
child.vue

这里说一下多个具名插槽的使用 多个具名插槽,插槽的位置不是使用插槽的位置而定的,是在安卓定义的时候的位置来替换的
father.vue

child.vue

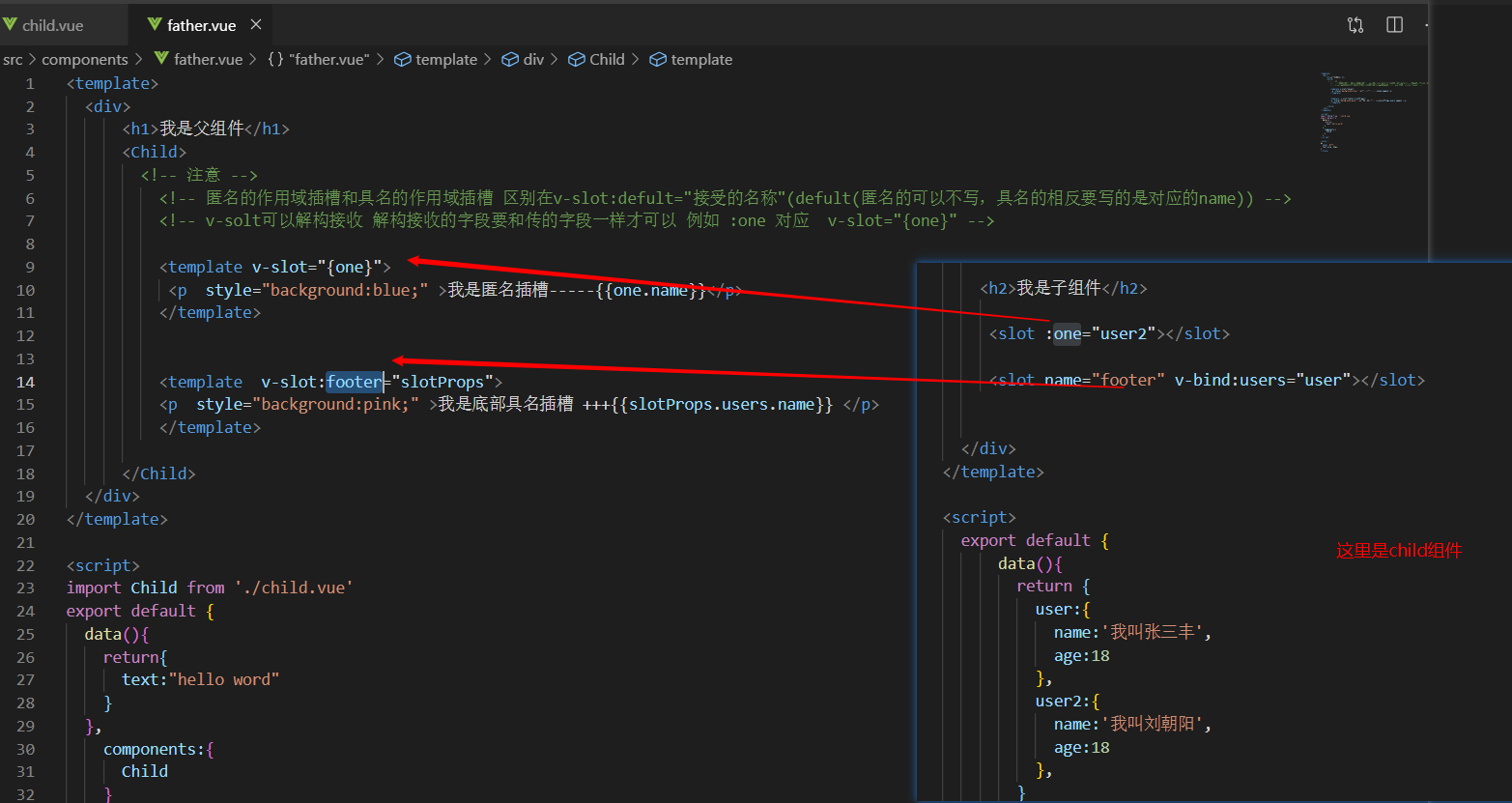
就是用来传递数据的插槽
当你想在一个插槽中使用数据时,要注意一个问题作用域的问题,Vue 官方文档中说了父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的;
为了让 子组件中的数据 在父级的插槽 内容中可用我们可以将 数据 作为 元素的一个特性绑定上去: v-bind:text="text"

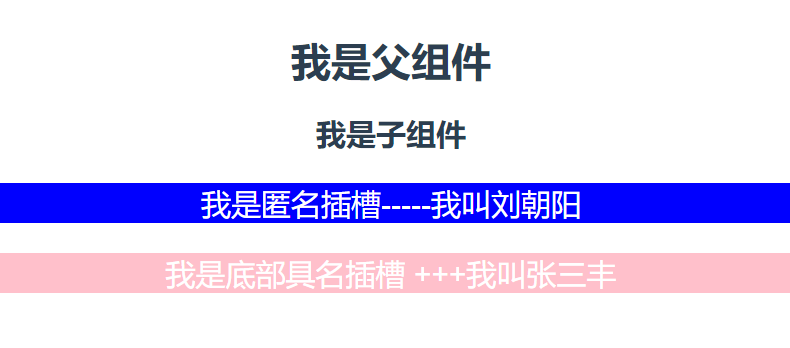
效果图

标签:多个 设置 官方文档 col sans src 中间 code 定义
原文地址:https://www.cnblogs.com/l-y-c/p/13413359.html