标签:定时器 div soft hint 简单的 漂亮 die eve 图形
综合前面对二维绘图的介绍,想必我们对一些基本绘图有了深入的了解,下面我们来实现一些漂亮的图形绘制。
经常地,我们会在网上看到一些列的抽奖活动,里面就有圆盘抽奖,是不是有点手痒了O(∩_∩)O~
1 void MainWindow::paintEvent(QPaintEvent *)
2 {
3 QPainter painter(this);
4 painter.setRenderHint(QPainter::Antialiasing, true);
5
6 int radius = 150;
7 int arcHeight = 30;
8
9 // >> 1(右移1位)相当于width() / 2
10 painter.translate(width() >> 1, height() >> 1);
11
12 /**
13 * 参数二:半径
14 * 参数三:开始的角度
15 * 参数四:指扫取的角度-顺时针(360度 / 8 = 45度)
16 * 参数五:圆环的高度
17 * 参数六:填充色
18 **/
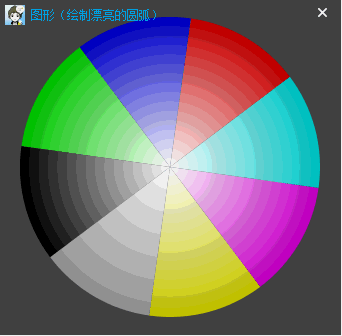
19 gradientArc(&painter, radius, 0, 45, arcHeight, qRgb(200, 200, 0));
20 gradientArc(&painter, radius, 45, 45, arcHeight, qRgb(200, 0, 200));
21 gradientArc(&painter, radius, 90, 45, arcHeight, qRgb(0, 200, 200));
22 gradientArc(&painter, radius, 135, 45, arcHeight, qRgb(200, 0, 0));
23 gradientArc(&painter, radius, 225, 45, arcHeight, qRgb(0, 200, 0));
24 gradientArc(&painter, radius, 180, 45, arcHeight, qRgb(0, 0, 200));
25 gradientArc(&painter, radius, 270, 45, arcHeight, qRgb(0, 0, 0));
26 gradientArc(&painter, radius, 315, 45, arcHeight, qRgb(150, 150, 150));
27 }
28
29 void MainWindow::gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color)
30 {
31 // 渐变色
32 QRadialGradient gradient(0, 0, radius);
33 gradient.setColorAt(0, Qt::white);
34 gradient.setColorAt(1.0, color);
35 painter->setBrush(gradient);
36
37 // << 1(左移1位)相当于radius*2 即:150*2=300
38 //QRectF(-150, -150, 300, 300)
39 QRectF rect(-radius, -radius, radius << 1, radius << 1);
40 QPainterPath path;
41 path.arcTo(rect, startAngle, angleLength);
42
43 painter->setPen(Qt::NoPen);
44 painter->drawPath(path);
45 }
我们可以在之前的基础上加一些处理,从而实现一个圆弧。
1 void MainWindow::gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color)
2 {
3 // 渐变色
4 QRadialGradient gradient(0, 0, radius);
5 gradient.setColorAt(0, Qt::white);
6 gradient.setColorAt(1.0, color);
7 painter->setBrush(gradient);
8
9 // << 1(左移1位)相当于radius*2 即:150*2=300
10 //QRectF(-150, -150, 300, 300)
11 QRectF rect(-radius, -radius, radius << 1, radius << 1);
12 QPainterPath path;
13 path.arcTo(rect, startAngle, angleLength);
14
15 // QRectF(-120, -120, 240, 240)
16 QPainterPath subPath;
17 subPath.addEllipse(rect.adjusted(arcHeight, arcHeight, -arcHeight, -arcHeight));
18
19 // path为扇形 subPath为椭圆
20 path -= subPath;
21
22 painter->setPen(Qt::NoPen);
23 painter->drawPath(path);
24 }
这些只不过是我们实现的一个小效果,如果说你有什么特殊的需要,可以在此基础上进行扩展,比如:添加文本、动画旋转等。
可以通过QPainterPath的addText()来添加文本。
1 void MainWindow::gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color)
2 {
3 // 渐变色
4 QRadialGradient gradient(0, 0, radius);
5 gradient.setColorAt(0, Qt::white);
6 gradient.setColorAt(1.0, color);
7 painter->setBrush(gradient);
8
9 // << 1(左移1位)相当于radius*2 即:150*2=300
10 //QRectF(-150, -150, 300, 300)
11 QRectF rect(-radius, -radius, radius << 1, radius << 1);
12 QPainterPath path;
13 path.arcTo(rect, startAngle, angleLength);
14
15 // QRectF(-120, -120, 240, 240)
16 QPainterPath subPath;
17 subPath.addEllipse(rect.adjusted(arcHeight, arcHeight, -arcHeight, -arcHeight));
18
19 // path为扇形 subPath为椭圆
20 path -= subPath;
21
22 QFont font;
23 font.setFamily("Microsoft YaHei");
24 font.setPointSize(14);
25
26 painter->setPen(Qt::NoPen);
27 path.addText(path.pointAtPercent(0.5), font, QStringLiteral("一去丶二三里"));
28 painter->drawPath(path);
29 }
我们对前面的圆盘进行强化,添加一个旋转效果。当然,常见的抽奖圆盘旋转的是指针,而我们下面实现的是对圆盘的旋转,如果你要实现一个抽奖转盘,那么可以再扩展。

1 // 利用定时器,定时变换角度,进行旋转。
2 QTimer *pTimer = new QTimer(this);
3 pTimer->setInterval(100);
4 connect(pTimer, SIGNAL(timeout()), this, SLOT(updatePaint()));
5 pTimer->start();
6
7 // 改变角度,进行旋转
8 void MainWindow::updatePaint()
9 {
10 m_nRotationAngle++;
11 if (m_nRotationAngle > 360)
12 m_nRotationAngle = 0;
13 update();
14 }
然后,只需要在绘图事件中添加简单的一行代码即可:
1 void MainWindow::paintEvent(QPaintEvent *)
2 {
3 ...
4 // 旋转
5 painter.rotate(m_nRotationAngle);
6 ...
7 }
标签:定时器 div soft hint 简单的 漂亮 die eve 图形
原文地址:https://www.cnblogs.com/ybqjymy/p/13516072.html