标签:info 语法 大全 计算机 doctype 参数 put eth obj



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{firstName + ‘ ‘ + lastName}}</h2>
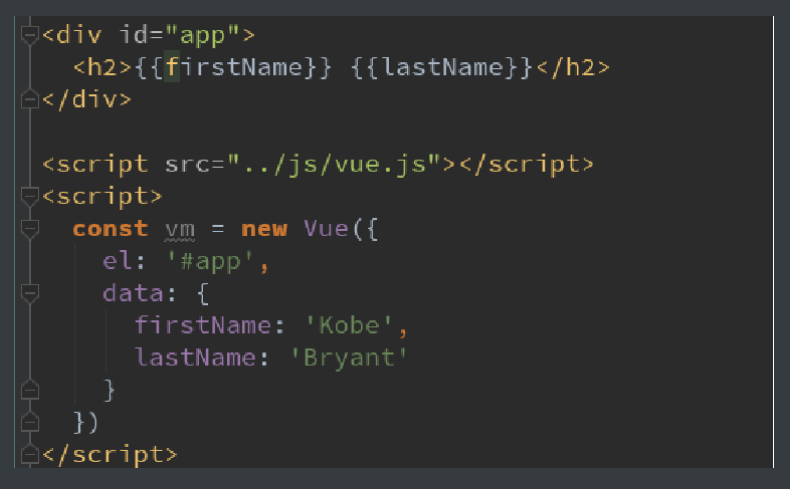
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{getFullName()}}</h2>
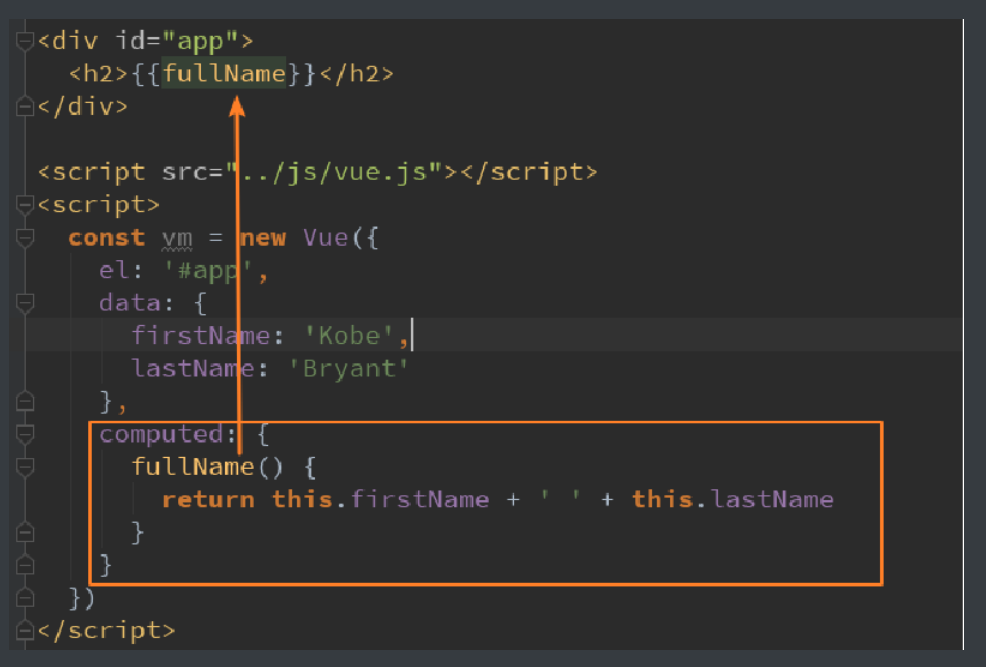
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: ‘#app‘,
data: {
firstName: ‘Lebron‘,
lastName: ‘James‘
},
computed: {
// 计算属性的函数名是名词,不是动词;methods的函数名是动词
fullName: function () {
return this.firstName + ‘ ‘ + this.lastName
}
},
methods: {
getFullName() {
return this.firstName + ‘ ‘ + this.lastName
}
}
})
</script>
</body>
</html>
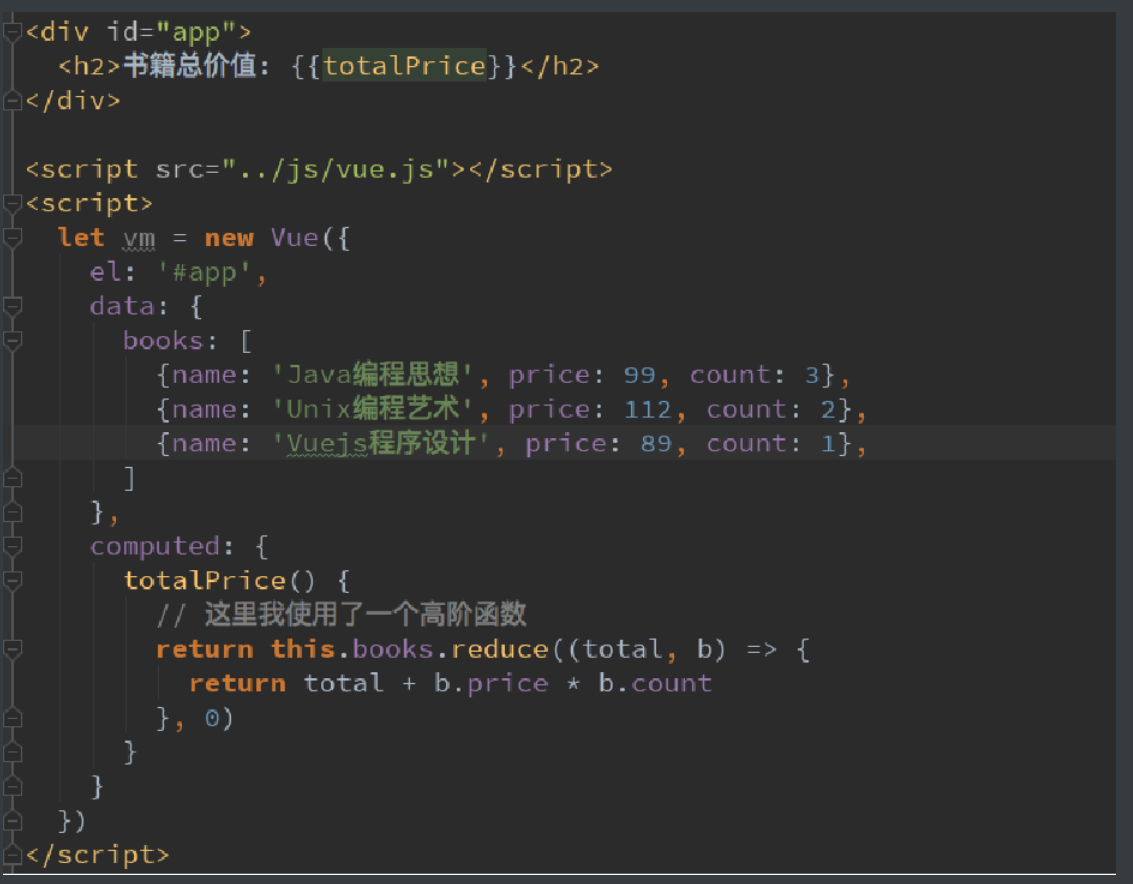
计算属性中也可以进行一些更加复杂的操作,比如下面的例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>总价格: {{totalPrice}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: ‘#app‘,
data: {
books: [
{ id: 110, name: ‘Unix编程艺术‘, price: 119 },
{ id: 111, name: ‘代码大全‘, price: 105 },
{ id: 112, name: ‘深入理解计算机原理‘, price: 98 },
{ id: 113, name: ‘现代操作系统‘, price: 87 },
]
},
computed: {
totalPrice: function () {
// 方法1:传统for循环
let result = 0
for (let i = 0; i < this.books.length; i++) {
result += this.books[i].price
}
return result
// --------------------------------
// 方法2:forEach
let total = 0
this.books.forEach(element => {
total += element.price
});
return total
// --------------------------------
// 方法3:reduce
// 要累加对象数组中包含的值,必须提供初始值,以便各个item正确通过你的函数
// https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
let total = this.books.reduce((item1, item2) => {
// 这里不要写成item1.price
return item1 + item2.price
}, 0)
return total
// --------------------------------
// 方法4:魔改reduce,不加初始值
let total = this.books.reduce((item1, item2) => {
if (typeof item1 === ‘object‘ && typeof item2 === ‘object‘) {
return item1.price + item2.price
}
if (typeof item1 === ‘number‘ && typeof item2 === ‘object‘) {
return item1 + item2.price
}
})
// --------------------------------
// 方法5: for of
let total = 0
for (let item of this.books) {
total += item.price
}
return total
// --------------------------------
// 方法6:for in,省略
for (let i in this.books) {
this.books[i]
}
}
}
})
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: ‘#app‘,
data: {
firstName: ‘Kobe‘,
lastName: ‘Bryant‘
},
computed: {
// 属性值是对象,对象里即可按照key、value写
// name: ‘哈哈‘
// 这是计算属性的简写
/* fullName: function () {
return this.firstName + ‘ ‘ + this.lastName
} */
// 计算属性的完整写法。计算属性一般是没有set方法, 只读属性,当然也可以写set。
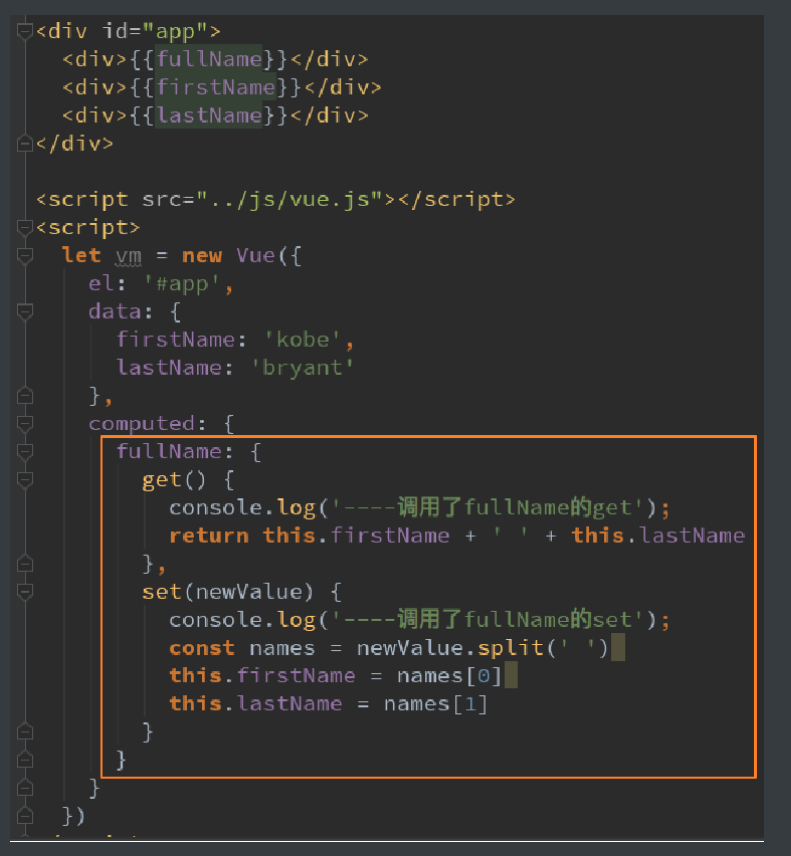
fullName: {
// set方法一般会传参数
set: function (newValue) {
// console.log(‘-----‘, newValue);
const names = newValue.split(‘ ‘);
this.firstName = names[0];
this.lastName = names[1];
},
get: function () {
return this.firstName + ‘ ‘ + this.lastName
}
},
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--1.直接拼接: 语法过于繁琐-->
<h2>{{firstName}} {{lastName}}</h2>
<!--2.通过定义methods-->
<!--<h2>{{getFullName()}}</h2>-->
<!--<h2>{{getFullName()}}</h2>-->
<!--<h2>{{getFullName()}}</h2>-->
<!--<h2>{{getFullName()}}</h2>-->
<!--3.通过computed-->
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// angular -> google
// TypeScript(microsoft) -> ts(类型检测)
// flow(facebook) ->
const app = new Vue({
el: ‘#app‘,
data: {
firstName: ‘Kobe‘,
lastName: ‘Bryant‘
},
methods: {
getFullName: function () {
console.log(‘getFullName‘);
return this.firstName + ‘ ‘ + this.lastName
}
},
computed: {
fullName: function () {
console.log(‘fullName‘);
return this.firstName + ‘ ‘ + this.lastName
}
}
})
</script>
</body>
</html>
509 vue计算属性:使用,setter和getter。缓存
标签:info 语法 大全 计算机 doctype 参数 put eth obj
原文地址:https://www.cnblogs.com/jianjie/p/13522907.html