标签:item 直接 height flow device oct case fir mic
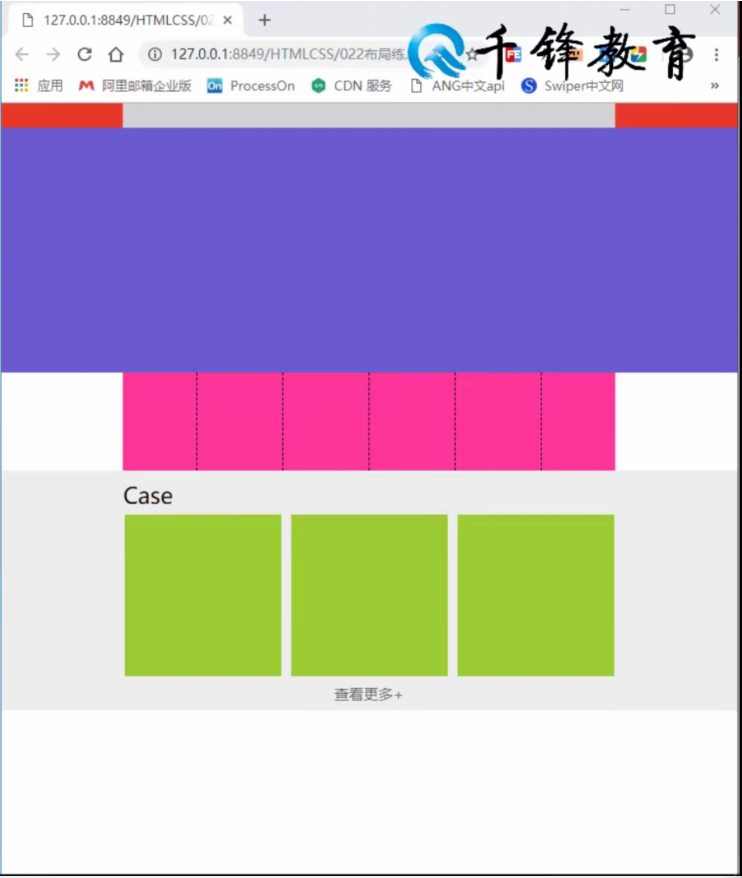
做如图所示的布局:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <h 4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 *{ 9 margin: 0;padding: 0; 10 } 11 #head{ 12 height: 40px;background: red; 13 } 14 #head .list{ 15 width: 900px;height: 40px;background: rosybrown;margin: 0 auto; 16 } 17 #banner{ 18 height: 200px;background:purple; 19 } 20 #category{ 21 width: 705px;height: 100px;background:palevioletred;margin:auto; 22 } 23 #category .item{ //在进行.item的宽高编写时是需要结合父元素#category的宽高来编写的,.item的宽高加上设置的内边距和边框等于#category的宽高 24 width: 75px;height: 65px;border-right: 1px dashed black;//75*6+25*10+1*5=450+250+5=705;65+10+25=100 25 padding-left: 25px;padding-right: 25px;padding-top: 10px; 26 padding-bottom: 25px;float: left; 27 } 28 #category .item.first{ //在item后又设置了first,属于同一个class,他们之间不用空格隔开,直接相连 29 padding-left: 0; 30 } 31 #category .item.last{ 32 padding-right: 0; 33 border: 0; 34 } 35 #case{ 36 height: 200px;background: palegoldenrod; 37 } 38 #case .title-text{ 39 width: 705px;margin: auto;padding-top: 20px;padding-bottom: 10px; 40 font-size: 25px; 41 } 42 #case .item-wrapper{ 43 width: 700px;margin: auto;overflow:auto;//子元素用了float:left;父元素需用overflow:auto; 44 } 45 #case .item-wrapper .item{ 46 width: 200px; 47 height:100px; 48 background:greenyellow;float: left;
1 } 2 #case .item-wrapper .item.mg{ 3 margin-left: 10px; 4 margin-right: 10px; 5 } 6 #case p{ 7 font-size: 15px;text-align: center;padding-top: 10px;padding-bottom: 10px; 8 color: grey; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="head"> 14 <div class="list"></div> 15 </div> 16 <div id="banner"></div> 17 <div id="category"> 18 <div class="item first"></div> 19 <div class="item"></div> 20 <div class="item"></div> 21 <div class="item"></div> 22 <div class="item"></div> 23 <div class="item last"></div> 24 </div> 25 <div id="case"> 26 <div class="title-text"> 27 Case 28 </div> 29 <div class="item-wrapper"> 30 <div class="item"></div> 31 <div class="item mg"></div> 32 <div class="item"></div> 33 </div> 34 <p>查看更多+</p> 35 </div> 36 </body> 37 </html>
总结:重点是HTML结构的书写,每一个div又包含了子div
标签:item 直接 height flow device oct case fir mic
原文地址:https://www.cnblogs.com/zqlym/p/13511955.html