标签:type lazy style src nbsp load tst mon ota
方法1:设置interval的值(推荐)
option = {
xAxis: {
type: ‘category‘,
boundaryGap: false,
data: [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘],
axisLabel: {
interval: 1, //设置横坐标数据间隔就可以了,这里0代表的是显示全部,1代表的是间隔一个显示,2,3,4以此类推
textStyle: {
color: ‘#8F8F8F‘,
},
rotate: 40
},
},
yAxis: {
type: ‘value‘
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: ‘line‘,
areaStyle: {}
}]
};

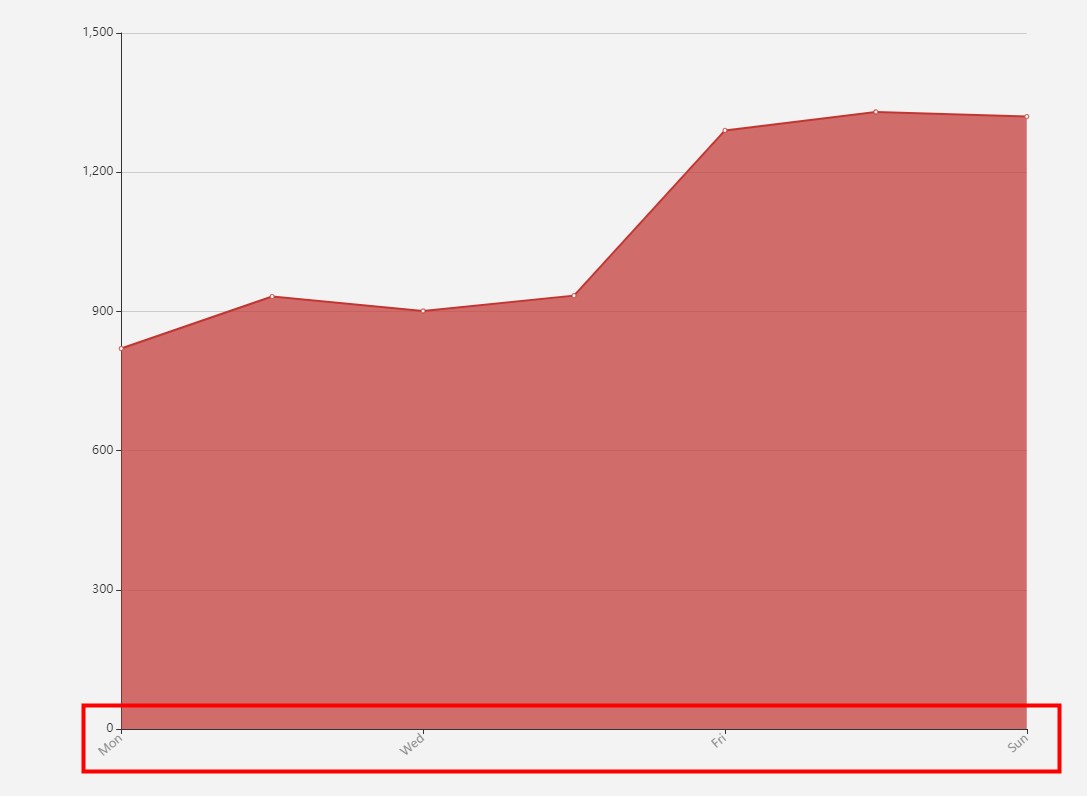
方法2:设置横坐标数据倾斜rotate(如上图所示,这样数据占用空间小了就不会层叠了)
标签:type lazy style src nbsp load tst mon ota
原文地址:https://www.cnblogs.com/limengyin/p/13515736.html